这篇文章主要介绍JavaScript实现动态留言板的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
具体内容如下
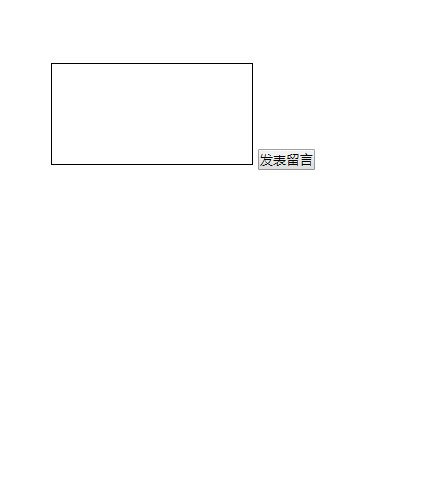
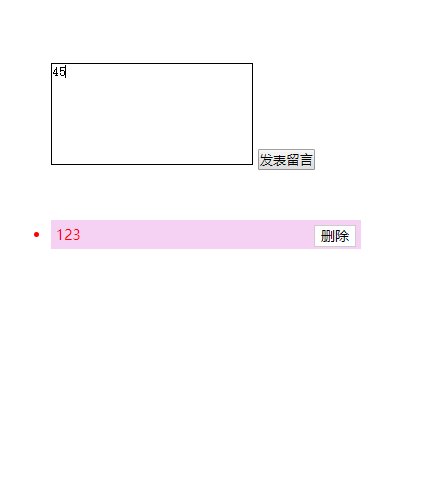
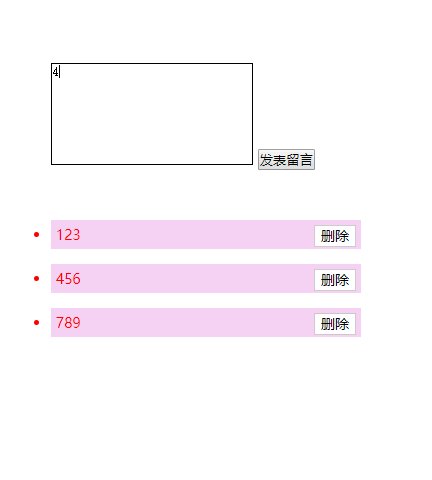
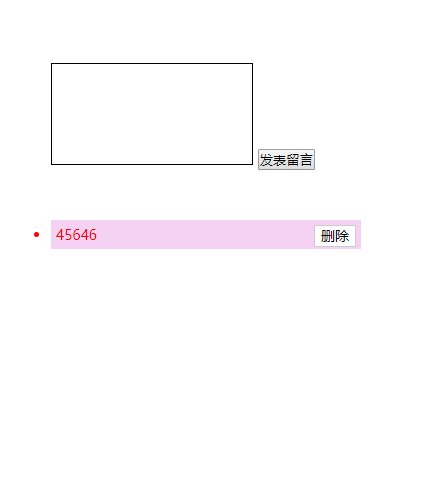
效果图展示:

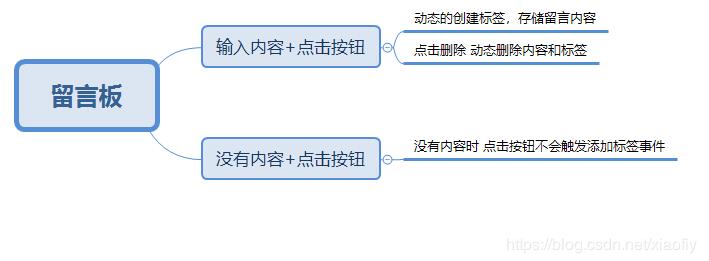
思路

html代码
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发表留言</button>
<ul></ul>css代码
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid #000;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
li a {
float: right;
width: 40px;
height: 20px;
text-align: center;
text-decoration: none;
background-color: #fff;
border: 1px solid #ccc;
color: #000;
}
</style>js代码
<script>
//点击按钮之后 就动态创建一个li 添加到ul里面
//创建li的同时 把文本域里面的值通过li.innerHTML赋值给li
//获取元素
var text = document.querySelector('textarea');
var btn = document.querySelector('button');
var ul = document.querySelector('ul');
//创建事件
btn.onclick = function () {
if (text.value == '') {
return false;
} else {
//1.创建li
var li = document.createElement('li');
//先有li 再赋值
li.innerHTML = text.value + '<a href="javascript:;" rel="external nofollow" >删除</a>';
//2.添加li
ul.appendChild(li); //在后面追加
// ul.insertBefore(li,ul.children[0]); 动态在前面追加
//3.删除元素 删除当前链接的li 他的父亲
var as = document.querySelectorAll('a');
for(var i = 0;i<as.length;i++){
as[i].onclick = function(){
// 删除当前a的父亲li li的父亲是ul
//删除节点语法 父节点.removeChild(子节点)
ul.removeChild(this.parentNode);
}
}
}
}
</script>以上是“JavaScript实现动态留言板的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。