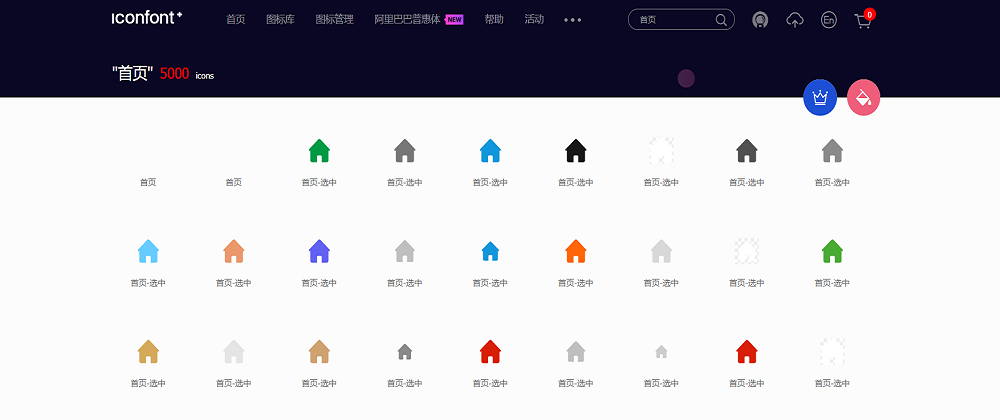
图片素材库——阿里巴巴矢量图https://www.iconfont.cn/manage/index?manage_type=myprojects&projectId=1359989”
在页面输入要搜索的图标

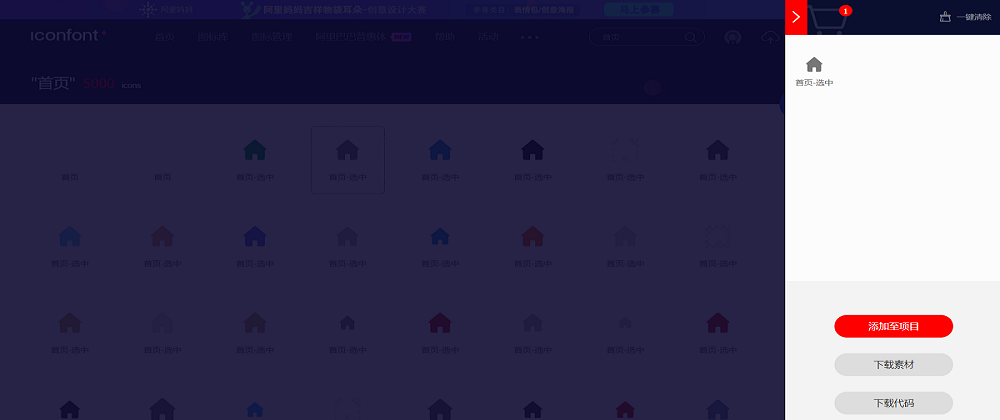
点击“入库”,然后“添加至项目”

