жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе°ҶдёәеӨ§е®¶иҜҰз»Ҷд»Ӣз»ҚвҖңvscodeй…ҚзҪ®vue+vetur+eslint+prettierиҮӘеҠЁж јејҸеҢ–еҠҹиғҪзҡ„ж–№жі•вҖқпјҢеҶ…е®№жӯҘйӘӨжё…жҷ°иҜҰз»ҶпјҢз»ҶиҠӮеӨ„зҗҶеҰҘеҪ“пјҢиҖҢе°Ҹзј–жҜҸеӨ©йғҪдјҡжӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶзӮ№пјҢеёҢжңӣиҝҷзҜҮвҖңvscodeй…ҚзҪ®vue+vetur+eslint+prettierиҮӘеҠЁж јејҸеҢ–еҠҹиғҪзҡ„ж–№жі•вҖқиғҪеӨҹз»ҷдҪ ж„ҸжғідёҚеҲ°зҡ„收иҺ·пјҢиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢе…·дҪ“еҶ…е®№еҰӮдёӢпјҢдёҖиө·еҺ»ж”¶иҺ·ж–°зҹҘиҜҶеҗ§гҖӮ
Visual Studio Code жҳҜдёҖдёӘиҝҗиЎҢдәҺ OS XпјҢWindowsе’Ң Linux д№ӢдёҠзҡ„пјҢй’ҲеҜ№дәҺзј–еҶҷзҺ°д»Ј web е’Ңдә‘еә”з”Ёзҡ„и·Ёе№іеҸ°зј–иҫ‘еҷЁпјҢе®ғдёәејҖеҸ‘иҖ…们жҸҗдҫӣдәҶеҜ№еӨҡз§Қзј–зЁӢиҜӯиЁҖзҡ„еҶ…зҪ®ж”ҜжҢҒпјҢ并且жӯЈеҰӮ Microsoft еңЁBuild еӨ§дјҡзҡ„ keynote дёӯжүҖжҢҮеҮәзҡ„пјҢиҝҷж¬ҫзј–иҫ‘еҷЁд№ҹдјҡдёәиҝҷдәӣиҜӯиЁҖйғҪжҸҗдҫӣдәҶдё°еҜҢзҡ„д»Јз ҒиЎҘе…Ёе’ҢеҜјиҲӘеҠҹиғҪгҖӮ
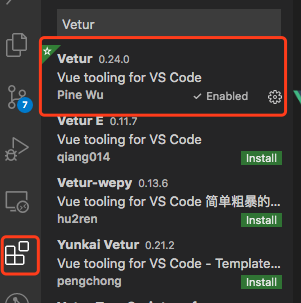
vscode VeturжҸ’件
VeturжҸ’件用дәҺиҜҶеҲ«vueж–Ү件пјҢеҺҹжң¬veturиҮӘеёҰж јејҸеҢ–еҠҹиғҪпјҢдҪҶжҳҜе’ҢeslintдјҡжңүеҶІзӘҒпјҢжүҖд»ҘжІЎз”ЁдёҠгҖӮ

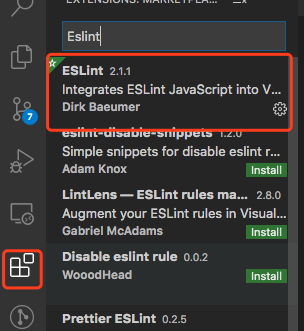
vscode ESlintжҸ’件
EslintжҸ’件用дәҺж №жҚ®е·ҘзЁӢзӣ®еҪ•зҡ„.eslintrc.jsй…ҚзҪ®ж–Ү件еңЁзј–иҫ‘еҷЁдёӯжҳҫзӨәдёҖдәӣй”ҷиҜҜжҸҗзӨәпјҢеҗҺйқўзҡ„иҮӘе®ҡж јејҸеҢ–ж №жҚ®иҝҷйҮҢзҡ„й”ҷиҜҜжҸҗзӨәиҝӣиЎҢж јејҸеҢ–ж“ҚдҪңгҖӮ

