这篇文章将为大家详细讲解有关jQuery如何实现鼠标移入显示蒙版效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
本文实例为大家分享了jQuery鼠标移入显示蒙版的具体代码,供大家参考,具体内容如下
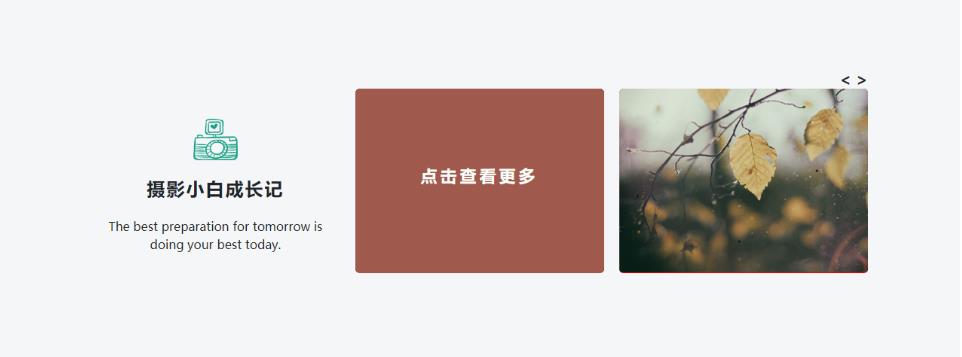
效果展示:

具体代码:
<ul id="fourth_tab">
<li>
<img src="img/camera_green.png" alt="绿色相机" class="camera">
<p class="title"><span>摄影小白成长记</span></p>
<p>The best preparation for tomorrow is doing your best today.</p>
</li>
<li >
<div class="show_more"><a href="html/test.html" >点击查看更多</a></div>
<img src="img/bus.webp" alt="公交车">
</li>
<li >
<div class="show_more"><a href="html/test.html" >点击查看更多</a></div>
<img src="img/life.png" alt="落叶">
</li>
</ul>#fourth_tab li{
position: relative;
border-radius: 6px;
}
.show_more{
width: 100%;
height: 100%;
line-height: 230px;
background-color: #9f594d;
position: absolute;
display: none;
font-size: 22px;
font-weight: bolder;
letter-spacing: 4px;
cursor: pointer;
}
.show_more a{
text-decoration: none;
color: #fbfff9;
}$('#fourth_tab li').mouseenter(function(){
$(this).find('.show_more').slideDown(200);
});
$('#fourth_tab li').mouseleave(function(){
$(this).find('.show_more').slideUp(200);
});个人笔记:
1.这里主要使用到jQuery的slideUp()、slideDown()函数
2.在js代码中,使用$(this)来做限制。鼠标移入第二张图片,那么这张图片上面显示蒙版,其他的图片不显示
jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
关于“jQuery如何实现鼠标移入显示蒙版效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。