移动端页面载入时过长的白屏等待,总是让人心烦气躁
不如,加个小动画吧
原理很简单
在index.html页面的body插入一个div
css里写入动画
在app.vue里 created的时候 将这个div移除就ok了
index.html

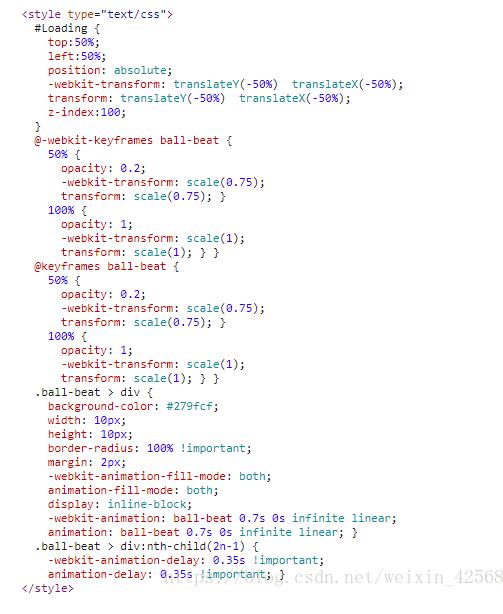
CSS

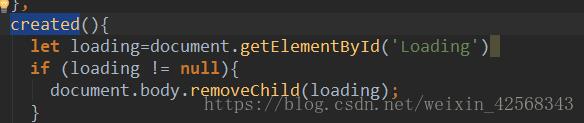
app.vue

最终效果

以上这篇vue实现设置载入动画和初始化页面动画效果就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。