这篇文章给大家分享的是有关微信小程序怎么仿淘宝热搜词在搜索框中实现轮播功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
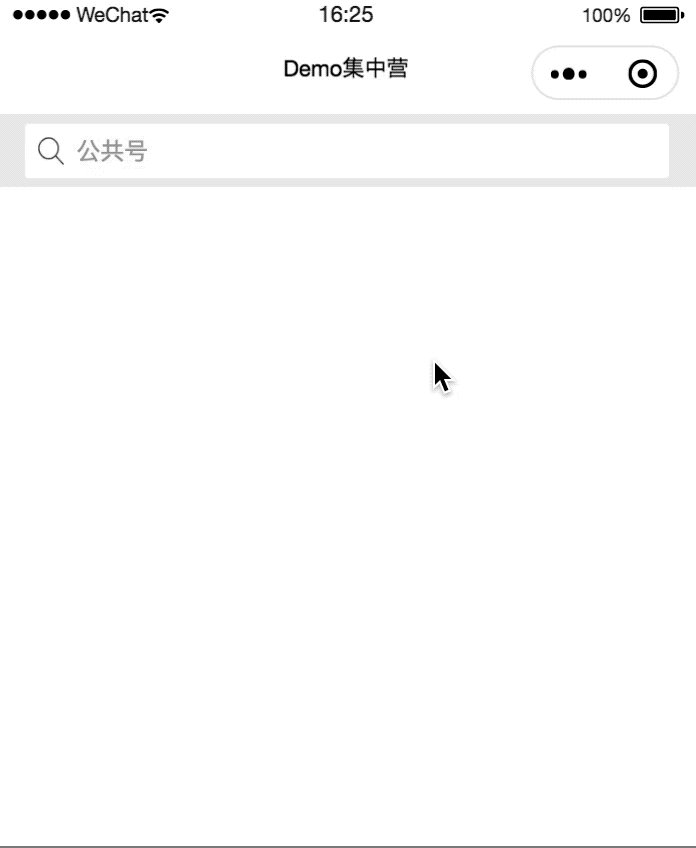
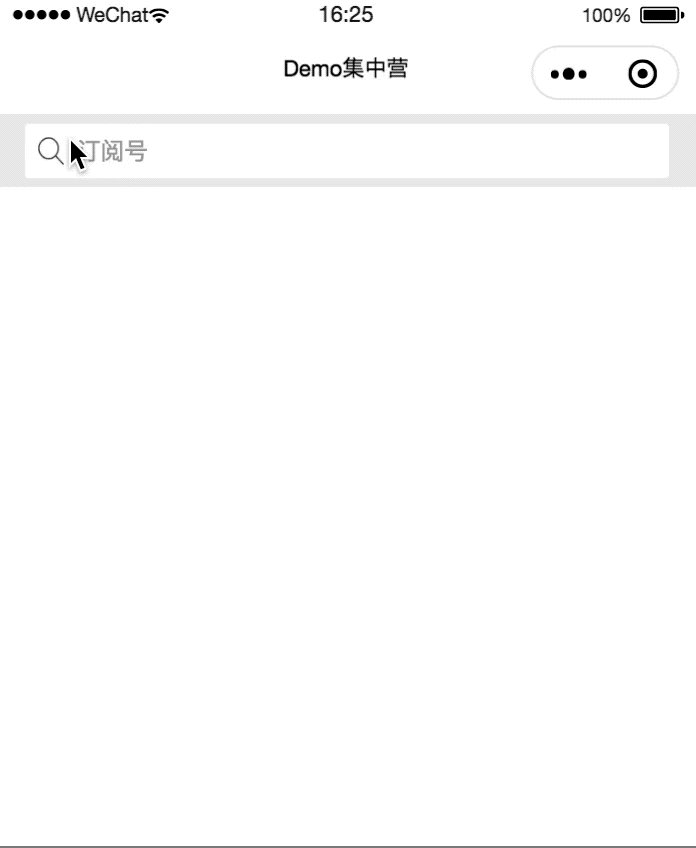
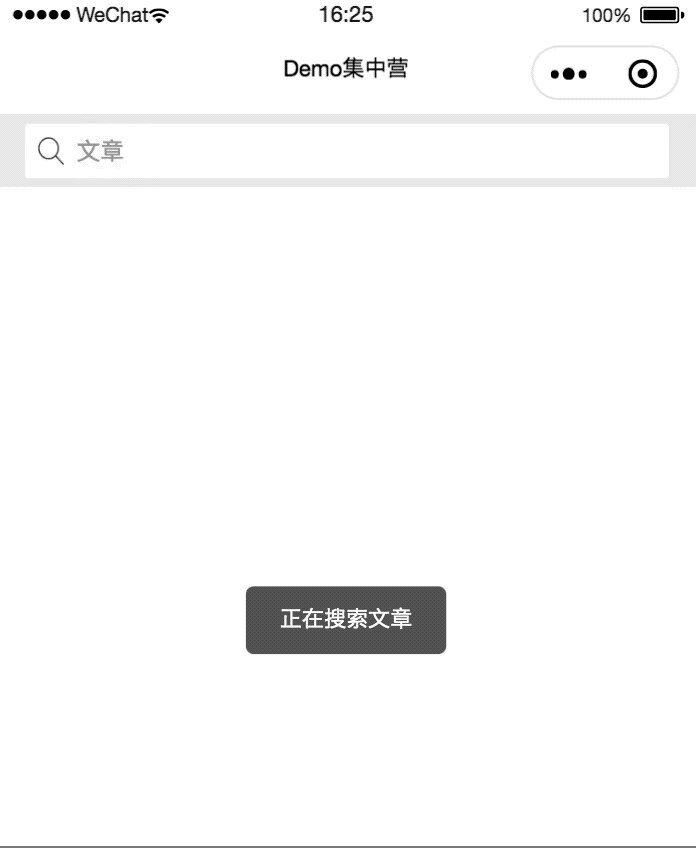
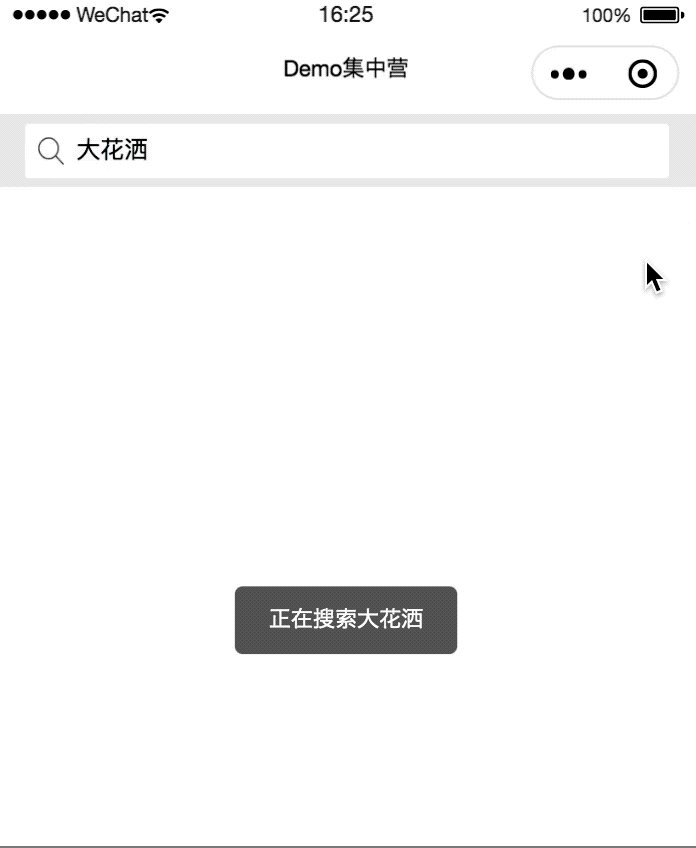
效果

实现思路
思路比较简单,主要是两点,
1:input处于热搜提示词上层,用z-index实现
2:热搜词轮播用swiper实现,方向为vertical
3:在input聚焦时获取swiper当前值,设置为placeholder
4:将swiper隐藏
代码
已封装成组件
组件代码:
wxss
<view class="swiper-view">
<swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
<block wx:for="{{msgList}}">
<swiper-item>
<view class="swiper_item">{{item.title}}</view>
</swiper-item>
</block>
</swiper>
</view>wxss
.container {
width: 100%;
height: 80rpx;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
background: #ededed;
}
.search-container {
width: 690rpx;
height: 60rpx;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
background: #fff;
border-radius: 5rpx;
}
.swiper_container {
margin-left: 15rpx;
height: 60rpx;
width: 100%;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
position:absolute;
z-index:1;
}
.swiper_item {
height: 60rpx;
font-size: 26rpx;
color: #999;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
}js
Component({
/**
* 组件的属性列表
*/
properties: {
msgList:{
type:JSON,
value: []
