怎么在vue项目中使用v-anchor锚点指令?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
如下所示:
export default {
inserted: function(el, binding) {
el.onclick = function() {
let total;
if (binding.value == 0) {
total = 0;
} else {
total = document.getElementById(`anchor-${binding.value}`).offsetTop;
}
let distance = document.documentElement.scrollTop || document.body.scrollTop;
let step = total / 50;
if (total > distance) {
(function smoothDown() {
if (distance < total) {
distance += step;
document.documentElement.scrollTop = distance;
setTimeout(smoothDown, 5);
} else {
document.documentElement.scrollTop = total;
}
})();
} else {
let newTotal = distance - total;
step = newTotal / 50;
(function smoothUp() {
if (distance > total) {
distance -= step;
document.documentElement.scrollTop = distance;
setTimeout(smoothUp, 5);
} else {
document.documentElement.scrollTop = total;
}
})();
}
}
}
}1、封装一个anchor.js
2、在入口文件中定义
//定义锚点跳转
Vue.directive(‘anchor', anchorFunc);3、页面中使用方式
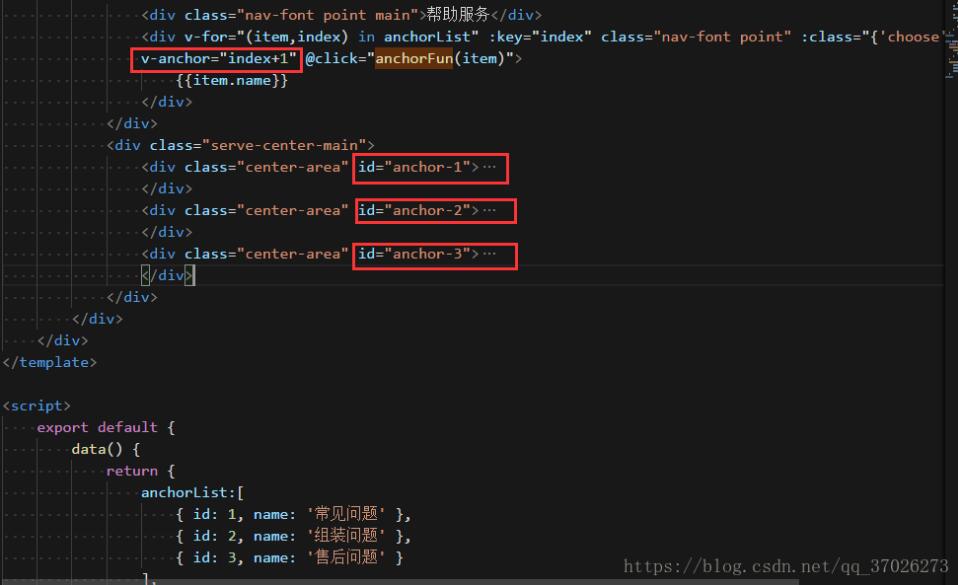
v-anchor = “传入的value”使用例子:

看完上述内容,你们掌握怎么在vue项目中使用v-anchor锚点指令的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。