这篇文章主要介绍Docker容器化部署之多容器通信的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
原因是这样的
想要部署一个mocker平台,就在朋友的推荐下选择了 api-mocker 这个现成的项目
该项目分为服务端node、客户端vue、以及数据库mongoDB
在尝试直接部署的时候发现需要装一大堆的环境,node、mongo、nginx啊,特别的麻烦,之前简单的使用过docker,就在想能不能用docker免环境直接部署呢?于是就有了这次的尝试
多容器通信
该项目分为3个部分,于是就要建立3个容器(node、mongo、nginx)
那容器之间怎么实现通信呢?
# 通过link指令建立连接
$ docker run --name <Name> -d -p <path2>:<path3> --link <containerName>:<alias> <containerName:tag/imageID>- --link 容器连接指令
- < containerName > : < alias >
- < 被连接容器名称 > : < 容器访问别名 >
- 注:别名在主动建立连接的容器中访问被连接容器使用
- 以下指令在容器检测连接状态
$ curl <alias>
接下来我们开始尝试部署
实现过程
1、构建mongo容器
2、构建node容器并与mongo容器建立连接
3、构建nginx容器并与node容器建立连接
构建mongo容器
我们先拉取mongo镜像
$ docker pull mongo:latest下面我们让这个镜像跑起来
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
mongo latest 05b3651ee24e 2 weeks ago 382MB--auth 指令开启了mongo的连接身份校验 开启校验 是由于 node 跨容器连接时 不设置身份校验 开启服务端无法连接上mongo数据库
```
nodejs.MongoError: [egg-mongoose]Authentication failed.
```
查看容器
$ docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
0d440be90935 mongo "docker-entrypoint.s…" 14 hours ago Up 14 hours 0.0.0.0:27017->27017/tcp mock-mongo由于我们mongo开启了身份验证,所以我们要进入mongo容器配置一下node连接时使用的账号
$ docker exec -it mock-mongo /bin/bash
$ mongo admin
# 创建manager user
$ db.createUser({user:"admin", pwd:"admin",roles:[{role:"admin",db:"admin"}]})
# 账号授权
$ db.auth('admin','admin')现在我们的mongo数据库已经跑起来了,接下来我们就要建立node容器了
构建node容器并与mongo容器建立连接
在开始构建node容器前我们要先约定好mongo容器别名,端口号以及登录账号密码
mongo容器别名:
db mongo端口号:27017
账号密码:admin:admin
我们先修改node服务端的配置
文件配置 dockerfile/api-mocker/server/config/config.default.js 修改mongo连接配置,db为预先设定的mock-mongo容器的别名
mongoose: {
url: 'mongodb://admin:admin@db:27017/api-mock?authSource=admin'
},现在我们编写一个Dockerfile文件来构建镜像
# 指定基础镜像
FROM node:latest
# 维护者
MAINTAINER qiushiyuan1994@qq.com
# 工作目录
WORKDIR /www
# 将本地文件添拷贝到容器中,不会解压
COPY api-mocker node-server/api-mocker
EXPOSE 7001
WORKDIR /www/node-server/api-mocker/server
RUN npm install
WORKDIR /www/node-server/api-mocker
# 构建容器后调用,在容器启动时才进行调用
CMD ["make", "prod_server"]我们使用编写好的dockerfile文件构建镜像
$ docker build -t="mock-server:1.0.0" .让我们查看一下镜像
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
mock-server 1.0.0 957ad2aa1f97 8 minutes ago 674MB
mongo latest 05b3651ee24e 2 weeks ago 382MB现在就到了关键的一步,我们将mocker-server镜像运行起来,并建立服务器与数据库的连接
复制代码 代码如下:
$ docker run -d -i -t -p 7001:7001 --name mock-server1 --link mock-mongo:db mock-server:1.0.0 /bin/bash
让我们再看看现在正在运行的容器
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
ee780b903c64 mock-server:1.0.0 "/bin/bash" About a minute ago Up 11 seconds 0.0.0.0:7001->7001/tcp mock-server
0d440be90935 mongo "docker-entrypoint.s…" 16 hours ago Up 16 hours 0.0.0.0:27017->27017/tcp mock-mongo检测node容器和mongo容器的连接状态
$ docker exec -it mock-server /bin/bash
$ curl db现在我们的服务端和数据库已经建立起了连接,接下来我们要开始部署我们的客户端
构建nginx容器并与node容器建立连接
在建立nginx前,我们要先约定好,node容器别名,nginx转发的端口号以及客户端访问nginx域名及端口号
node服务器别名:node
node容器映射的端口号:7001
nginx域名:127.0.0.1
nginx端口号:90
我们先拉取nginx镜像并建立容器
$ docker pull nginx:latest
$ docker run -p 90:80 --link mock-node:node nginx:latest --name mock-nginx
# 查看容器连接状态
$ docker exec -it mock-nginx /bin/bash
$ env
# 看到以下数据则表示连接成功了
NODE_PORT_7001_TCP=tcp://172.17.0.3:7001
NODE_PORT_7001_TCP_PORT=7001
NODE_ENV_YARN_VERSION=1.9.4现在我们在看看已经运行中的容器
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
09644025d148 nginx "nginx -g 'daemon of…" 5 hours ago Up 5 hours 0.0.0.0:90->80/tcp mock-nginx
ee780b903c64 mock-server:1.0.0 "/bin/bash" About a minute ago Up 11 seconds 0.0.0.0:7001->7001/tcp mock-server
0d440be90935 mongo "docker-entrypoint.s…" 24 hours ago Up 24 hours 0.0.0.0:27017->27017/tcp mock-mongo由于前端独立部署的原因,我们需要修改nginx的配置,修改nginx的配置的方式有以下几种
在建立容器是使用-v指令将配置文件挂载到本地主机,在本地修改后在容器重启nginx
将配置文件复制到本地主机,修改后替换容器的对应文件,然后再容器内重启nginx
...
