本篇文章给大家分享的是有关如何在JavaScript中处理HTML事件和键盘事件,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
具体如下:



示例代码:
HTML文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML文件</title>
<script>
window.οnlοad=function () {
var d=document.getElementById('d');
//内容发生改变,并焦点发生改变,才可以监听到
d.οnchange=function () {
alert('内容发生改变')
}
}
</script>
</head>
<body>
<input type="text" id="d" value="">
</body>
</html>键盘事件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>键盘事件</title>
<script>
window.οnlοad=function () {
window.οnkeypress=function (e) {
// alert(e.key)//弹出按键对应的字母
// alert(e.keyCode)
if (e.charCode==103){
alert('G键被点击')
}
}
}
</script>
</head>
<body>
</body>
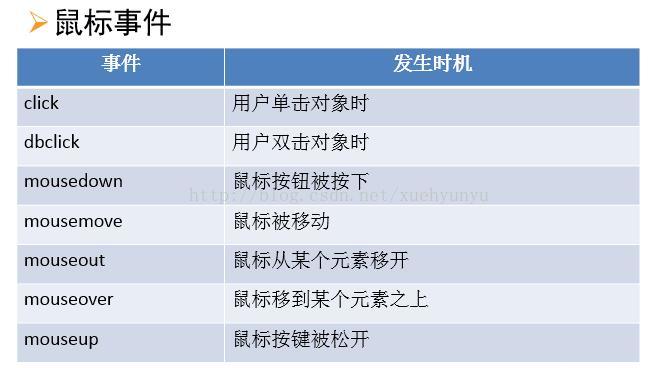
</html>鼠标事件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script>
window.οnlοad=function () {
var input=document.getElementById('b');
input.οnclick=function () {
alert('按钮被点击了');
}
var c= document.getElementById('c');
c.οndblclick=function () {
alert('双击')
}
}
</script>
</head>
<body>
<input type="button" id="b" value="点击">
<input type="button" id="c" value="双击">
</body>
</html>以上就是如何在JavaScript中处理HTML事件和键盘事件,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。