小程序订阅消息
功能介绍
消息能力是小程序能力中的重要组成,我们为开发者提供了订阅消息能力,以便实现服务的闭环和更优的体验。
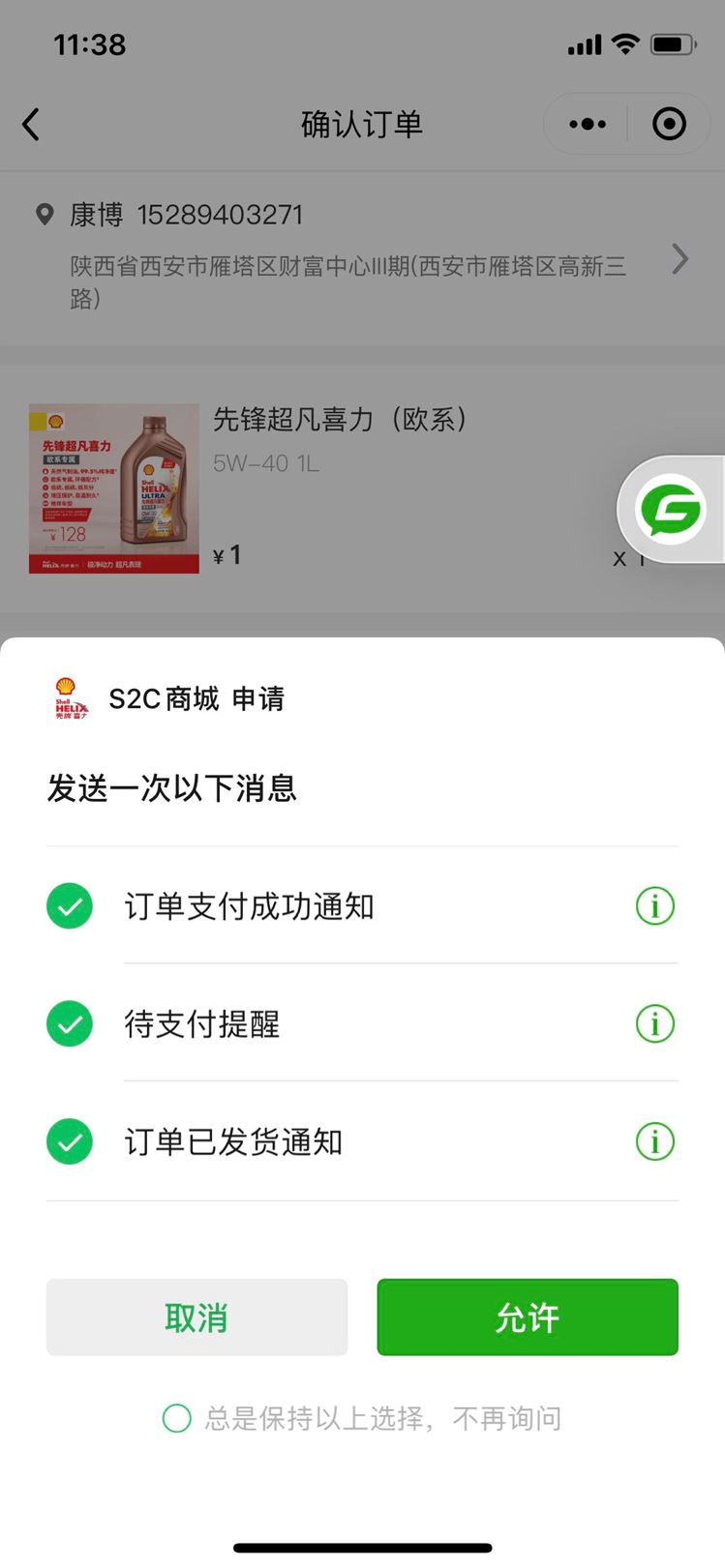
订阅消息推送位置:服务通知
订阅消息下发条件:用户自主订阅
订阅消息卡片跳转能力:点击查看详情可跳转至该小程序的页面