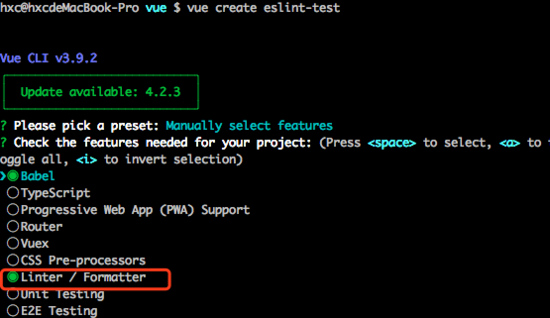
еҹәдәҺvue-cliеҲӣе»әзҡ„йЎ№зӣ® д»ҘдёӢзӣёе…іжӯҘйӘӨйңҖиҰҒжіЁж„Ҹпјҡ
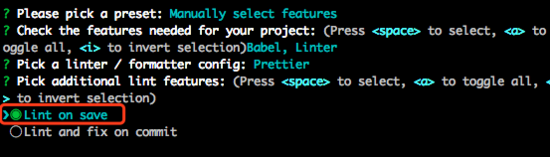
еҲӣе»әзҡ„ж—¶еҖҷжҠҠLinter/FormatterйҖүдёҠ(й»ҳи®Өе·ІйҖүдёҠ)

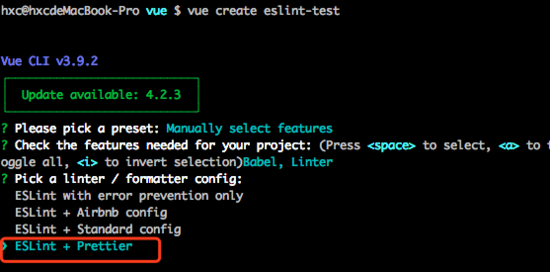
дёӢдёҖжӯҘйҖүжӢ©Eslint+Prettier

дёӢдёҖжӯҘйҖүжӢ©Lint on save (еңЁзј–иҫ‘дҝқеӯҳд№ӢеҗҺж №жҚ®еҜ№д»Јз Ғж јејҸиҝӣиЎҢжЈҖжөӢ)

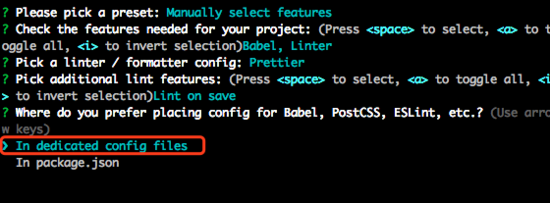
дёӢдёҖжӯҘйҖүжӢ©In dedicated config files(е°Ҷeslintе’Ңprettierзҡ„й…ҚзҪ®жҠҪзҰ»еҲ°зӢ¬з«Ӣзҡ„ж–Ү件дёӯ)

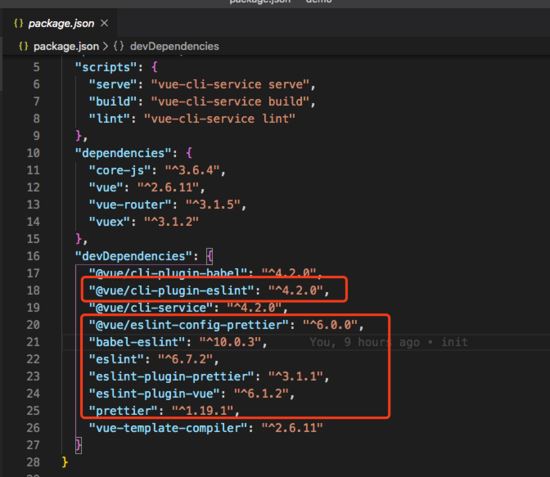
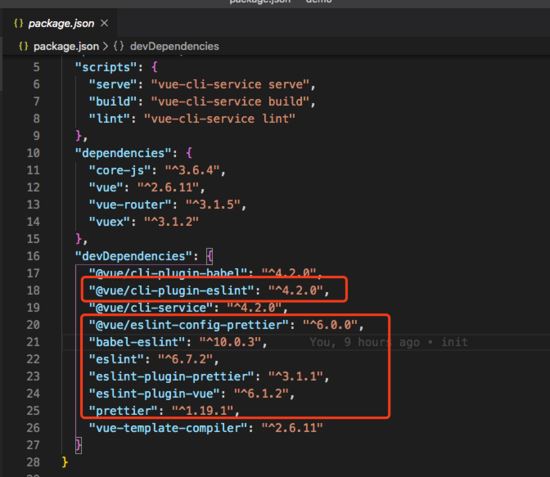
еҲӣе»әе®ҢеңЁpackage.jsonйҮҢйқўеҸҜзңӢеҲ°е’ҢeslintдёҺprettierзӣёе…ізҡ„дҫқиө–