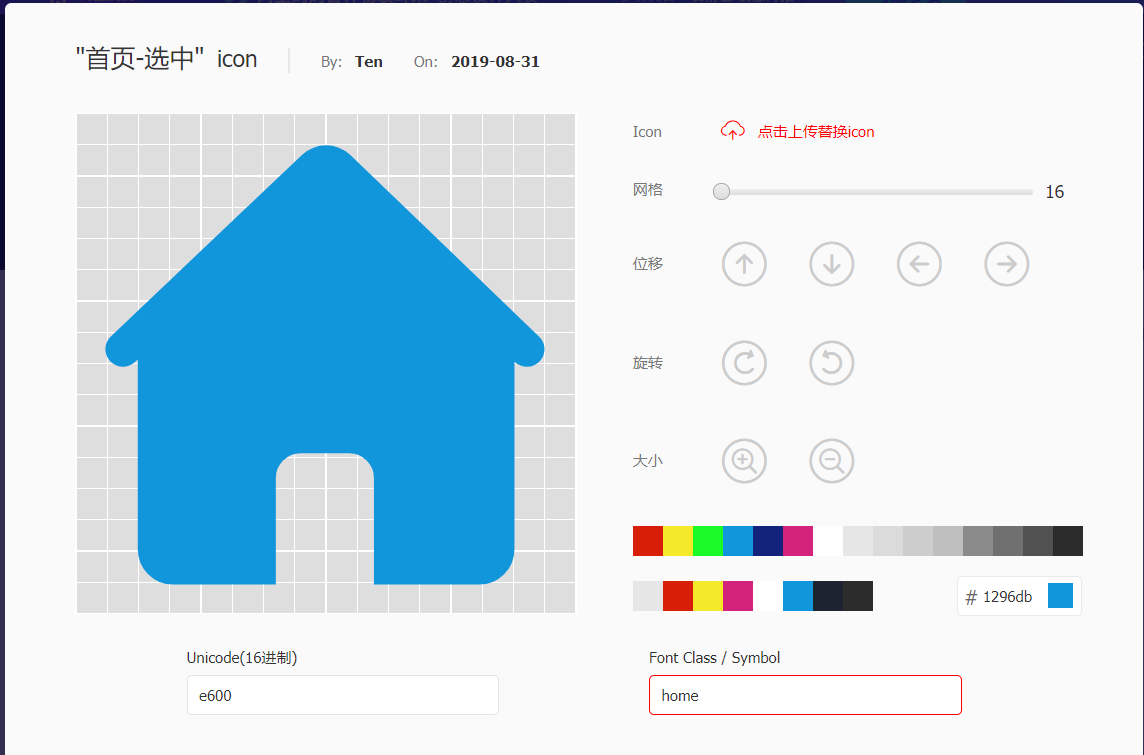
选择“编辑”,即对进行编辑成自己想要的效果,名字为home

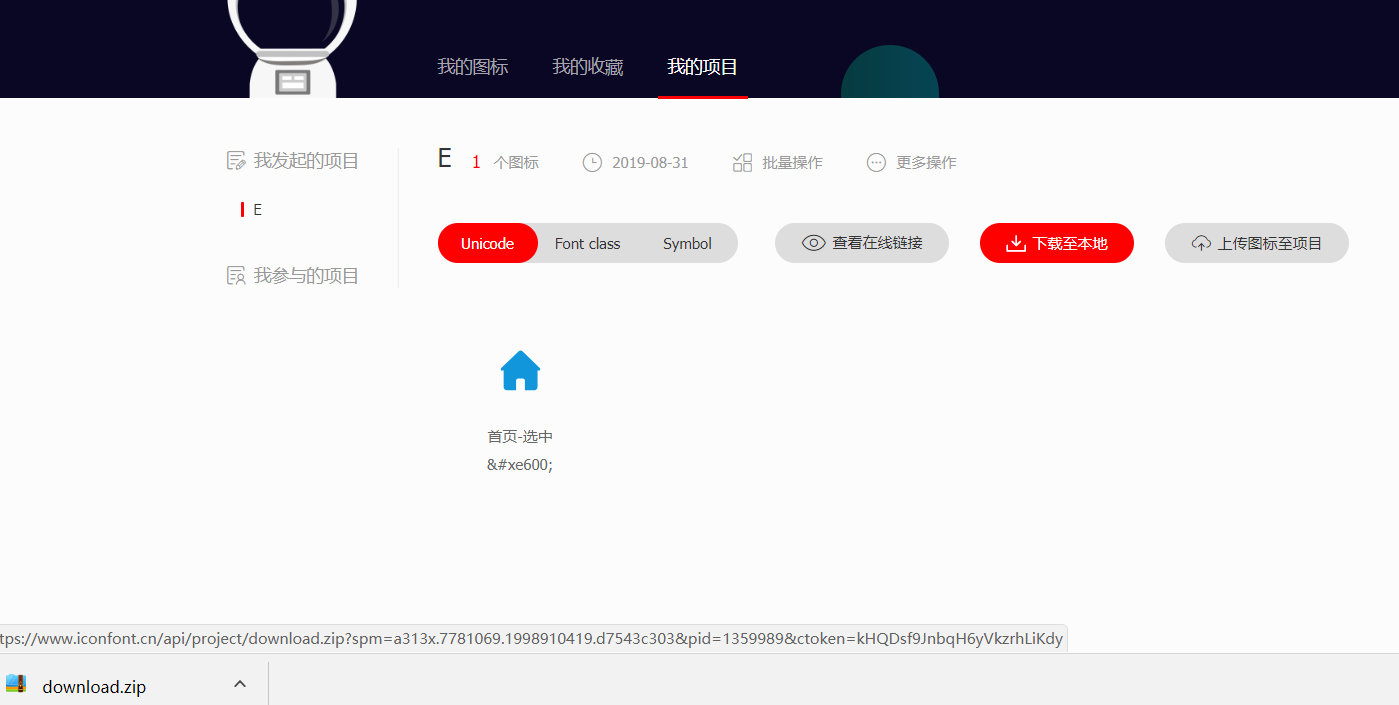
点击保存——下载至本地,则下载量、了一个.zip的压缩包

其中demo_index.html内有导入的方法记录
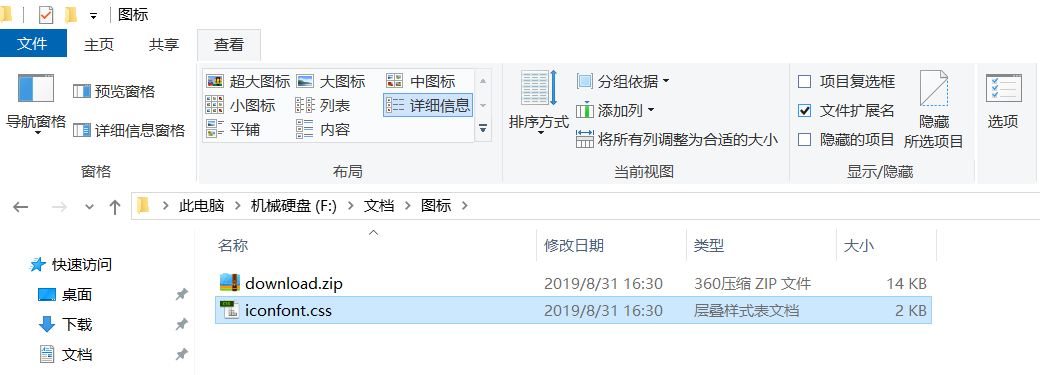
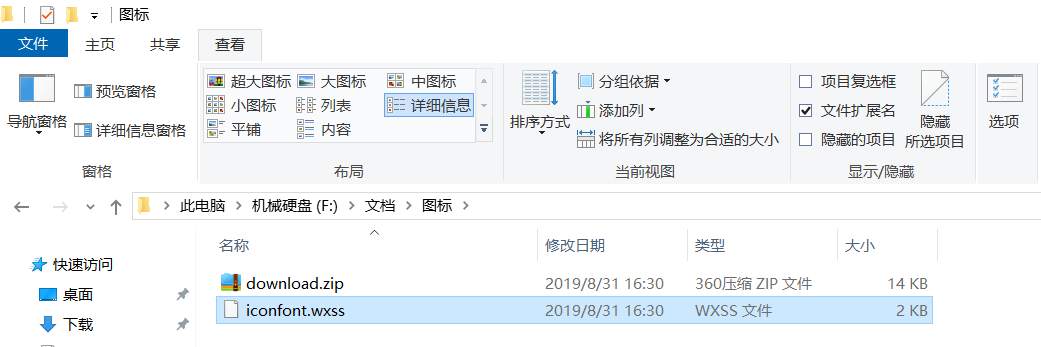
选择iconfont.css文件,点击计算机的“查看”,勾选“文件扩展名”,将.css改为.wxss


在小程序里新建一个目录,并将改名后的.wxss文件放入文件夹

在项目的.wxss中加入
@important"../../*/iconfont.wxss"
在.wxml中加入
<icon class=" iconfont icon-home"></icon>
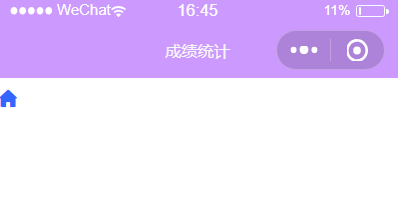
保存,则导入了图标

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。