我们当前操作环境是17版 15寸macbook pro,挂载需要特殊配置,因此我采用了第二种方式
配置文件修改
容器内配置文件路径 /etc/nginx/conf.d/default.conf
拷贝配置文件至本地
$ docker cp mock-nginx:/etc/nginx/conf.d/default.conf ~/nginx/default.conf在nginx配置文件增加以下配置
server {
location /mock-api/ {
# node 为指令服务端容器别名
proxy_pass http://node:7001/;
}
location /mock {
autoindex on;
alias /root/dist;
}
}覆盖容器内配置并重启nginx
$ docker cp ~/nginx/default.conf mock-nginx:/etc/nginx/conf.d/default.conf
# 进入容器
$ docker exec -it mock-nginx /bin/bash
# 重启nginx,看到以下提示则表示重启成功
$ nginx -s reload
2018/11/03 17:23:14 [notice] 68#68: signal process started接下来就到了我们的最后激动人心的最后一步
修改我们前端项目请求的网络域名并打包上传
// api-mocker/client/config
// module.exports > build > serverRoot
module.exports = {
build: {
serverRoot: '127.0.0.1:90/mock-api'
}
}将打包后的dist文件上传至nginx配置的/root/dist目录下
$ docker cp ~/Sites/api-mocker/client/dist mock-nginx:/root> 当然nginx的容器构建也可以编写一个dockfile文件来实现,这里我们就不详细说明了,挂载配置文件和日志至本地主机有兴趣的可以自己尝试一下复制代码
测试
所有惊心动魄的配置我们都已经完成,现在我们来测试一下
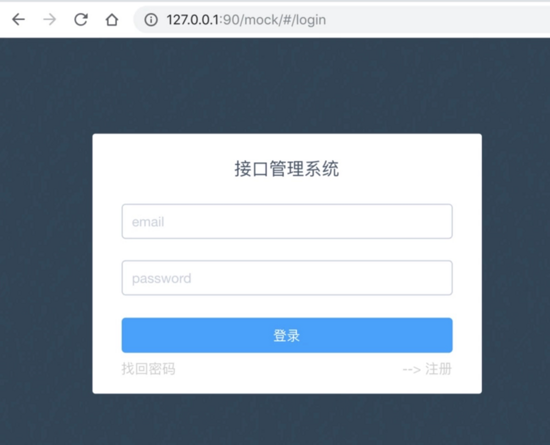
访问前端项目: http://127.0.0.1:90/mock 我们会看到,以下界面说明我们前端项目部署成功

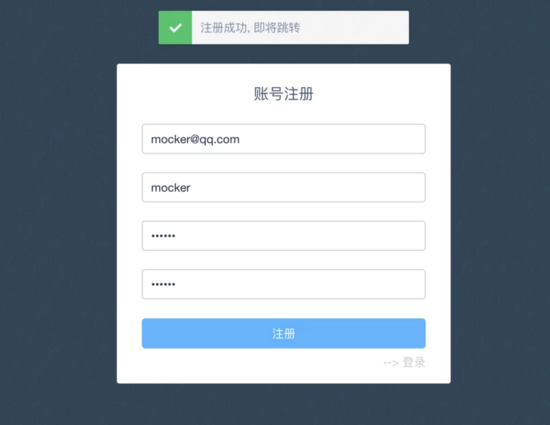
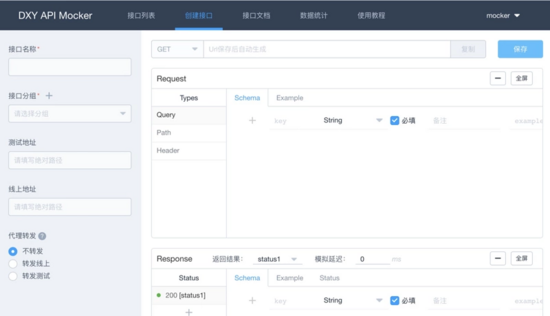
我们尝试注册一个账号,看到成功提示,那就说明我们整个项目部署成功了


以上是“Docker容器化部署之多容器通信的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。