本文实例讲述了JS数组方法shift()、unshift()用法。分享给大家供大家参考,具体如下:
1. 定义:从数组中删除第一个元素,并返回该元素的值。此方法更改数组的长度。
2. 语法: arr.shift()
3. 参数:/
4. 返回值:从数组中删除的元素(当数组为空时返回undefined)。
代码如下:
方法一:
var arr1 = [1, 2, 3, 4, 'A', 'B', 'C'];
var arr2 = [];
Array.prototype.copyShift = function() {
var result = [],
newArr = [];
result = this[0];
for(var i = 1; i < this.length; i++) {// 将数组的第二个至最后一项的值赋值给newArr
newArr[newArr.length] = this[i];
}
for(var i = 0; i < newArr.length; i++) { //newArr赋值给原数组
this[i] = newArr[i];
}
this.length = newArr.length;
return result;
};
console.log(arr1.copyShift()); // 1
console.log(arr1); // [2, 3, 4, 'A', 'B']
console.log(arr2.copyShift()); // undefined
console.log(arr2); // []
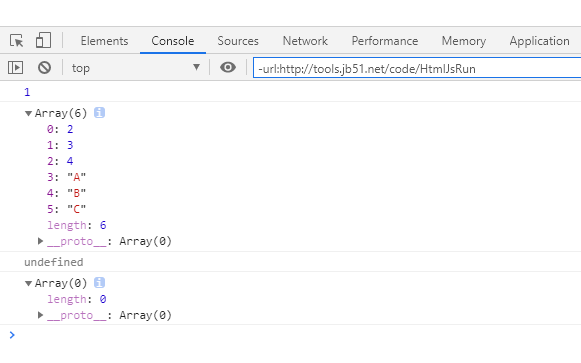
运行结果:

方法二:将上述代码修改为如下:(去掉中间数组newArr,直接在原数组上操作)
var arr1 = [1, 2, 3, 4, 'A', 'B', 'C'];
var arr2 = [];
Array.prototype.copyShift = function() {
var result = [];
result = this[0];
/*
for(var i = 1; i < this.length; i++) {// 将数组的第二个至最后一项的值赋值给newArr
newArr[newArr.length] = this[i];
}
for(var i = 0; i < newArr.length; i++) { //newArr赋值给原数组
this[i] = newArr[i];
}
this.length = newArr.length;
*/
// 将数组的后一项赋值给前一项
for(var i = 0; i < this.length; i++) {
this[i] = this[i + 1];
}
if(this.length > 1) {//去掉数组最后一项
this.length = this.length - 1;
}
return result;
};
console.log(arr1.copyShift()); // 1
console.log(arr1); // [2, 3, 4, 'A', 'B']
console.log(arr2.copyShift()); // undefined
console.log(arr2); // []
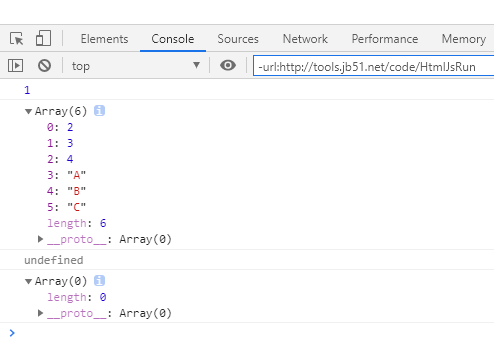
运行结果:

1. 定义:将一个或多个元素添加到数组的开头,并返回新数组的长度。
2. 语法:arr.unshift(element1, ..., elementN)
3. 参数:数组前端添加任意个项
4. 返回值:当一个对象调用该方法时,返回其 length 属性值。
代码如下:
方法一:
var arr1 = [1, 2, 3, 4, 'A', 'B', 'C'];
var arr2 = [1, 2, 3, 4];
Array.prototype.copyUnshift = function() {
var newArr = [],
argLen = arguments.length,
len = argLen + this.length;
for(var i = 0; i < len; i++) {
/*
if(i < argLen) {
newArr[i] = arguments[i];
}
else {
newArr[i] = this[i - argLen];
}
*/
// 上述代码也可写为:
newArr[i] = (i < argLen) ? arguments[i] : this[i - argLen];
}
for(var i = 0; i < len; i++) {
this[i] = newArr[i];
}
return len;
};
console.log(arr1.copyUnshift('XXX', 'YYY', 'ZZZ')); // 10
console.log(arr1); // ['XXX', 'YYY', 'ZZZ', 1, 2, 3, 4, 'A', 'B']
console.log(arr2.copyUnshift()); // 4
console.log(arr2); // [1, 2, 3, 4]
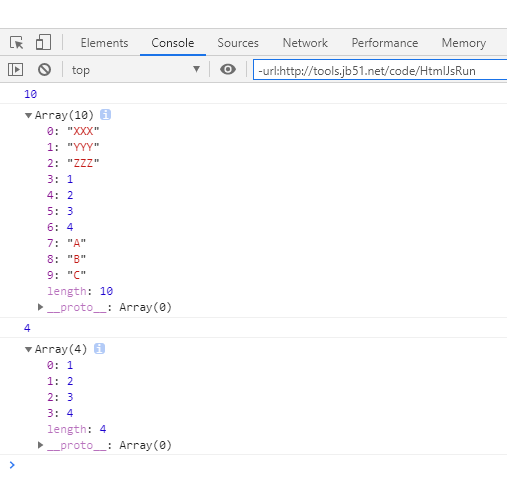
运行结果:

//同方法一一样,只不过是for循环以递减的形式
var arr1 = [1, 2, 3, 4, 'A', 'B', 'C'];
var arr2 = [1, 2, 3, 4];
Array.prototype.copyUnshift = function() {
var newArr = [],
argLen = arguments.length,
len = argLen + this.length;
//同方法一一样,只不过是for循环以递减的形式
for(var i = len - 1; i >= 0; i--) {
/* if(i < argLen) {
newArr[i] = arguments[i];
}
else {
newArr[i] = this[i - argLen];
} */
// 上述代码也可写为:
newArr[i] = (i < argLen) ? arguments[i] : this[i - argLen];
}
for(var i = 0; i < len; i++) {
this[i] = newArr[i];
}
return len;
};
接上递减形式的for循环,进一步可修改为:
方法二: 直接修改原数组,不借助中间数组
var arr1 = [1, 2, 3, 4, 'A', 'B', 'C'];
var arr2 = [1, 2, 3, 4];
Array.prototype.copyUnshift = function() {
var argLen = arguments.length,
len = argLen + this.length;
for(var i = len - 1; i >= 0; i--) {
/* if(i > argLen - 1) {
this[i] = this[i - argLen];
}
else {
this[i] = arguments[i];
}
*/
this[i] = (i > argLen - 1) ? this[i - argLen] : arguments[i];
}
return len;
};
console.log(arr1.copyUnshift('XXX', 'YYY', 'ZZZ')); // 10
console.log(arr1); // ['XXX', 'YYY', 'ZZZ', 1, 2, 3, 4, 'A', 'B']
console.log(arr2.copyUnshift()); // 4
console.log(arr2); // [1, 2, 3, 4]
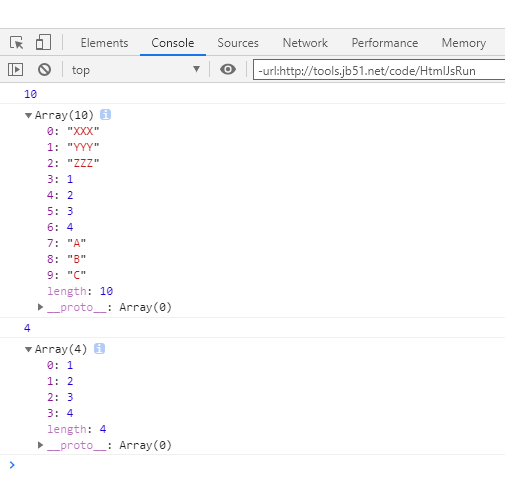
运行结果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数组操作技巧总结》、《JavaScript遍历算法与技巧总结》、《javascript面向对象入门教程》、《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。