本文实例讲述了JS document form表单元素操作。分享给大家供大家参考,具体如下:
<html>
<head>
<title>form表单操作</title>
<meta charset="UTF-8"/>
<script type="text/javascript">
function testForm(){
// 获取form对象 方法一,通过id,比较普遍的方法
var fm=document.getElementById("fm");
alert(fm); //输出fm的类型[object HTMLFormElement]
alert(fm.length); //输出所用的表单项(表单类型参考Lgin.html)输出值为8
// 获取form对象 方法二,通过name,算是一个特殊的的方法
var frm=document.frm;
alert(frm);
alert(frm.length);
alert(fm===frm); //返回值为true,其无论是类型还是内容都是一样的,其本来就是同一个对象
}
function testOper(){
var fm=document.getElementById("fm");
// 输出表单的元素
// alert(fm.elements); //显示表单元素的类型[object HTMLFormControlsCollection]
// alert(fm.elements.length); //显示表单元素的个数
// 利用表单的action属性进行访问地址的动态改变
fm.action="http://www.baidu.com";
alert(fm.action); //返回了action的值
// 利用表单的submit属性使普通的按钮也具有提交功能
// fm.submit(); //可以直接访问修改后的网址
// alert(fm.submit()); //执行了submit操作并且返回了undefined
}
function testCheck(){
// 获取checkbox的对象
var fav=document.getElementsByName("fav");//通过Id无法获取,但是通过Name
// 实现选中遍历打印操作
for(var i=0;i<fav.length;i++){
if(fav[i].checked){ //
alert(fav[i].value); //其中fav没有值,但是fav.value有值,无法打印fav,但是可以打印fav.value
}
}
}
// 实现全选操作
function checkBoxselect(){
var fav=document.getElementsByName("fav");
for(var i=0;i<fav.length;i++){
fav[i].checked=true;
}
}
// 实现清空选择操作
function checkBoxclear(){
var fav=document.getElementsByName("fav");
for(var i=0;i<fav.length;i++){
fav[i].checked=false;
}
}
// 实现反选操作
function checkBoxchange(){
var fav=document.getElementsByName("fav");
for(var i=0;i<fav.length;i++){ //=是赋值符==和===才是判断符
if(fav[i].checked){
fav[i].checked=false;
}else{
fav[i].checked=true;
}
}
}
function selectoper(){
// 获取单选框对象
var sel=document.getElementById("Animation");
// 获取单选框内的选项
var os=sel.options;
for(var i=0;i<os.length;i++){
if(os[i].selected){
alert(os[i].value+":"+os[i].text);
}
}
}
</script>
</head>
<body>
<h4>form表单操作</h4>
<!--添加readonly表示标签只能读,添加disabled标签表示该标签不能进行任何操作-->
<input type="button" name="" id="" value="测试form表单" onclick="testForm()" />
<input type="button" name="" id="" value="测试form表单基本操作" onclick="testOper()" />
<input type="button" name="" id="" value="测试form表单checkbox" onclick="testCheck()" />
<input type="button" name="" id="" value="测试form表单checkbox全择" onclick="checkBoxselect()" />
<input type="button" name="" id="" value="测试form表单checkbox清空选择" onclick="checkBoxclear()" />
<input type="button" name="" id="" value="测试form表单checkbox反选" onclick="checkBoxchange()" />
<input type="button" name="" id="" value="测试form表单select操作" onclick="selectoper()" />
<hr />
<form action="#" method="get" id="fm" name="frm" target="_blank">
<b>用户名</b><input type="text" name="wd" id="" value="" disabled="disabled" /><br /><br />
<b>密码</b><input type="password" name="pwd" id="" value="" readonly="readonly"/><br />
<br />
爱好 <br />
动漫<input type="checkbox" name="fav" id="fav" value="动漫" checked="false"/><br />
游戏<input type="checkbox" name="fav" id="fav" value="游戏" checked="false"/><br />
电影<input type="checkbox" name="fav" id="fav" value="电影" checked=""true/><br />
敲代码<input type="checkbox" name="fav" id="fav" value="敲代码" checked="false"/><br />
<br /><br />
<select name="" id="Animation">
<option value="">clannad</option>
<option value="">花开物语</option>
<option value="">未闻花名</option>
<option value="">四月是你的谎言</option>
</select>
<br /><br />
<input type="submit" name="" id="" value="登录" />
</form>
</body>
</html>
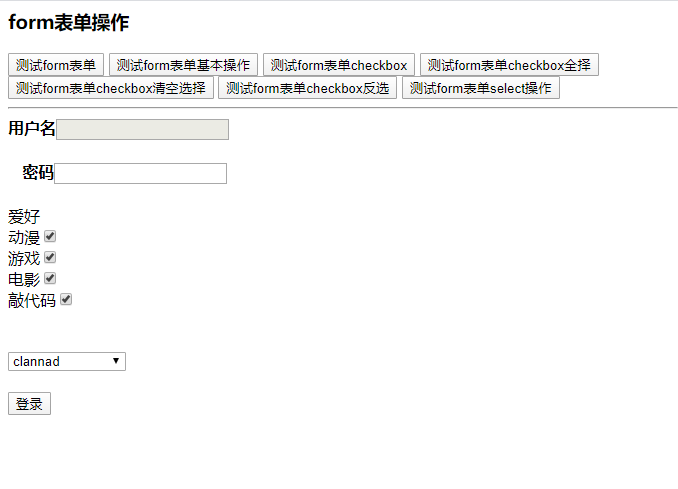
运行效果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容可查看本站专题:《JavaScript操作DOM技巧总结》、《JavaScript页面元素操作技巧总结》、《JavaScript事件相关操作与技巧大全》、《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。