这篇文章将为大家详细讲解有关IntelliJ IDEA编辑器如何配置vue高亮显示,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1.查找IntelliJ IDEA是否已经安装vue.js
注:之前有写过关于使用cmd命令搭建vue项目的全部过程,详情在此
打开IDEA编辑器,快捷键Ctrl+Alt+S打开Settings(设置)------>Plugins------>搜索vue.js(图中已经安装,没有安装的点击Install JetBrains plugins...进行安装即可),安装成功后重启IDEA。

2.IDEA安装好vue.js后,接着Ctrl+Alt+S打开设置------>Editor------>File Types------>HTML,点击右侧+号,添加*.vue,最后点击Apply。

3.设置JS
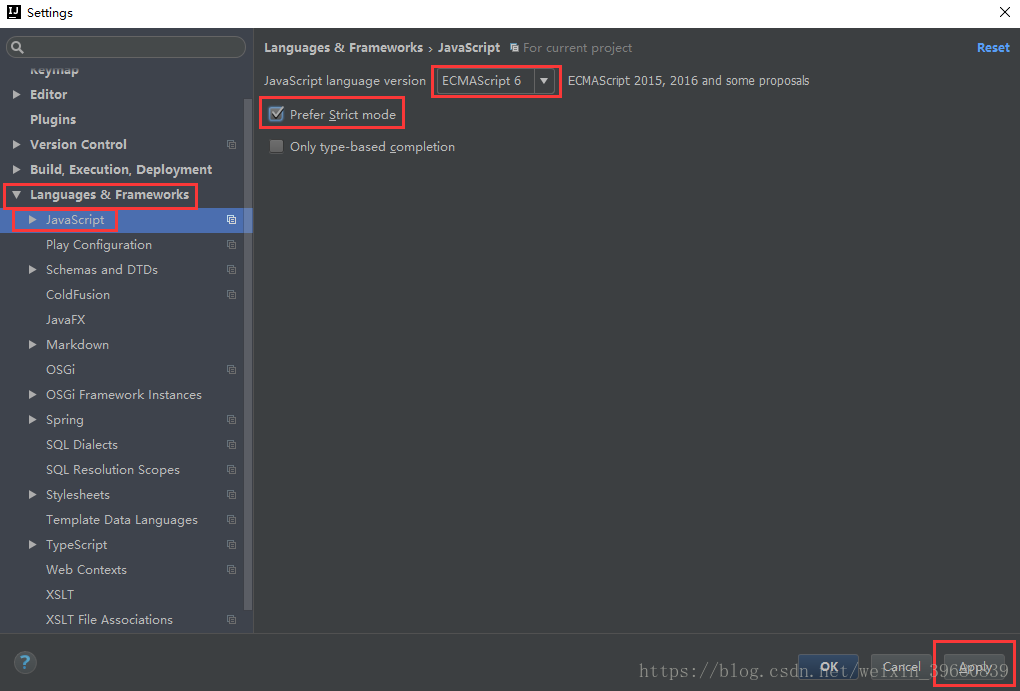
继续Ctrl+Alt+S(Settings)------>Language & Frameworks------>JavaScript选择ECMAScript 6和Prefer Strict mode。

4.用vue-cli构建和运行项目
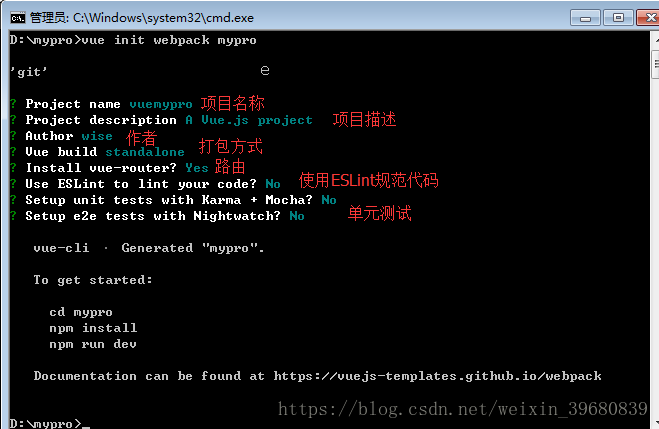
打开命令行工具cmd(Window+R),或者在IDEA中的Terminal里面进入想要构建项目的目录,输入vue init webpack mypro(mypro是自己想要构建的项目名称),回车后如下图:

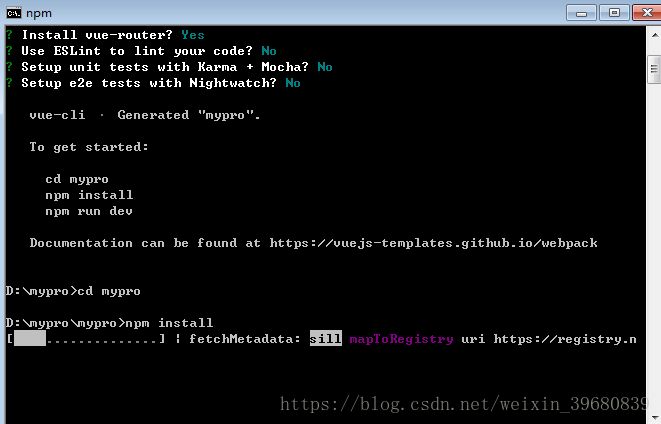
5.进入构建之后的项目文件夹:cd mypro,输入npm install ,项目文件夹中会出现node_modules文件夹。

