这篇文章主要介绍微信小程序怎么加载数据库真实数据,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
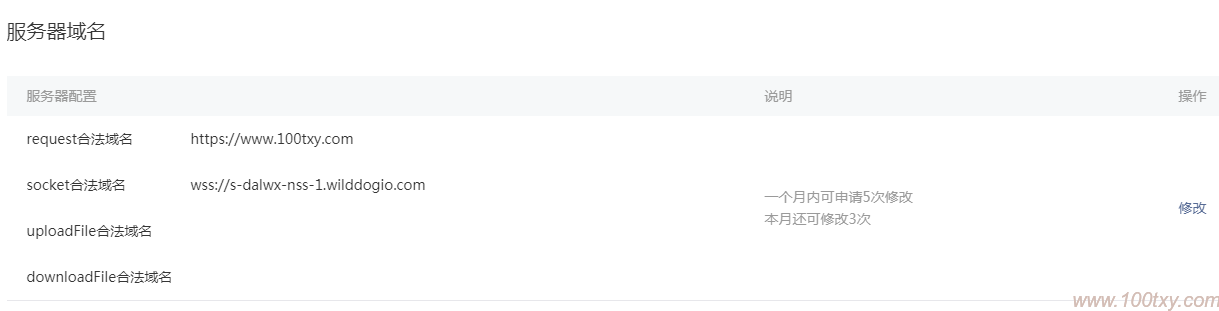
一、进入小程序后台配置https服务器域名

二、程序中写好调用的数据,并返回json格式
//获取素材列表接口,该方法位于Application\Home\Controller\WeixinController.class.php中
public function getdownList(){
$data=M('Material')->field('id,title,path,date,down,description,view')->order('date desc')->limit(6)->select();
echo json_encode($data);
}三、调用数据
因为我的下载模板是在index中,所有逻辑代码要写在index.js中,下面是具体的代码
/**
* 生命周期函数--监听页面加载
*/
onLoad: function () {
console.log('onLoad')
var that = this
wx.request({
url: 'https://www.100txy.com/weixin/getdownlist', //真实的接口地址
data: {},
header: {
'content-type': 'application/json'
},
success: function (res) {
console.log(res.data)
that.setData({
Industry: res.data //设置数据
})
},
fail: function (err) {
console.log(err)
}
})
},四、在列表模板渲染数据
进入到index.wxml中加载数据,具体代码如下
<view class="newsInfo">
<block wx:for="{{Industry}}" >
<view class="newsList" wx:for-index="idx" bindtap="showDetail" id="{{item.id}}">
<view class="pic">
<image src="https://www.100txy.com/{{item.path}}"></image>
</view>
<view class="news_title">
<text class="title_subject">{{item.title}}\n</text>
<text class="title">{{item.description}}</text><text class="dianping">浏览 {{item.view}} 下载 {{item.down}}</text>
</view>
</view>
<view class="hr"></view>
</block>
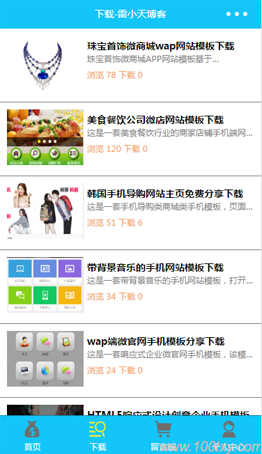
</view>最后效果如下:这就是我博客素材最新的6条数据,该小程序源码我已经放到了github上了,需要的朋友可以去下载看看。

以上是“微信小程序怎么加载数据库真实数据”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云数据库 MySQL」免部署即开即用,比自行安装部署数据库高出1倍以上的性能,双节点冗余防止单节点故障,数据自动定期备份随时恢复。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。