}
},
/**
* 组件的初始数据
*/
data: {
placeholder:'',
currentIndex:0,
index:0,
isFocus:false,
msgList: [],
content:'',
confirmContent:''
},
ready(){
this.setData({
msgList:this.properties.msgList
})
},
/**
* 组件的方法列表
*/
methods: {
changeIndex(e){
this.setData({
index:e.detail.current
})
},
focusInput(){
this.setData({
isFocus:true,
placeholder:this.data.msgList[this.data.index].title
})
},
blurInput(){
if (this.data.content == ""){
this.setData({
isFocus: false,
currentIndex: this.data.index,
placeholder: ''
})
}
},
confirm(e){
var confirmContent = ''
if(e.detail.value==''){
confirmContent = this.data.placeholder
}else{
confirmContent = e.detail.value
}
this.triggerEvent('search', {confirmContent})
},
inputContent(e){
this.setData({
content: e.detail.value
})
}
}
})json
{
"component": true,
"usingComponents": {}
}页面代码
js
Page({
data: {
msgList: [
{ title: "朋友圈" },
{ title: "文章" },
{ title: "公共号" },
{ title: "小程序" },
{ title: "音乐" },
{ title: "表情" },
{ title: "订阅号" }]
},
search(e){
wx.showToast({
icon:"none",
title: "正在搜索"+e.detail.confirmContent,
})
}
})wxss
<swiperSearch msgList="{{msgList}}" bind:search="search"></swiperSearch>感谢各位的阅读!关于“微信小程序怎么仿淘宝热搜词在搜索框中实现轮播功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。