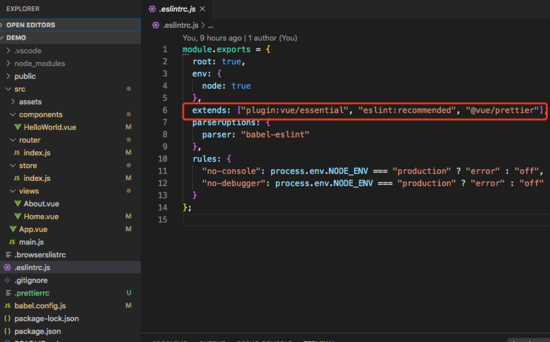
еңЁ.eslintrc.jsеҸҜд»ҘзңӢеҲ°жҖ»дҪ“зҡ„eslint规еҲҷеҗҲ并дәҶvueгҖҒeslintе’Ңprettierзҡ„дёҖдәӣжҸ’件еә“иҝӣиЎҢиҜӯжі•еҲҶжһҗ(eslintй’ҲеҜ№js,vueгҖҒprettierй’ҲеҜ№jsгҖҒhtmlе’Ңcss,иҝҷйҮҢeslintе’Ңprettierзҡ„дёҖдәӣеҶІзӘҒе·Із»ҸеӨ„зҗҶ)

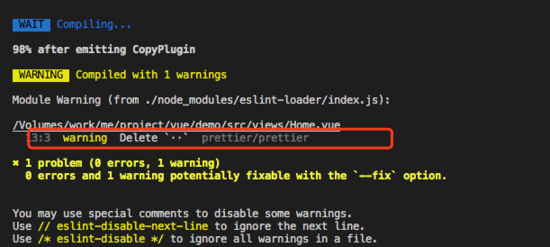
еҲ°иҝҷдёҖжӯҘпјҢзј–иҜ‘зҡ„ж—¶еҖҷе°ұиғҪзңӢеҲ°eslintжҠҘй”ҷе’ҢиӯҰе‘ҠдәҶпјҢдҪҶжҳҜиҝҳдёҚиғҪе®һзҺ°дҝқеӯҳиҮӘеҠЁж јејҸеҢ–еҠҹиғҪгҖӮ

еңЁж–Үд»¶ж №зӣ®еҪ•дёӢеҲӣе»ә.prettierrcеҜ№prettierж јејҸеҢ–иҝӣиЎҢиҮӘе®ҡд№ү规еҲҷи®ҫзҪ®пјҢд»ҘдёӢдёәжҲ‘ж·»еҠ зҡ„规еҲҷ
{
/* еҚ•еј•еҸ·еҢ…еҗ«еӯ—з¬ҰдёІ */
"singleQuote": true,
/* дёҚж·»еҠ жң«е°ҫеҲҶеҸ· */
"semi": false,
/* еңЁеҜ№иұЎеұһжҖ§ж·»еҠ з©әж ј */
"bracketSpacing": true,
/* дјҳеҢ–htmlй—ӯеҗҲж ҮзӯҫдёҚжҚўиЎҢзҡ„й—®йўҳ */
"htmlWhitespaceSensitivity": "ignore"
}еңЁз”ЁжҲ·и®ҫзҪ®ж·»еҠ иҮӘе®ҡд№үи®ҫзҪ®
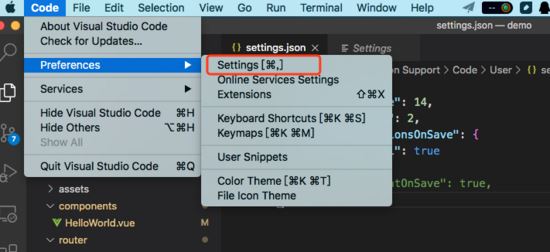
macдёӯзҡ„дҪҚзҪ®

