这篇文章主要介绍了Django通用类视图如何实现忘记密码重置密码功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
前言
在Django中有大量的通用类视图,例如ListView,DetailView,CreateView,UpdateView等等,将所有重复的增删改查代码抽象成一个通用类,只需要配置极少量的代码即可实现功能。
使用通用类视图完成找回密码功能
首先引入
from django.contrib.auth.views import PasswordResetView, PasswordResetConfirmView, \
PasswordResetDoneView, PasswordChangeView, PasswordChangeDoneView, \
PasswordResetCompleteView配置如下:
class MyPasswordResetView(PasswordResetView):
"""重置密码视图"""
template_name = 'users/registration/forget_pwd.html'
form_class = ForgetForm
success_url = reverse_lazy("users:password_reset_done")
email_template_name = 'users/registration/password_reset_email.html'
class MyPasswordResetConfirmView(PasswordResetConfirmView):
"""重置密码页面,输入两次密码"""
template_name = 'users/registration/password_change_form.html'
success_url = reverse_lazy('users:password_reset_complete')
class MyPasswordResetDoneView(PasswordResetDoneView):
"""发送确认重置邮件"""
template_name = 'users/registration/password_reset_done.html'
class MyPasswordResetCompleteView(PasswordResetCompleteView):
"""完成重置密码"""
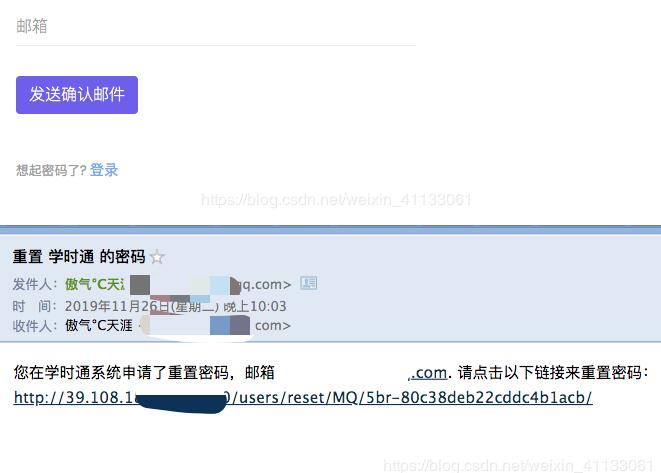
template_name = 'users/registration/password_change_done.html'其中忘记密码,填写邮箱的模板forget_pwd.html模板如下:
<form method="post" class="form-validate" action="{% url 'users:password_reset' %}">
<div class="form-group">
<input id="login-username" type="text" name="email" required data-msg="请输入您的邮箱" class="input-material">
<label for="login-username" class="label-material">邮箱</label>
{% if form.errors %}
<div >邮箱输入错误</div>
{% endif %}
</div>
{% csrf_token %}
<button type="submit" id="login" href="#" rel="external nofollow" class="btn btn-primary">发送确认邮件</button>
<!-- This should be submit button but I replaced it with <a> for demo purposes-->
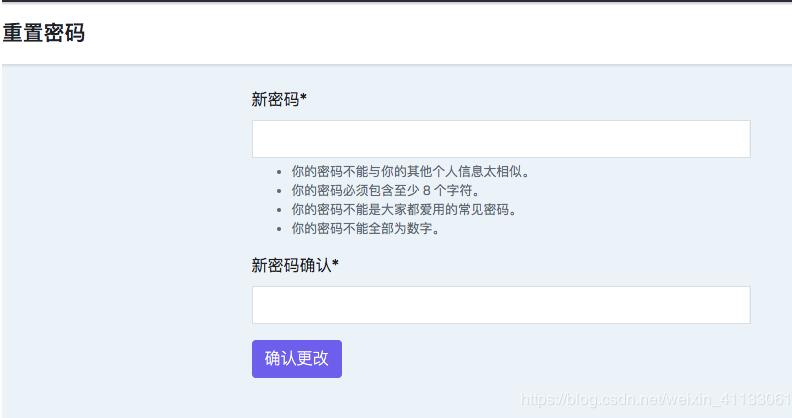
</form>其中输入新密码模板password_change_form.html页面如下:
<form id="form" method="post">
{% csrf_token %}
{{ form|crispy }}
<div class="form-group">
<button type="submit" class="btn btn-primary button-submit">确认更改</button>
</div>
</form>其中重置密码邮件发送成功的模板password_reset_done.html如下:
<div class="col-lg-6 bg-white">
<div class="form d-flex align-items-center">
<div class="content">
<h2>重置密码邮件发送成功!</h2>
</div>
</div>
</div>其中密码重置成功password_change_done.html如下:
<div class="container">
<div class="row">
<div class="col-md-6 offset-md-3">
<h2>重置密码成功!</h2>
<a href="{% url 'index' %}" rel="external nofollow" >回到首页</a>
</div>
</div>
</div>最后配置路由
path('password/reset/', view=MyPasswordResetView.as_view(), name='password_reset'), # password_reset
path('password/reset/done/', MyPasswordResetDoneView.as_view(), name='password_reset_done'), # password_reset_done
url(r'^reset/(?P<uidb64>[0-9A-Za-z_\-]+)/(?P<token>[0-9A-Za-z]{1,13}-[0-9A-Za-z]{1,20})/$',
view=MyPasswordResetConfirmView.as_view(), name='password_reset_confirm'), # reset
path('reset/done/', MyPasswordResetCompleteView.as_view(), name='password_reset_complete'),效果如下:


感谢你能够认真阅读完这篇文章,希望小编分享的“Django通用类视图如何实现忘记密码重置密码功能”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。