6.最后执行npm run dev(运行项目之前记得把config文件夹中的index.js中的autoOpenBrowser设置为true,这样的话npm run dev浏览器会自动打开项目)。运行结果如下图:

7.在IDEA中新建.vue格式的文件
开发的时候IDEA编辑器中是没有.vue格式文件的,所以需要在编辑器中设置。
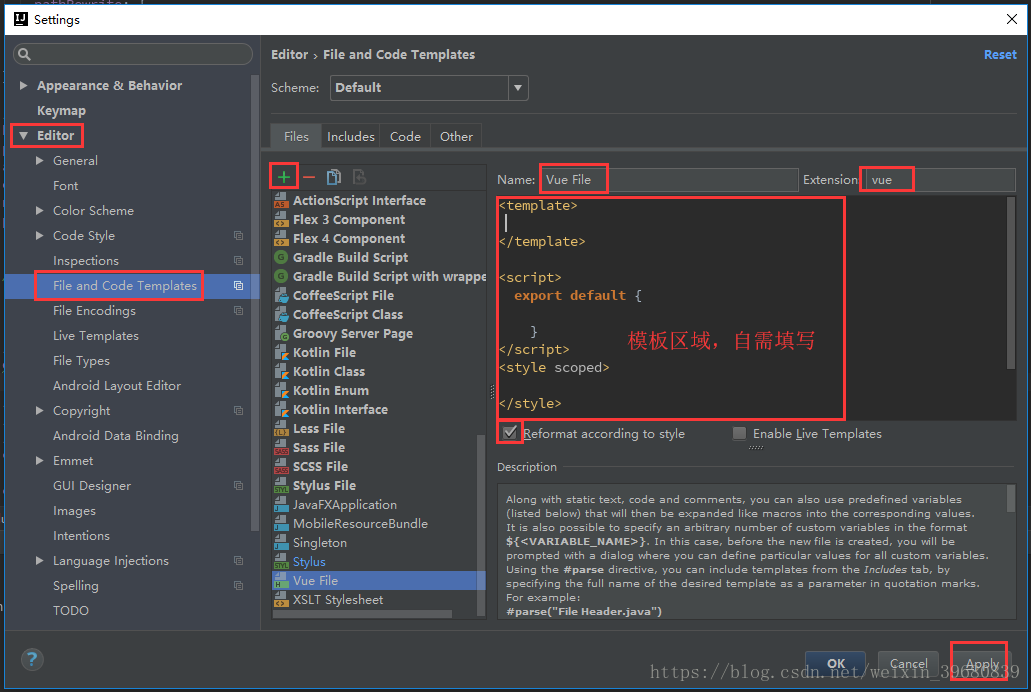
接着Ctrl+Alt+S(Settings)------>Editor------>File and Code Templates

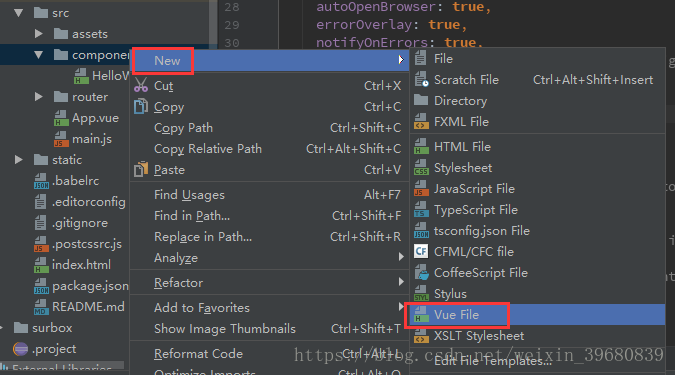
设置完成后就可以直接在项目中新建.vue格式文件了~~~

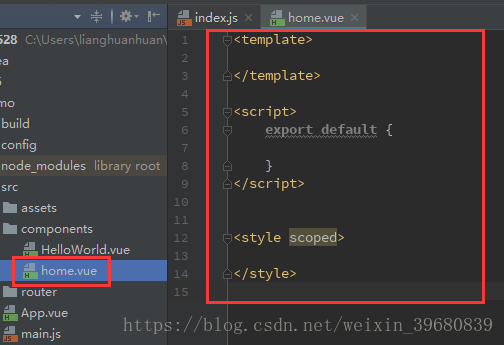
新建的home.vue结果:

关于“IntelliJ IDEA编辑器如何配置vue高亮显示”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。