小编给大家分享一下小程序卡片切换效果组件wxCardSwiper的实现示例,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
wxCardSwiper
小程序卡片切换效果组件. 支持异步添加卡片数据, 手势滑动触发.
源码地址: https://github.com/doterlin/wxCardSwiper
使用方法
将本项目文件中的components/cardSwiper文件夹复制到你项目的目录下,然后在页面的json配置及页面引入。自定义组件的引入和使用请参考官方文档。
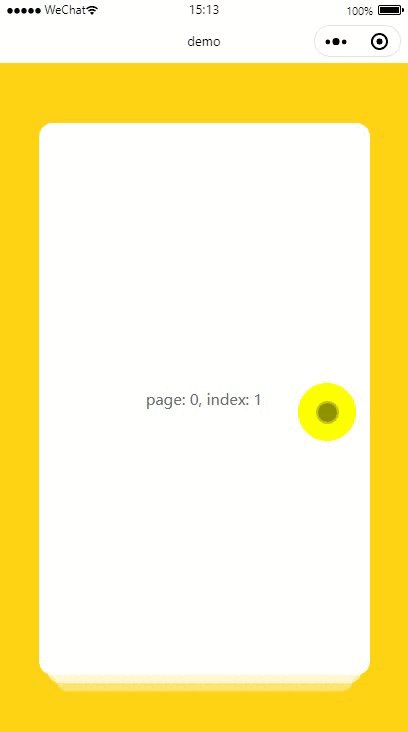
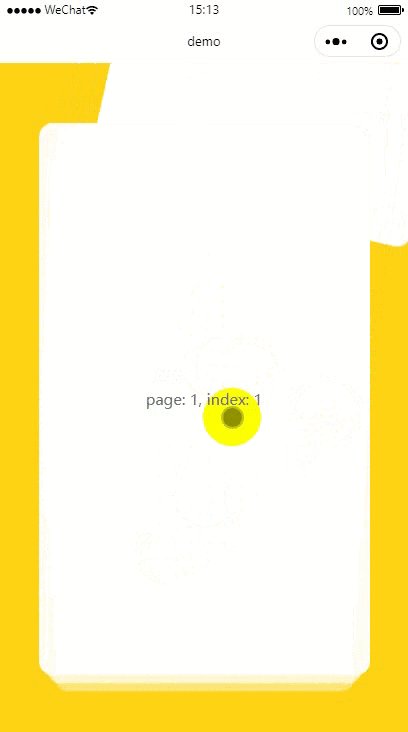
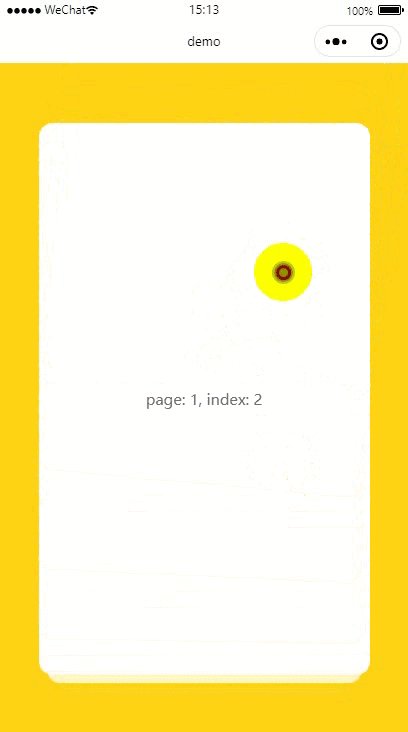
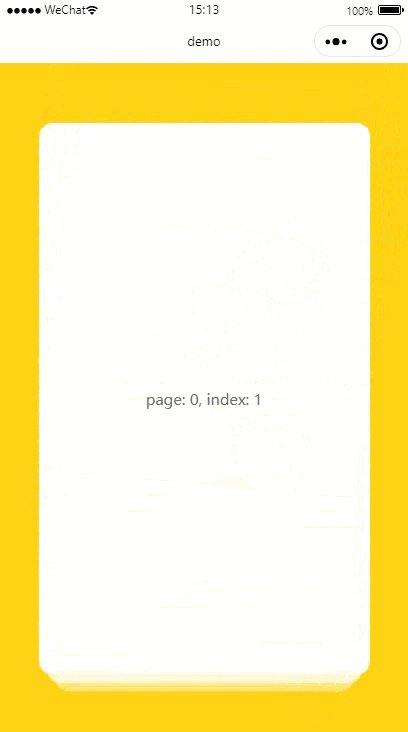
本项目包含组件和页面demo,可直接运行(上滑翻到下一张,下滑回到上一张)。
参数
data Array 传入的初始数据数组
loadmore 事件 当需要加载更多数据时出发。
示例

yourPage.json页面配置(下面的路径换成你copy到项目的path)
{
"usingComponents": {
"CardSwiper": "/components/cardSwiper/cardSwiper"
}
}yourPage.wxml页面结构
<CardSwiper data="{{swiperData}}" bindloadmore="loadMore"> </CardSwiper>yourPage.js页面js
Page({
data: {
currentPage: 0,
totalPage: 2,
swiperData: [{
name: "page: 0, index: 1"
},{
name: "page: 0, index: 2"
},{
name: "page: 0, index: 3"
}]
},
loadMore({detail}){
if(this.data.currentPage >= this.data.totalPage) return; //大于总页数时退出
wx.request({
url: 'yourApiurl', //仅为示例,并非真实的接口地址
data: {
page: this.data.currentPage,
},
success (res) {
detail.addToList(res.data); //调用detail.addToList将新数据累加到组件内部数据
}
})
}
})修改样式
如果样式和结构不能满足展示需求,你需要到cardSwiper组件里自行修改wxml和wxss代码。
以上是“小程序卡片切换效果组件wxCardSwiper的实现示例”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。