今天就跟大家聊聊有关如何使用CountUp.js数字滚动插件,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
CountUp.js 是一个轻量级,无依赖的JavaScript类,通过简单的设置就可以达到数字滚动的效果
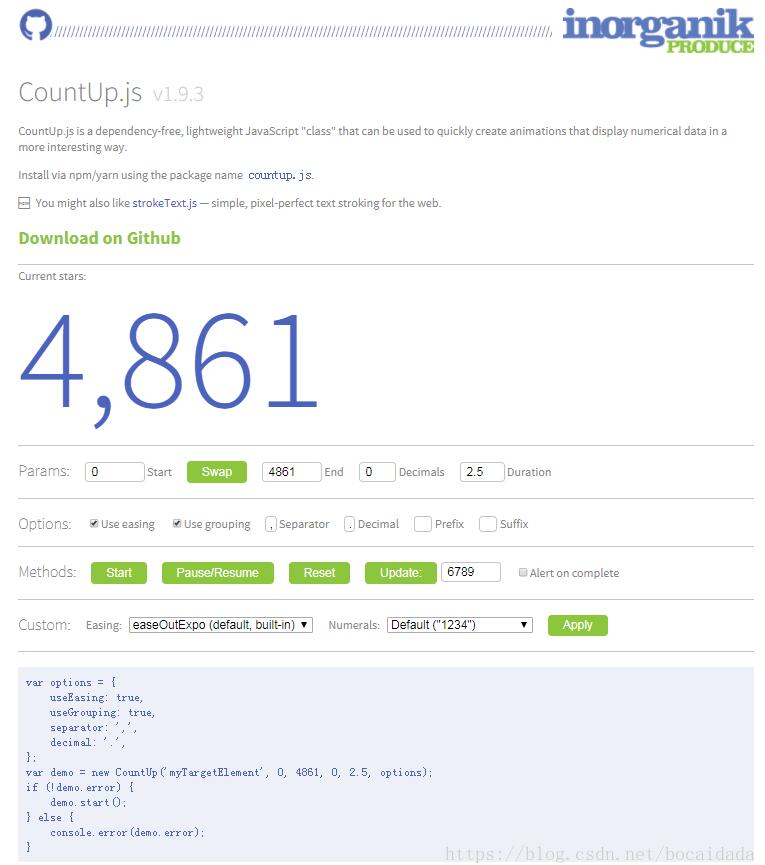
可配置项:
target = 目标元素的 ID;
startVal = 开始值;
endVal = 结束值;
decimals = 小数位数,默认值是0;
duration = 动画延迟秒数,默认值是2;
//用法:
var options = {
useEasing: true,
useGrouping: true,
separator: ',',
decimal: '.',
}
var demo = new CountUp(target , startVal, endVal , decimals , duration , options);
demo.start();相关代码实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="box"></div>
<script src="https://cdn.bootcss.com/countup.js/1.9.3/countUp.js"></script>
<script type="text/javascript">
var options = {
useEasing: true,
useGrouping: true,
separator: ',',
decimal: '.',
};
var demo = new CountUp('box', 0, 4068, 0, 2.5, options);
if (!demo.error) {
demo.start();
} else {
console.error(demo.error);
}
</script>
</body>
</html>
看完上述内容,你们对如何使用CountUp.js数字滚动插件有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。