本文实例讲述了JS操作json对象key、value的常用方法。分享给大家供大家参考,具体如下:
一、定义JSON对象
// 首先定义一个json对象,对象以“{”(左括号)开始,“}”(右括号)结束
// 花括号内为键、值对 键必须用引号括起来,值若不是字符串则不必
var jsonObj = {
"创维电视" : 50,
"卡萨帝北京" : 40,
"家电" : 40,
"松下" : 30,
"格力" : 20,
"海尔" : 20,
"海尔商城" : 20,
"海尔客服" : 20,
"美的" : 20,
"美菱" : 20
}
二、根据key获取value
// 根据key获取value,两种方式
var value1 = eval("jsonObj." + "家电");// value1 = 40
var value2 = jsonObj["家电"];// value2 = 40
三、遍历json对象
// 遍历json对象,获取键、值集合
var keyAry = [];
var valueAry = [];
for(var key in jsonObj){
keyAry.push(key);
valueAry.push(jsonObj[key]);
}
//打印输出
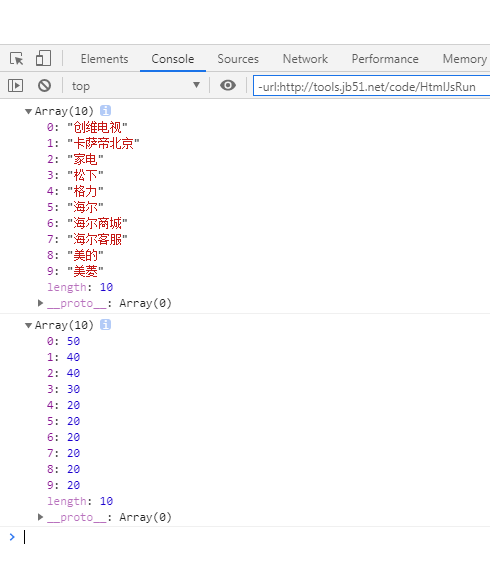
console.log(keyAry);
console.log(valueAry);
运行结果:

四、添加key
jsonObj["西门子"] = 100;
五、删除key
deledte jsonObj["海尔"];
PS:关于json操作,这里再为大家推荐几款比较实用的json在线工具供大家参考使用:
在线JSON代码检验、检验、美化、格式化工具:
http://tools.jb51.net/code/json
JSON在线格式化工具:
http://tools.jb51.net/code/jsonformat
在线XML/JSON互相转换工具:
http://tools.jb51.net/code/xmljson
json代码在线格式化/美化/压缩/编辑/转换工具:
http://tools.jb51.net/code/jsoncodeformat
在线json压缩/转义工具:
http://tools.jb51.net/code/json_yasuo_trans
更多关于JavaScript相关内容可查看本站专题:《JavaScript中json操作技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。