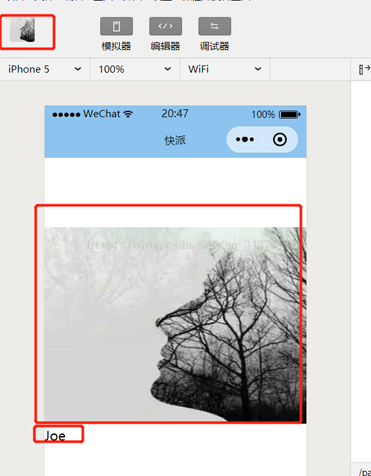
本文介绍了微信小程序如何获取用户头像和昵称,分享给大家,具体如下:

代码user.wxml:
<view >
<view>
<image class="avatar" src='{{userInfo.avatarUrl}}'></image>
<view class="nickname">{{userInfo.nickName}}</view>
</view>
</view>user.js
//sort.js
//獲取應用實例
var app = getApp
Page({
/**
* 页面的初始数据
*/
data: {
//用户个人信息
userInfo:{
avatarUrl:"",//用户头像
nickName:"",//用户昵称
}
},
/**
*点击添加地址事件
*/
add_address_fun:function(){
wx.navigateTo({
url: 'add_address/add_address',
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that=this;
/**
* 获取用户信息
*/
wx.getUserInfo({
success:function(res){
console.log(res);
var avatarUrl = 'userInfo.avatarUrl';
var nickName = 'userInfo.nickName';
that.setData({
[avatarUrl]: res.userInfo.avatarUrl,
[nickName]:res.userInfo.nickName,
})
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。