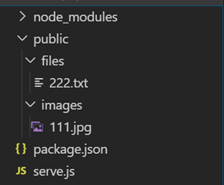
如果想要在输入url后直接访问服务端的静态文件,比如css、js、文件等,就需要知道这些静态文件的定位,在express框架中express.static中间件函数可以帮助我们实现。
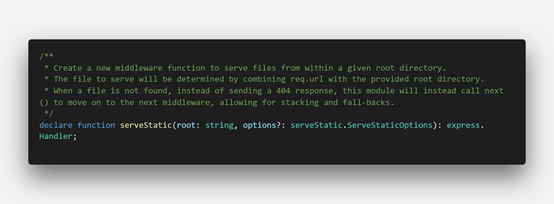
Staic是express内置中间件函数,服务于静态文件,基于静态服务。Staic函数封装在serve-static模块当中,serve-static模块抛出的serveStatic就是static方法。

上面注释说明了方法的作用,大概是说该中间件函数为给定根目录的文件提供服务,要服务的文件将通过将req.url与提供的根目录相结合来确定。当找不到文件时,此模块将改为调用next()以转到下一个中间件。废话不多说,实际操作一下:


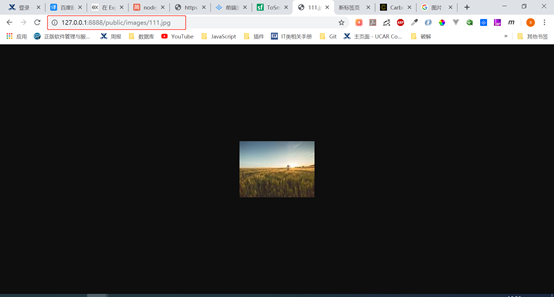
在浏览器地址栏输入http://127.0.0.1:8888/public/images/111.jpg发现可以访问到服务端静态图片。

中间件函数要服务的文件将通过将req.url与提供的根目录相结合来确定,也就是说http://127.0.0.1:8888/访问的就是中间件指定的目录。上图中http://127.0.0.1:8888/对应的是项目的根目录,所以在http://127.0.0.1:8888/后面加上public/images/111.jpg就可以访问到静态图片了。
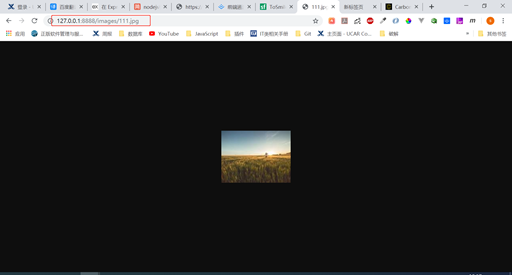
如果要使用多个静态资源目录,请多次调用express.static中间件函数,Express以您使用express.static中间件函数设置静态目录的顺序来查找文件。要为express.static函数提供的文件创建虚拟路径前缀(路径并不实际存在于文件系统中,请为静态目录指定安装路径。



其中,/images和/files是指定的虚拟目录,在服务端中实际是不存在的。
参考链接:https://www.jb51.net/article/172167.htm
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。