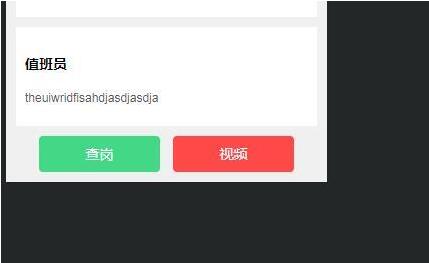
如下所示:
<div class="status_button">
<el-button type="success" @click="checkSite" >查岗</el-button>
<el-button type="danger">视频</el-button>
</div>
<!-- 查岗部分显示影藏 -->
<div class="check_button" :class="[this.flag?'show':'hidden']">
<ul class="cl">
<li>用xinhic</li>
<li>xin231</li>
</ul>
</div>通过点击按钮进行显示隐藏

data() {
return {
flag: false,
}
},
methods: {
getdata() {
this.$axios.post('http://yapi.xxxxxxx').then( res => {
console.log(res)
})
},
checkSite() {
this.flag = !this.flag
}
}
三元表达式需要写在数组中 点击按钮的时候需要改变flag的状态 这里的flag相当于一个开关

以上这篇在vue中动态添加class类进行显示隐藏实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。