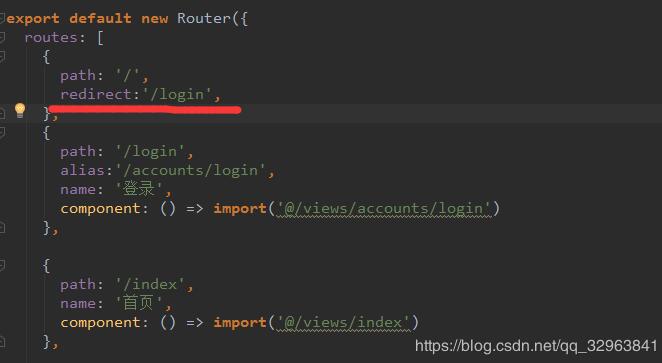
如下所示:

export default new Router({
routes: [
{
path: '/',
redirect:'/login',
},
{
path: '/login',
alias:'/accounts/login',
name: '登录',
component: () => import('@/views/accounts/login')
}
]
``
嗯 就这样写就可以啦 我向来都是简单粗暴~~
以上这篇vue项目初始化到登录login页面的示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。