1)将每一行的索引插入操作行中,即为每一行数据添加一个属性index
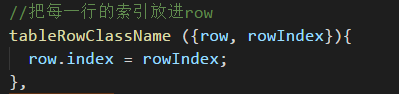
使用el-table已经给处的方法:tableRowClassName
html中:
<el-table :row-class-name="tableRowClassName"></el-table>js中:只需放入methods中即可,el-table会自动触发(不知道为什么贴源码不行啊)

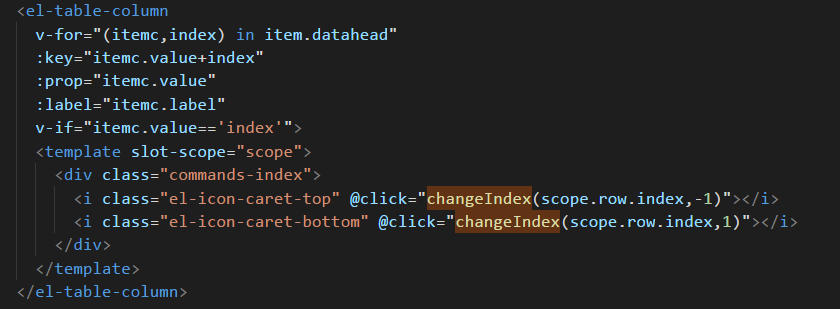
点击进行事件操作:

在el-table-column中加入slot,可以拿到当前点击列所属的行,并完成对其重新排列
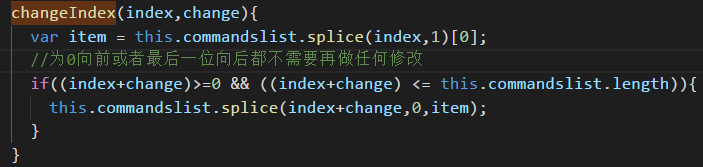
js中:

到此这篇关于element-ui table行点击获取行索引(index)并利用索引更换行顺序的文章就介绍到这了,更多相关element-ui table行点击获取行索引内容请搜索亿速云以前的文章或继续浏览下面的相关文章希望大家以后多多支持亿速云!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。