本文介绍了JavaScript 实现同时选取多个时间段的方法,分享给大家,具体如下:
<template>
<div>
<ul>
<li
v-for="(item,index) in timeLine.idList"
:key="index"
iselected="0"
@mousemove="item.id != undefined ? move_li($event) : ''"
@mousedown="item.id != undefined ? down_li() : ''"
@mouseup="item.id != undefined ? up_li() : ''"
:id="item.id != undefined ? item.id : ''"
>
<div :id="item.id != undefined ? item.id : ''" iselected="0"></div>
</li>
</ul>
<div class="num">
<span>0</span>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>10</span>
<span>11</span>
<span>12</span>
<span>13</span>
<span>14</span>
<span>15</span>
<span>16</span>
<span>17</span>
<span>18</span>
<span>19</span>
<span>20</span>
<span>21</span>
<span>22</span>
<span>23</span>
<span>24</span>
</div>
</div>
</template>
<script>
export default {
data() {
return {
timeLine: {
flag: 0,
preid: -1,
idList: [
{},
{ id: 0 },
{},
{ id: 1 },
{},
{ id: 2 },
{},
{ id: 3 },
{},
{ id: 4 },
{},
{ id: 5 },
{},
{ id: 6 },
{},
{ id: 7 },
{},
{ id: 8 },
{},
{ id: 9 },
{},
{ id: 10 },
{},
{ id: 11 },
{},
{ id: 12 },
{},
{ id: 13 },
{},
{ id: 14 },
{},
{ id: 15 },
{},
{ id: 16 },
{},
{ id: 17 },
{},
{ id: 18 },
{},
{ id: 19 },
{},
{ id: 20 },
{},
{ id: 21 },
{},
{ id: 22 },
{},
{ id: 23 },
{}
]
}
};
},
methods: {
down_li(e) {
this.timeLine.flag = 1;
},
up_li() {
this.timeLine.flag = 0;
this.timeLine.preid = -1;
},
move_li(e) {
if (this.timeLine.flag == 0) {
return;
}
var id = e.target.getAttribute('id');
if (id == undefined) {
return;
}
id = parseInt(id);
// 避免重复获取 ID,每个时间段都只获取一次 ID
if (this.timeLine.preid == id) {
return;
}
// 避免滑动时闪烁
this.timeLine.preid = id;
var iselected = $('#' + id).attr('iselected');
if (iselected == 1) {
$("#"+id).children('div').css('background-color','');
$("#"+id).attr('iselected', '0');
} else {
$("#"+id).children('div').css('background-color','#3bbe9b');
$("#"+id).attr('iselected', '1');
}
},
// 处理提交至后台数据的时间格式为 start : end
timeLineSub() {
var preid = -1;
var start;
var count = 0;
var timeArr = [];
$('li[iselected=1]').each(function(index, value) {
var id = value.id;
if (preid == -1) {
preid = id;
start = id;
count++;
return;
}
if (preid == id - 1) {
count++;
} else {
if (count > 0) {
timeArr.push(start + ':' + count);
}
start = id;
count = 1;
}
preid = id;
});
timeArr.push(start + ':' + count);
this.timeRange = timeArr.join(',');
}
}
};
</script>
<style lang="less" scoped>
html,
body {
margin: 0;
padding: 0;
ul {
height: 20px;
margin-bottom: 0px;
padding: 10px 19px;
li {
cursor: pointer;
list-style: none;
float: left;
height: 20px;
padding: 6px 0;
}
li:nth-child(even) {
div {
width: 28px;
height: 5px;
margin-top: 2px;
background-color: rgb(232, 234, 236);
}
}
li:nth-child(odd) {
div {
width: 7px;
height: 7px;
border-radius: 50%;
margin-top: 1px;
border: 1px solid rgb(59, 190, 155);
}
}
}
.num {
height: 100%;
padding-left: 20px;
margin-top: 2px;
span {
display: inline-block;
width: 9px;
height: 7px;
font-size: 12px;
margin-right: 23px;
}
span:last-child {
margin-right: 0px;
}
}
}
</style>
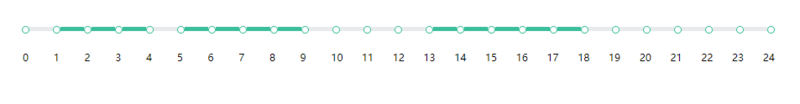
效果图如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。