怎么在vue中实现一个@change事件?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="vue.js"></script>
<body>
<div id="app">
<select name="" id="" @change="getCity(provinceId)" v-model="provinceId">
<option value="">请选择</option>
<option v-for="province in provinces" :value="province.id">{{province.text}}</option>
</select>
<select name="" id="">
<option value="">请选择</option>
<option :value="city.id" v-for="city in citys">{{city.text}}</option>
</select>
</div>
</body>
<script>
new Vue({
el:'#app',
data:{
provinces:[],
provinceId:'',
citys:[],
areas:[]
},
created:function() {
this.areas = [
{text:'广东省',id:1,pid:0},
{text:'上海市',id:2,pid:0},
{text:'广州市',id:11,pid:1},
{text:'中山市',id:12,pid:1}
];
var provinces=this.areas.filter(function (area) {
return area.pid == 0;
});
this.provinces = provinces;
},
methods:{
getCity:function (id) {
var citys=this.areas.filter(function (city) {
return city.pid == id;
})
this.citys = citys;
}
}
})
</script>
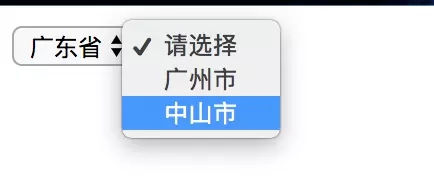
</html>如果按照平常的使用习惯,看起来好像没多大问题,切换父元素的时候监听change事件联动子元素值的变化,很符合常年使用jQuery开发的习惯,效果如图:

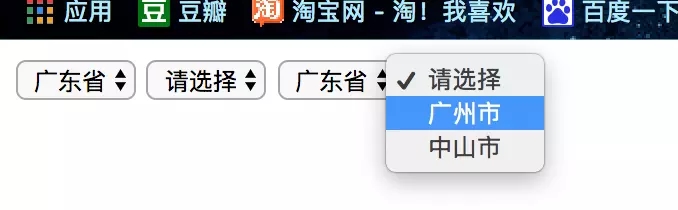
那如果页面上有多个使用到相同的联动效果的地方呢?我们看下效果会是怎样,如图
<select name="" id="" @change="getCity(provinceId)" v-model="provinceId">
<option value="">请选择</option>
<option v-for="province in provinces" :value="province.id">{{province.text}}</option>
</select>
<select name="" id="">
<option value="">请选择</option>
<option :value="city.id" v-for="city in citys">{{city.text}}</option>
</select>
<select name="" id="" @change="getCity(provinceId)" v-model="provinceId">
<option value="">请选择</option>
<option v-for="province in provinces" :value="province.id">{{province.text}}</option>
</select>
<select name="" id="">
<option value="">请选择</option>
<option :value="city.id" v-for="city in citys">{{city.text}}</option>
</select>
结果是互相受到影响,这并不是我们想看到的。
我的解决办法是,citys改为一个实时计算得到的数组而不是绑定现有仅有的同一个数组,代码改写如下:
<select name="" id="">
<option value="">请选择</option>
<option :value="city.id" v-for="city in getCity(provinceId)">{{city.text}}</option>
</select>
getCity:function (id) {
var citys=this.areas.filter(function (city) {
return city.pid == id;
})
return citys;
}看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。