本文实例为大家分享了vue点击当前路由高亮的具体代码,供大家参考,具体内容如下
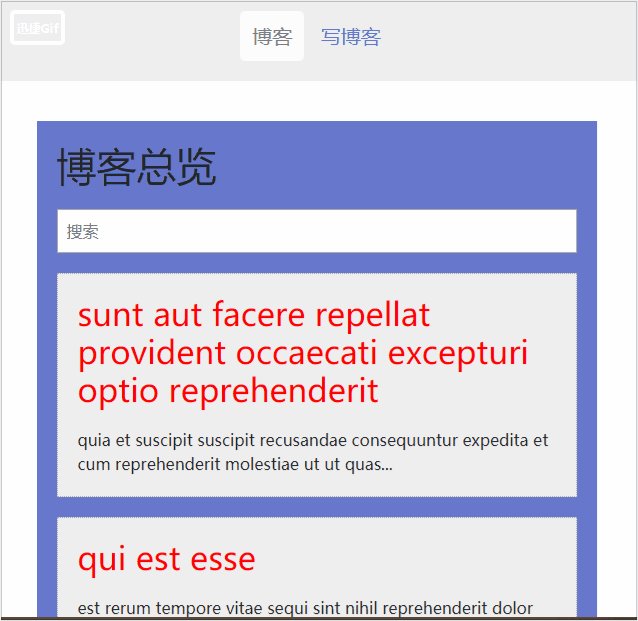
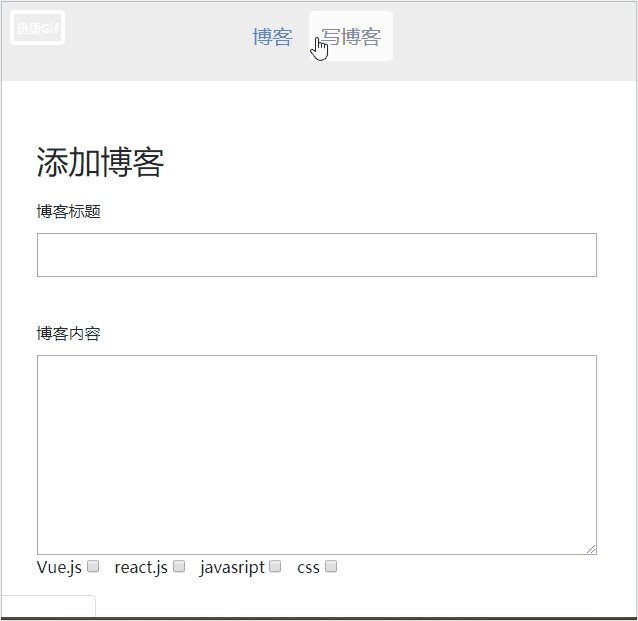
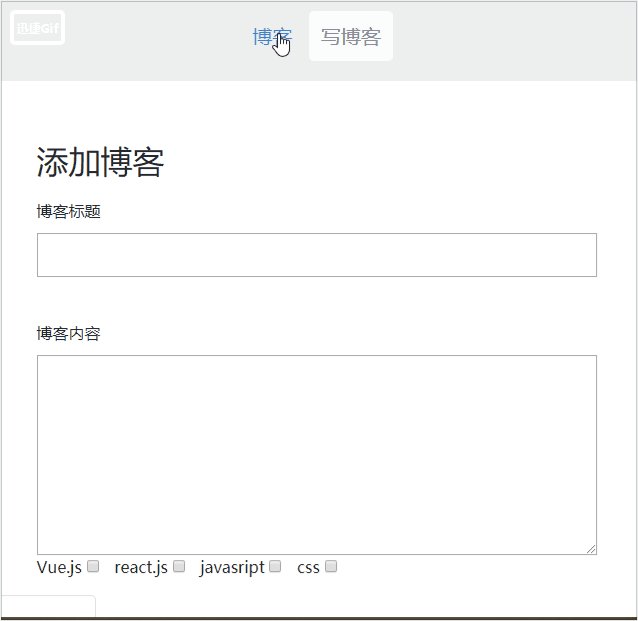
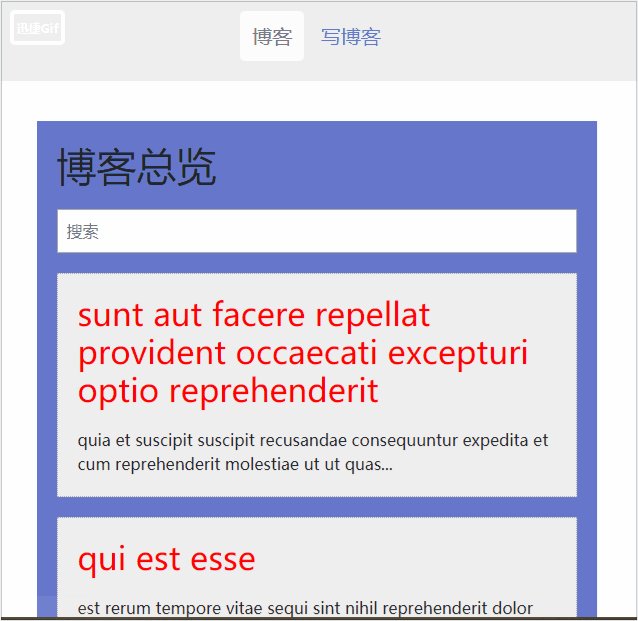
功能展示:

组件代码:
标签上加exact
.router-link-active{
background: rgba(255,255,255,0.8);
color: gray;
}
<template>
<nav>
<ul>
<li>
<router-link to="/" exact>博客</router-link>
<router-link to="/AddBlog" exact>写博客</router-link>
</li>
</ul>
</nav>
</template>
<script>
export default {
name: "bolgheader"
}
</script>
<style scoped>
ul{
list-style-type: none;
text-align: center;
margin:0;
}
li{
display: inline-block;
margin:0 10px;
}
a{
color:rgb(102, 119, 204);
text-decoration: none;
padding:12px;
border-radius: 5px;
font-size:20px;
}
nav{
background: #eee;
padding: 30px 0;
margin-bottom: 40px;
}
.router-link-active{
background: rgba(255,255,255,0.8);
color: gray;
}
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。