这篇文章主要介绍python-tornado的接口如何使用swagger进行包装,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
主要是static文件的生成
我们用swagger就是为了做一个静态页面,也就是生成一个static文件:
几个必备的工具:swagger-py-codegen我们不用他们的文件框架只需要其生成的static文件,拷贝到自己文件夹下即可;
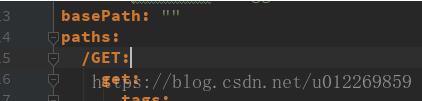
1)需要注意的是生成文件需要用yaml文件,当编辑好文件后,最主要的是要注意base_path文件的改动,你生成的文件的请求会加上你basepath的内容,会造成请求出错, 比如 你的url:port/GET?testparas=test,那么如果说你的static文件生成的过程中,如下图所示

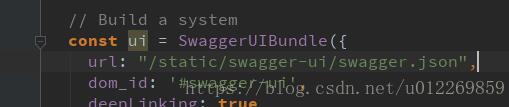
2)生成的文件,swagger-ui中的swagger.json文件是按照你的yaml文件生成的,index.html文件中是有地方设置swagger.json的地址的,如下图所示

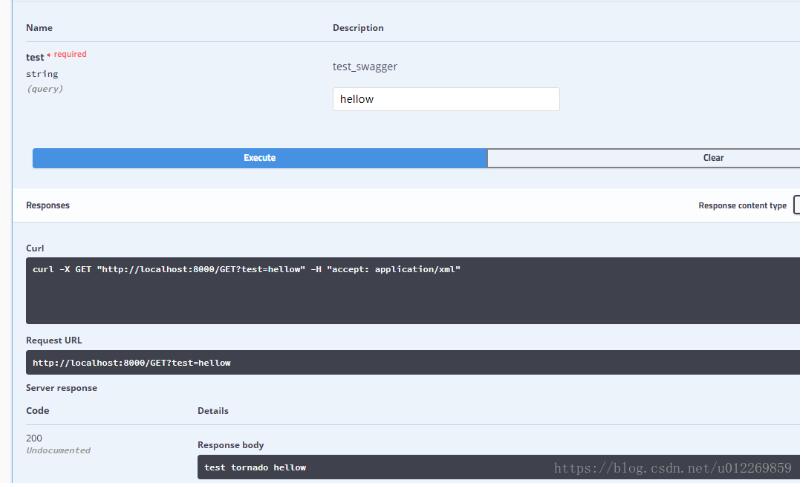
3)这个时候我们可以启动我们的swagger程序,

接下来接受一下tornado中的一些设置,主要为application的设置:
在这里其实没用到tornado的高级方法,只是随意设置了一个参数进行测试:
`import tornado.web
import tornado.ioloop
import os
abs_path = os.path.dirname(os.path.abspath("__file__"))
print(abs_path)
class IndexHandler(tornado.web.RequestHandler):
def get(self, *args, **kwargs):
para = self.get_argument('test', None)
self.write("test tornado {}".format(para))
if __name__ == '__main__':
app = tornado.web.Application([
(r'/GET', IndexHandler)
],
static_path=os.path.join(abs_path, 'static')
)
# 监听端口
app.listen(8000)
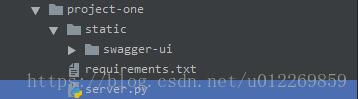
tornado.ioloop.IOLoop.current().start()`目录结构如下

生成swagger-ui的代码如下:
swagger_py_codegen -s api.yaml project-one -p demo -tlp=tornado --ui --spec其中 –ui –spec是生成swagger-ui的关键代码
以上是“python-tornado的接口如何使用swagger进行包装”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。