使用说明
步骤1:获取模板 ID
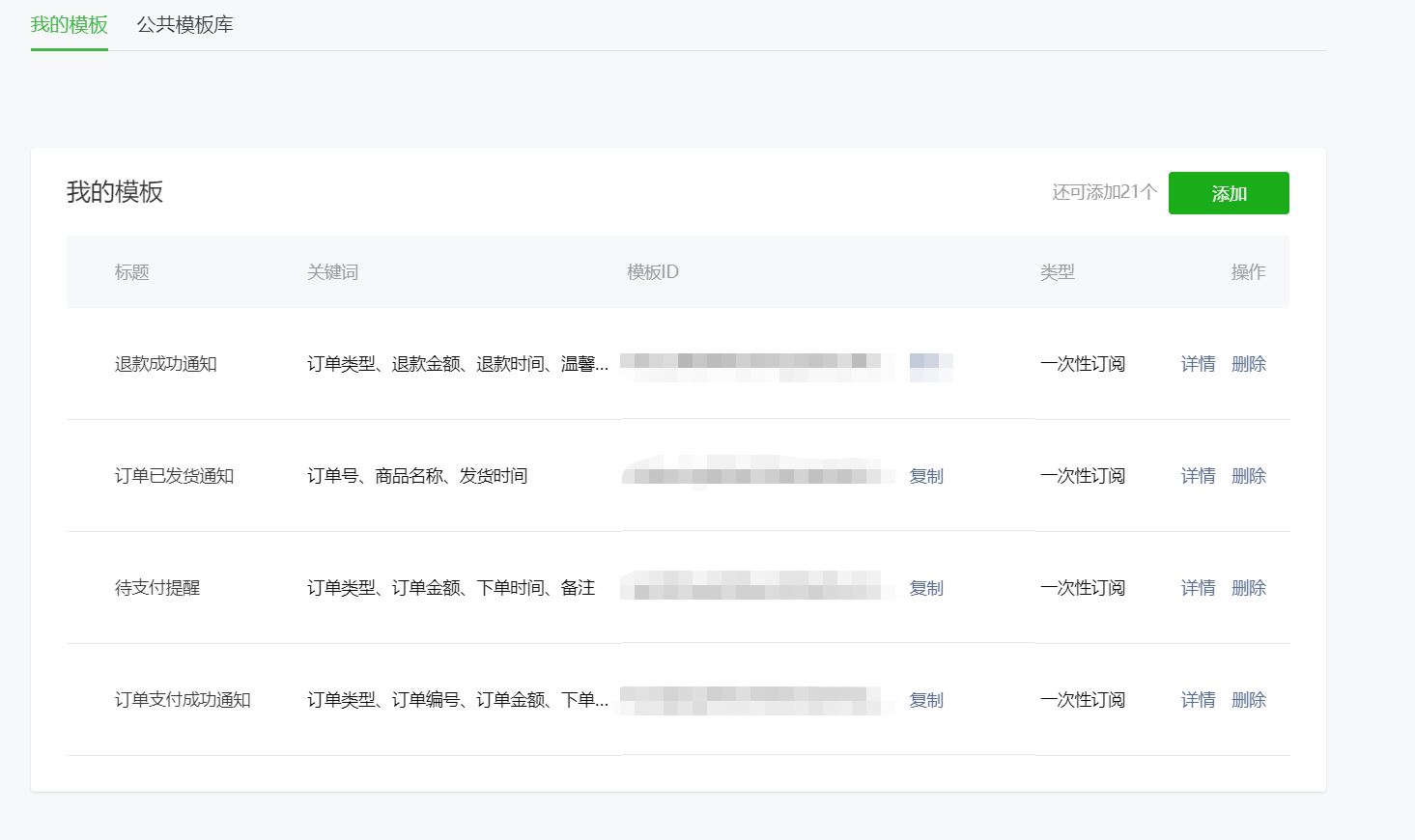
在微信公众平台手动配置获取模板 ID:
登录 https://mp.weixin.qq.com 获取模板,如果没有合适的模板,可以申请添加新模板,审核通过后可使用。
配置订阅消息在这里如下图所示

步骤2:获取下发权限
详见小程序端消息订阅接口 wx.requestSubscribeMessage
步骤3:调用接口下发订阅消息
详见服务端消息发送接口 subscribeMessage.send
wx.requestSubscribeMessage(Object object)
基础库 2.8.2 开始支持,低版本需做兼容处理。
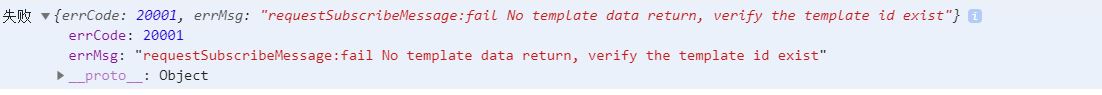
这里要注意了你小程序的appid 必须跟你配置的appid 一致否则你请求到后端去就会报错显示 你的模板id不存在错误如下

参数代码什么的我就不啰嗦了 https://developers.weixin.qq....
这是开发文档链接请参照
基础示例代码:
wx.requestSubscribeMessage({ tmplIds: \[''\], success (res) { } })
我的业务示例代码:
import { setSubscribeMessage } from "../api/common-api";// 我提交接口需要的api
const { globalData } = getApp();
/**
* 订阅消息
* 不管内部发生什么错误
* 也不用管内部做了什么操作
* 都返回 resolve()
* 都不能影响业务流程
*
* 使用方法:
* -- 业务逻辑
* await subscribeMessage(list)
* -- 业务逻辑
*
* */
function subscribeMessage(list = []) {
console.log("list", list);
let resolve = null;
// eslint-disable-next-line no-unused-vars
let reject = null;
const promise = new Promise((res, rej) => {
resolve = res;
reject = rej;
});
try {
wx.requestSubscribeMessage({
tmplIds: [...list],
complete(res) {
console.log("res", res);
let params = {
subscribe_templates: [],
open_id: globalData.userInfo.open_id
};
for (let key in res) {
if (key !== "errMsg" && key !== "errorCode") {
let obj = {
template_id: key,
status: res[key]
};
params.subscribe_templates.push(obj);
}
}
console.log("params", params);
// 接口提交
setSubscribeMessage(params);
// 只需要返回成功
resolve();
}
});
} catch (err) {
console.error("subscribeMessage-err", err);
resolve();
}
return promise;
}
export { subscribeMessage };
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。