如何在jQuery中使用validator表单校验插件?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
validator的基本使用
1. 需要引入的文件
① jQuery类库
② 插件的js文件 官网
2.表单校验插件validator的基本语法
在rules中通过校验规则名称使用校验规则 ,在messages中定义该规则对应的错误提示信息。
<!-- 需要引入的文件 -->
<script src="../lib/jquery.js"></script>
<script src="../dist/jquery.validate.js"></script>
<!-- 表单校验插件validator的基本语法 -->
<script>
$("form表单的选择器").validate({
rules:{//配置表单项校验的规则
表单项的name:{
校验规则名称: 规则值,
...
校验规则名称: 规则值
},
...,
表单项的name:{
校验规则名称: 规则值,
...
校验规则名称: 规则值
}
},
messages:{//配置对应的表单项校验失败后的错误提示信息
表单项的name:{
校验规则名称: "提示信息",
...
校验规则名称: "提示信息"
},
...,
表单项的name:{
校验规则名称: "提示信息",
...
校验规则名称: "提示信息"
}
}
});
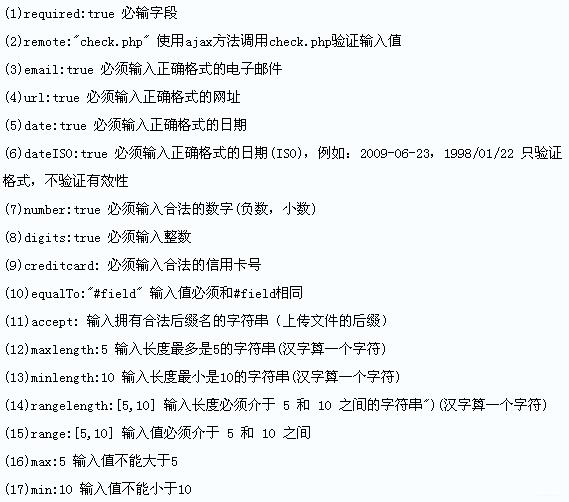
</script>常用的校验规则名称,规则值及使用范围:

注:$(“form表单的选择器”)即表单jQuery对象。
扩展:当错误提示信息不按照我们预想的位置显示时,我们可以自定义错误显示标签放在我们需要显示的位置。
语法:
//标签写在什么地方,错误信息就显示在什么地方
<label class="error" for="表单项的name"></label>3. 自定义校验方法
如果预定义的校验规则不能满足需求则可以进行自定义校验规则。
自定义校验语法:
$.validator.addMethod("校验规则名称",function(value, element, params){
//value:要校验的值(校验组件的value值)
//element:要校验的表单项标签对象
//params:使用此规则时,配置的规则的值。(校验规则的参数)
//如果校验通过,就返回true;否则返回false
}, "默认效验错误时的提示信息");validator表单校验的简单示例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
table {
width: 30%;
/* 居中 */
/* margin: 0 auto; */
/* magin:atuo配合绝对定位实现水平和垂直方向居中 */
margin:auto;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
td {
padding: 8px 2px;
}
.error {
color: red;
}
</style>
</head>
<body>
<form name="empForm" id="empForm" method="get" action="#">
<table>
<tr>
<td>用户名</td>
<td><input type="text" id="username" name="username" /></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" id="pwd" name="pwd" /></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" id="pwd2" name="pwd2" /></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" id="male" value="m" name="sex" />男
<input type="radio" id="female" value="f" name="sex" />女
<label class="error" for="sex"></label>
</td>
</tr>
<tr>
<td>年龄</td>
<td><input type="text" id="age" name="age" /></td>
</tr>
<tr>
<td align="left">电子邮箱:</td>
<td><input type="text" id="email" name="email" /></td>
</tr>
<tr>
<td align="left">身份证:</td>
<td><input type="text" id="idcard" name="idcard" /></td>
</tr>
<tr>
<td>学历</td>
<td>
<select name="edu" id="edu">
<option value="">-请选择你的学历-</option>
<option value="a">学前</option>
<option value="a">小学</option>
<option value="a">初中</option>
<option value="a">高中</option>
<option value="a">专科</option>
<option value="b">本科</option>
<option value="c">研究生</option>
<option value="e">硕士</option>
<option value="d">博士</option>
</select>
</td>
</tr>
<tr>
<td>兴趣爱好</td>
<td colspan="2">
<input type="checkbox" name="hobby" id="coding" value="0" />编程
<input type="checkbox" name="hobby" id="read" value="1" />看书
<input type="checkbox" name="hobby" id="ball" value="2" />打球
<label class="error" for="hobby"></label>
</td>
</tr>
<tr>
<td></td>
<td><input type="submit" id="smtBtn" value="确定"></td>
</tr>
</table>
</form>
<!-- 引入jQuery类库 -->
<script src="js/jquery-3.3.1.js"></script>
<!-- 引入validator插件 -->
<script src="js/jquery.validate.min.js"></script>
<script>
$("#empForm").validate({
rules:{//配置表单项校验的规则
username:{
required: true,
maxlength:5,
},
pwd:{
required: true,
rangelength:[6,10]
},
pwd2:{
required:true,
rangelength:[6, 10],
equalTo:"#pwd"
},
sex:{
required:true
},
age:{
required:true,
range:[18, 70],
digits:true
},
email:{
required:true,
email:true
},
idcard:{
required:true,
card:true
},
edu:{
required:true
},
hobby:{
required:true
},
},
messages:{//配置对应的表单项校验失败后的错误提示信息
username:{
required: "请输入用户名",
maxlength:"用户名不得多于5位"
},
pwd:{
required: "请输入密码",
rangelength:"密码必须是6~10位"
},
pwd2:{
required:"确认密码不能为空",
rangelength:"确认密码必须是6~10位",
equalTo:"两次密码输入不一致"
},
sex:{
required:"性别必选"
},
age:{
required:"年龄不能为空",
range:"年龄必须是18~70岁之间",
digits:"年龄必须是整数"
},
email:{
required:"邮箱不能为空",
email:"邮箱格式不正确"
},
idcard:{
required:"身份证号不能为空",
card:"身份证号格式不正确"//自定义身份证校验方法中有错误时提示信息,这里写了,会显示这里的
},
edu:{
required:"学历必选"
},
hobby:{
required:"兴趣爱好必选"
}
}
})
//自定义身份证校验方法
$.validator.addMethod("card",function(value, element, params){
//value:要校验的值(校验组件的value值)
//element:要校验的表单项标签对象
//params:使用此规则时,配置的规则的值。(校验规则的参数)
//如果校验通过,就返回true;否则返回false
// 身份证格式:15位数字, 18位数字, 17位数字+X
var reg = /^\d{15}(\d{2}[\dx])?$/i;//简单的身份证校验正则表达式
var result = reg.test(value);
return result;
},"请输入正确的身份证号");
</script>
</body>
</html>关于如何在jQuery中使用validator表单校验插件问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。