这篇文章主要介绍LayUI中switch开关监听如何获取属性值、更改状态,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
使用方法

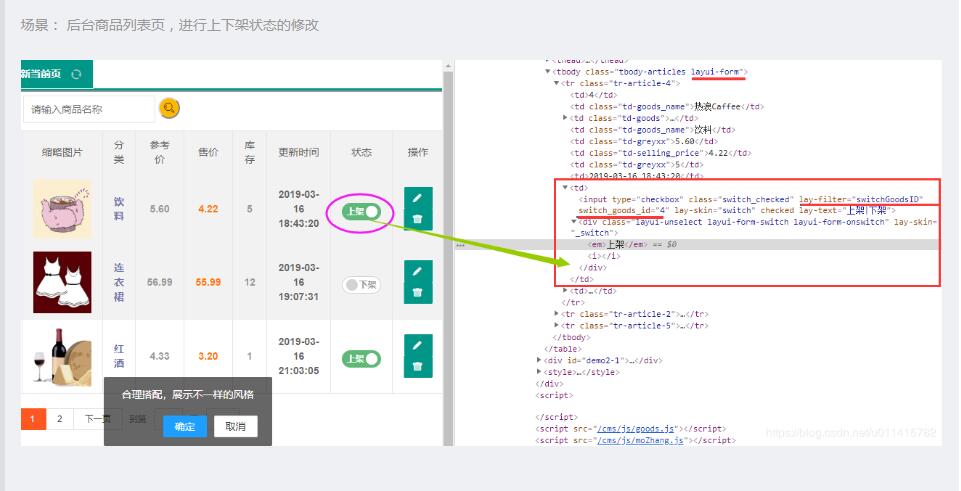
场景: 后台商品列表页,进行上下架状态的修改
①. html 代码参考
着重注意 我设置的两个属性值 lay-filter,switch_goods_id
<input type="checkbox" class="switch_checked" lay-filter="switchGoodsID" switch_goods_id="{$vo['goods_id']}" lay-skin="switch" {$vo['status_checked']} lay-text="上架|下架">
②. js 核心代码参考
以我的设计思路,需要获取当前需要更改状态的商品ID,然后通过ajax回调数据,判断是否执行 “确定” 按钮后的状态改变即可
layui.use(['form'], function () {
var form = layui.form;
form.on('switch(switchGoodsID)',function (data) {
//开关是否开启,true或者false
var checked = data.elem.checked;
//获取所需属性值
var switch_goods_id = data.elem.attributes['switch_goods_id'].nodeValue;
console.log(checked);
console.log(switch_goods_id);
layer.msg('合理搭配,展示不一样的风格', {
time: 5000, //5s后自动关闭
btn: ['确定', '取消']
,yes: function(index){
//TODO 此时进行ajax的服务器访问,如果返回数据正常,则进行后面代码的调用
data.elem.checked = checked;
form.render();
layer.close(index);
//按钮【按钮一】的回调
}
,btn2: function(index){
//按钮【按钮二】的回调
data.elem.checked=!checked;
form.render();
layer.close(index);
//return false; //开启该代码可禁止点击该按钮关闭
}
});
});
});简化后的代码如下(不需要弹出选择界面):
layui.use(['form'], function () {
var form = layui.form;
form.on('switch(switchGoodsID)',function (data) {
//开关是否开启,true或者false
var checked = data.elem.checked;
//获取所需属性值
var switch_goods_id = data.elem.attributes['switch_goods_id'].nodeValue;
console.log(checked);
console.log(switch_goods_id);
//TODO 此时进行ajax的服务器访问,如果返回数据正常,则进行后面代码的调用
var serverStatus = 1;
if(serverStatus){
data.elem.checked = checked;
}else {
data.elem.checked = !checked;
}
form.render();
});
});附录:
注意:
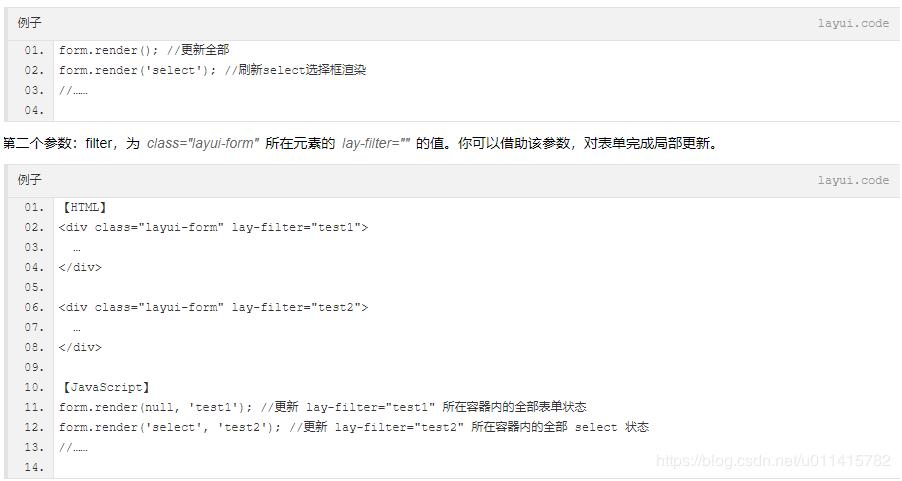
当进行表格数据分页显示等需求时,注意完成代码替换后,进行再次渲染:
form.render(); //更新全部 也可以使用:layui.form.render()
form.render('select'); //刷新select选择框渲染
layui是一款采用自身模块规范编写的前端UI框架,它遵循原生HTML/CSS/JS的书写与组织形式,门槛极低,适合新手,并且它还提供了丰富的内置模块,他们皆可通过模块化的方式按需加载,从核心代码到API的每一处细节都经过精心雕琢,非常适合界面的快速开发,能够作为PC网页端后台系统与前台界面的速成开发方案。
以上是“LayUI中switch开关监听如何获取属性值、更改状态”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。