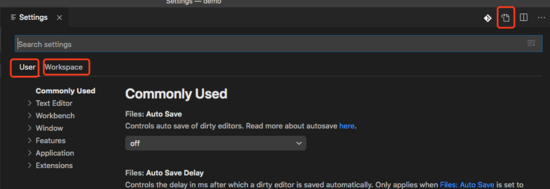
ж №жҚ®йңҖиҰҒйҖүжӢ©е…ЁеұҖ(User)жҲ–иҖ…е·ҘзЁӢ(Workspace)зҡ„й…ҚзҪ®пјҢзӮ№еҮ»еҸідёҠи§’зҡ„зј–иҫ‘жҢүй’®пјҢжү“ејҖsettings.jsonж–Ү件

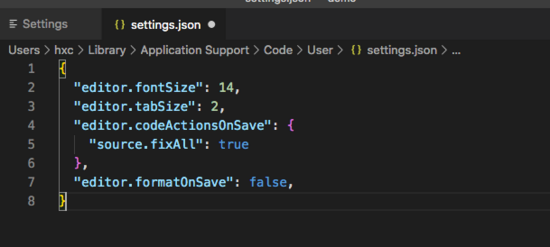
ж·»еҠ д»ҘдёӢй…ҚзҪ®,дҪҝзј–иҫ‘еҷЁеңЁдҝқеӯҳж—¶иҮӘеҠЁeslint规еҲҷж јејҸеҢ–
"editor.codeActionsOnSave": {
"source.fixAll": true
},
/* е…ій—ӯзј–иҫ‘еҷЁиҮӘеёҰдҝқеӯҳж јејҸеҢ–еҠҹиғҪпјҢжӯӨеҠҹиғҪдјҡз”ЁVeturиҝӣиЎҢж јејҸеҢ–гҖӮ*/
"editor.formatOnSave": falseиҝҷжҳҜжҲ‘иҮӘе·ұзҡ„иҮӘе®ҡд№үй…ҚзҪ®

йқһvue-cliеҲӣе»әзҡ„йЎ№зӣ®
еҚ•зӢ¬еј•е…Ҙд»ҘдёӢзәўжЎҶдёӯзҡ„еҮ дёӘдҫқиө–

ж·»еҠ vscode Veturе’ҢESlint, .eslintrc.jsгҖҒ.prettierrc е’Ң settings.jsonзҡ„еҶ…е®№е’ҢдёҠйқўдёҖж ·пјҢиҝҷж ·е°ұеҸҜд»Ҙе®һзҺ°дҝқеӯҳиҮӘеҠЁж №жҚ®eslintиҝӣиЎҢж јејҸеҢ–дәҶгҖӮ
жҖ»з»“
еј•е…ҘeslintгҖҒvueе’Ңprettierзҡ„дёҖдәӣзӣёе…ізҡ„дҫқиө–
@vue/cli-plugin-eslint @vue/eslint-config-prettier babel-eslint eslint eslint-plugin-prettier eslint-plugin-vue prettier
е®үиЈ…vscode Veturе’ҢESlintжҸ’件
й…ҚзҪ®.eslintrc.jsж–Ү件
й…ҚзҪ®.prettierrcж–Ү件
й…ҚзҪ®.settings.jsonж–Ү件
еҰӮжһңдҪ иғҪиҜ»еҲ°иҝҷйҮҢпјҢе°Ҹзј–еёҢжңӣдҪ еҜ№вҖңvscodeй…ҚзҪ®vue+vetur+eslint+prettierиҮӘеҠЁж јејҸеҢ–еҠҹиғҪзҡ„ж–№жі•вҖқиҝҷдёҖе…ій”®й—®йўҳжңүдәҶд»Һе®һи·өеұӮйқўжңҖж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶иҮӘе·ұеҠЁжүӢе®һи·өдҪҝз”ЁиҝҮжүҚиғҪйўҶдјҡпјҢеҰӮжһңжғійҳ…иҜ»жӣҙеӨҡзӣёе…іеҶ…е®№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