这篇文章将为大家详细讲解有关vue如何实现侧边栏导航效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
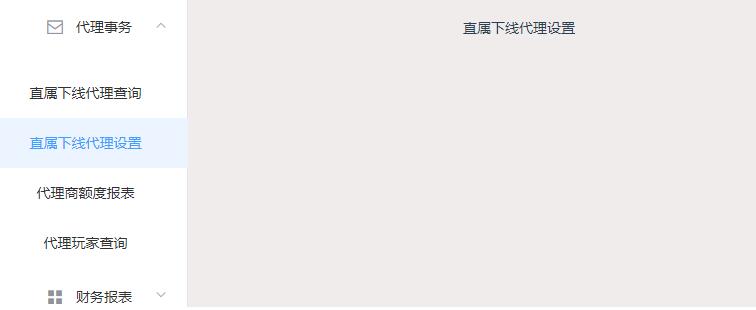
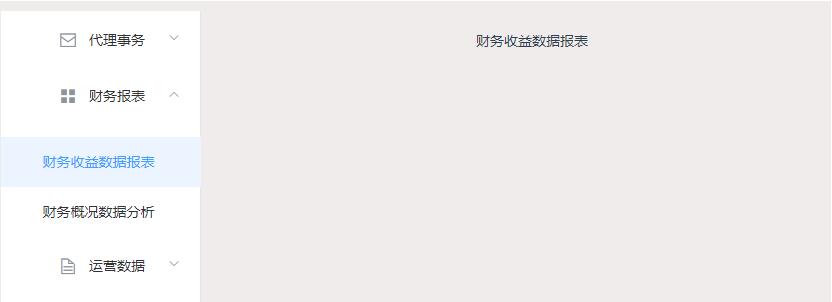
最终效果


点击下一个导航,上一个导航自动收回

实现代码
1.下载vue-router
npm install vue-router --save-dev2.在main.js中引入
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router) // 引入路由3.在components中新建组件
3.1 agencySearch.vue组件
代码:
<template>
<div>
直属下线代理查询
</div>
</template>3.2 agencySet.vue组件
代码
<template>
<div>
直属下线代理设置
</div>
</template>3.3 financialIncome.vue组件
代码
<template>
<div>
财务收益数据报表
</div>
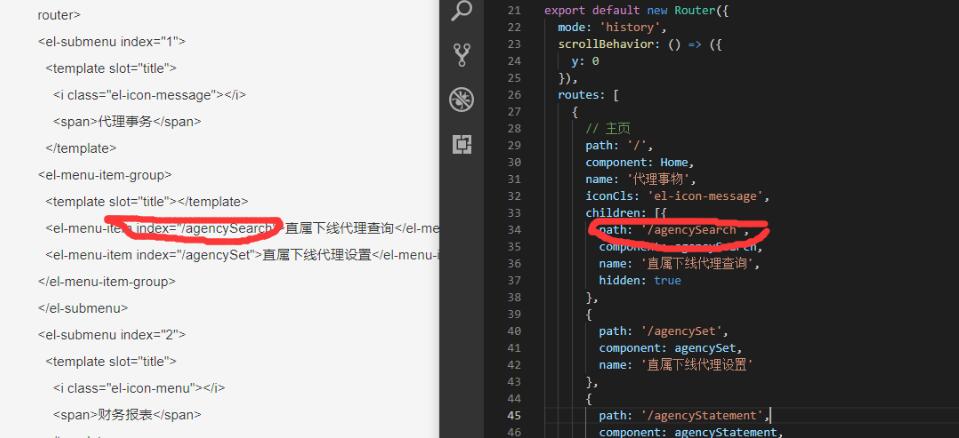
</template>4.在router下的index.js中引入组件,搭配路由
//4.1引入组件
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home' // 主页
import agencySearch from '@/components/agencySearch' // 直属下线代理查询
import agencySet from '@/components/agencySet' // 直属下线代理设置
Vue.use(Router)
//搭配路由
export default new Router({
mode: 'history',
scrollBehavior: () => ({
y: 0
}),
routes: [
{
// 主页
path: '/',
component: Home,
name: '代理事物',
iconCls: 'el-icon-message',
children: [{
path: '/agencySearch',
component: agencySearch,
name: '直属下线代理查询',
hidden: true
},
{
path: '/agencySet',
component: agencySet,
name: '直属下线代理设置'
}]
},
{
// 主页
path: '/',
component: Home,
name: '财务报表',
iconCls: 'el-icon-menu',
children: [{
path: '/financialIncome',
component: financialIncome,
name: '财务收益数据报表',
hidden: true
}]
}]
})5.在主页Home组件中搭配导航以及路由出口
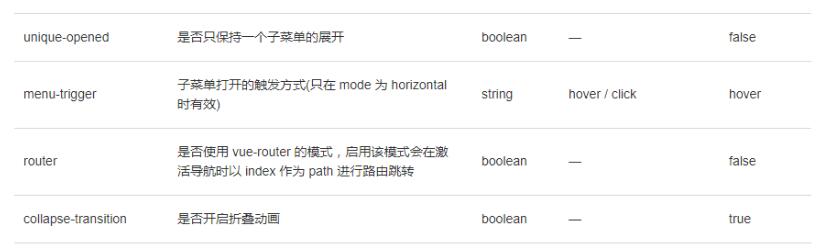
在el-menu标签中一定要有 unique-opened 和 router属性,在el-menu-item中index属性值等于在router下index.js中配好的路由名字
这个是从element官网截取的


<el-row class="tac">
<el-col :span="24">
<el-menu
default-active="1"
class="el-menu-vertical-demo"
unique-opened
router>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-message"></i>
<span>代理事务</span>
</template>
<el-menu-item-group>
<template slot="title"></template>
<el-menu-item index="/agencySearch">直属下线代理查询</el-menu-item>
<el-menu-item index="/agencySet">直属下线代理设置</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-menu"></i>
<span>财务报表</span>
</template>
<el-menu-item-group>
<template slot="title"></template>
<el-menu-item index="/financialIncome">财务收益数据报表</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-col>
</el-row>路由出口-右侧显示部分
<el-col :span="24" class="content-wrapper">
<transition name="fade" mode="out-in">
<router-view></router-view>
</transition>
</el-col>结语:因为是从写好的代码中截取的一部分,可能跑不起来,请见谅,我能理解的原理部分都写在这里啦。
关于“vue如何实现侧边栏导航效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。