怎么在JavaScript中使用运算符?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
JavaScript中的运算符
算术运算符:+,-,*,/,%
逻辑运算符:&,&&,|,||,!
自增运算符:++,--,+=,-=
关系运算符:<,>,=,<=,>=,!=
等于运算符:==,===
instance:
<html>
<head>
<title>js运算符</title>
<meta charset="UTF-8"/>
<script type="text/javascript">
// 算数运算
var a=1;
var b="1";
var c=true;
var d=false;
var e="123";
var f="123a";
console.log(a+1);//2
console.log(b+1);//11
console.log(a+b);//11
console.log(a+c);//2
console.log(a+d);//1
console.log(a+e);//1123
console.log(e-1);//122
console.log(e-a);//122
console.log(e-b);//122
console.log(a+f);//1123a
console.log(e/3);//41
console.log(a-b);//0
console.log(e%3);//0
// 逻辑运算
console.log(a&b);//1
console.log(a&&b);//1
console.log(a&c);//1
console.log(b&&c);//true
console.log(!b);//false
console.log(b&c);//1
console.log(e|a);//123
console.log(c|b);//1
console.log(a&f);//0
console.log(a&&f);//123a
// 关系运算符和自增运算符 <,>,>=,<=,+=,-=,!=,++,--,
// ==和===
var m1=1;
var m2="1";
var m3=true;
var m4="true";
var m5=a;
var m6="a";
var m7="a";
console.log(m1==m2);//true
console.log(m1==m3);//true
console.log(m1==m4);//false
console.log(m2==m3);//true
console.log(m2==m4);//false
console.log(m3==m4);//false
console.log(m5==m6);//true
console.log(m6==m7);//true
console.log(m1===m2);//false
console.log(m1===m3);//false
console.log(m1===m4)//false
console.log(m2===m3);//false
console.log(m2===m4);//false
console.log(m3===m4);//false
console.log(m5===m6);//false
console.log(m6===m7);//false
</script>
</head>
<body>
</body>
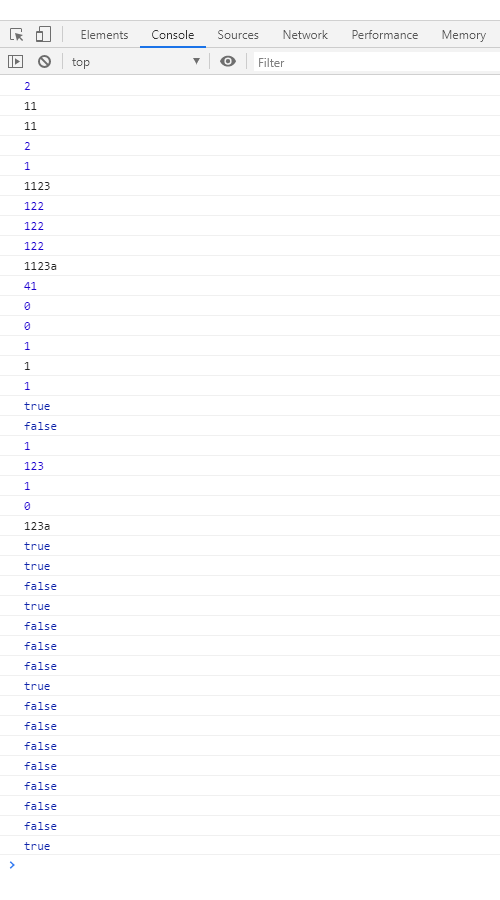
</html>运行结果:

对于算术运算符,对于“+”当是时对于两个number类型的数字进行运算时,其直接进行算数的加法,当含有string类型的数据时,则会变为连接的运算符,对于加法以外的运算符,当数据类型相同时,则进行算数运算,当无法运算时则会显示NaN,当不同类型进行运算,则会向number转型一次,然会再进行运算。
对于逻辑运算符,关系运算符,自增运算符和Java一样,但是逻辑运算时,会显示0或1,而不是true或false。
对于==,其对于相同类型的数据直接进行比较,对于不同类型的数据,则会先向number进行一次转型然后再进行比较,
对于===,其是先比较类型,当类型不同,直接判false,,当数据类型相同时则进一步比较内容,相同后判true。
关于怎么在JavaScript中使用运算符问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。