小编给大家分享一下Vue插件之滑动验证码的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
预览
目前仅前端实现,支持移动端滑动事件。版本V1.0.5

安装
npm install --save vue-monoplasty-slide-verify使用方法:
// main.js
import Vue from 'vue';
import SlideVerify from 'vue-monoplasty-slide-verify';
Vue.use(SlideVerify);
// template
<slide-verify :l="42"
:r="10"
:w="310"
:h="155"
@success="onSuccess"
@fail="onFail"
@refresh="onRefresh"
:slider-text="text"
></slide-verify>
<div>{{msg}}</div>
// script
export default {
name: 'App',
data(){
return {
msg: '',
text: '向右滑',
}
},
methods: {
onSuccess(){
this.msg = 'login success'
},
onFail(){
this.msg = ''
},
onRefresh(){
this.msg = ''
}
}
}参数说明:
props传参(均为可选)

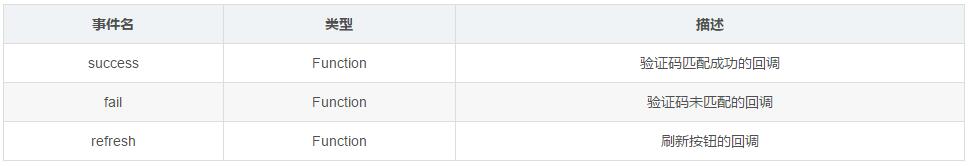
自定义回调函数:

以上是“Vue插件之滑动验证码的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。