这篇文章主要介绍微信小程序如何使用canvas画图并分享,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
最近开始做微信小程序,有这样一个需求:
从列表页进入详情,在每一个详情页面去分享,分享出来的图片是带有当前详情数据的图片
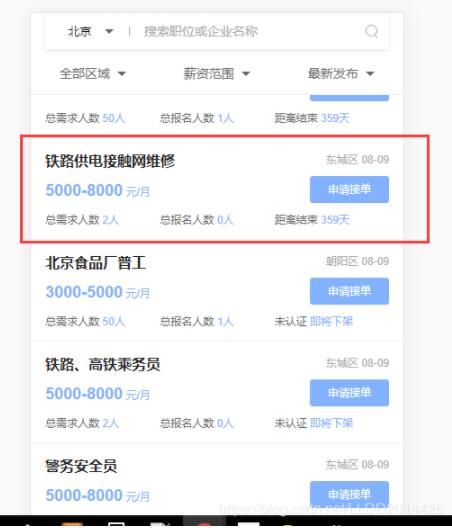
如下图的列表:

分享出来的样子:

解决方案和思路:canvas画图生成图片
上代码:
【html部分】
<canvas style='width:{{canvasWidth}}px;height:{{canvasHeight}}px' canvas-id='myCanvas'></canvas>
<button open-type='share'>分享</button>【js部分】
var ctx = "" // 用于获取canvas
var leftMargin = "" //文字距离左边边距
var topMargin = "" //文字距离右边边距
Page({
/**
* 页面的初始数据
*/
data: {
title: '人人车司机',
salary: '500-8000元/月',
rtype: '日结',
rmoney: '20元',
canvasWidth: '', // canvas宽度
canvasHeight: '', // canvas高度
imagePath: '' // 分享的图片路径
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this
var sysInfo = wx.getSystemInfo({
success: function (res) {
that.setData({
//设置宽高为屏幕宽,高为屏幕高的80%,因为文档比例为5:4
canvasWidth: res.windowWidth,
canvasHeight: res.windowWidth * 0.8
})
leftMargin = res.windowWidth
topMargin = res.windowWidth * 0.8
},
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
ctx = wx.createCanvasContext('myCanvas')
this.addImage()
this.tempFilePath()
},
//画背景图
addImage: function () {
var context = wx.createContext();
var that = this;
var path = "/images/share.jpg";
//将模板图片绘制到canvas,在开发工具中drawImage()函数有问题,不显示图片
//不知道是什么原因,手机环境能正常显示
ctx.drawImage(path, 0, 0, this.data.canvasWidth, this.data.canvasHeight);
this.addTitle()
this.addRtype()
this.addRmoney()
this.addSalary()
ctx.draw()
},
//画标题
addTitle: function (){
var str = this.data.title
ctx.font = 'normal bold 20px sans-serif';
ctx.setTextAlign('center'); // 文字居中
ctx.setFillStyle("#222222");
ctx.fillText(str, this.data.canvasWidth/2,65)
},
// 画返费方式
addRtype: function () {
var str = this.data.rtype
ctx.setFontSize(16)
ctx.setFillStyle("#ff4200");
ctx.setTextAlign('left');
ctx.fillText(str, leftMargin * 0.35, topMargin * 0.4)
},
// 画返费金额
addRmoney: function () {
var str = this.data.rmoney
ctx.setFontSize(16)
ctx.setFillStyle("#222");
ctx.setTextAlign('left');
ctx.fillText(str, leftMargin * 0.35, topMargin * 0.5)
},
// 画薪资
addSalary: function () {
var str = this.data.salary
ctx.setFontSize(16)
ctx.setFillStyle("#222");
ctx.setTextAlign('left');
ctx.fillText(str, leftMargin * 0.35, topMargin * 0.61)
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function (res) {
// return eventHandler接收到的分享参数
return {
title: this.data.title,
path: '/pages/test/test',
imageUrl: this.data.imagePath
};
},
//导出图片
tempFilePath: function(){
let that = this;
wx.canvasToTempFilePath({
canvasId: 'myCanvas',
success: function success(res) {
wx.saveFile({
tempFilePath: res.tempFilePath,
success: function success(res) {
that.setData({
imagePath: res.savedFilePath
});
}
});
}
});
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
}
})以上是“微信小程序如何使用canvas画图并分享”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。