HTTPS 在保护用户隐私,防止流量劫持方面发挥着非常关键的作用,但与此同时,HTTPS 也会降低用户访问速度,增加网站服务器的计算资源消耗。
本文主要介绍 https 对用户体验的影响。
(1)HTTPS(全称:Hypertext Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的安全版。即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。 它是一个URI scheme(抽象标识符体系),句法类同http:体系。用于安全的HTTP数据传输。https:URL表明它使用了HTTP,但HTTPS存在不同于HTTP的默认端口及一个加密/身份验证层(在HTTP与TCP之间)。这个系统的最初研发由网景公司进行,提供了身份验证与加密通讯方法,现在它被广泛用于万维网上安全敏感的通讯,例如交易支付方面。
(2)超文本传输协议 (HTTP-Hypertext transfer protocol) 是一种详细规定了浏览器和万维网服务器之间互相通信的规则,通过因特网传送万维网文档的数据传送协议。
(3)https协议需要到ca申请证书,一般免费证书很少,需要交费。
http是超文本传输协议,信息是明文传输,https 则是具有安全性的ssl加密传输协议
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
http的连接很简单,是无状态的,HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议 ,要比http协议安全
在介绍速度优化策略之前,先来看下 HTTPS 对速度有什么影响。影响主要来自两方面:
协议交互所增加的网络 RTT(round trip time)。
加解密相关的计算耗时。
下面分别介绍一下。
由于 HTTP 和 HTTPS 都需要 DNS 解析,并且大部分情况下使用了 DNS 缓存,为了突出对比效果,忽略主域名的 DNS 解析时间。
用户使用 HTTP 协议访问http://www.baidu.com(或者 www.baidu.com) 时会有如下网络上的交互耗时:

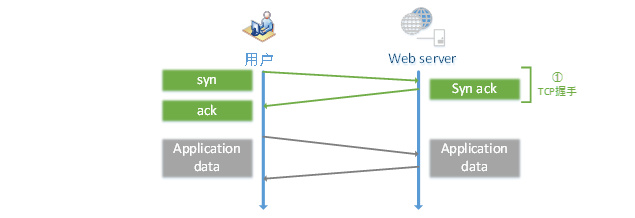
图 1 HTTP 首个请求的网络耗时
可见,用户只需要完成 TCP 三次握手建立 TCP 连接就能够直接发送 HTTP 请求获取应用层数据,此外在整个访问过程中也没有需要消耗计算资源的地方。
接下来看 HTTPS 的访问过程,相比 HTTP 要复杂很多,在部分场景下,使用 HTTPS 访问有可能增加 7 个 RTT。如下图:

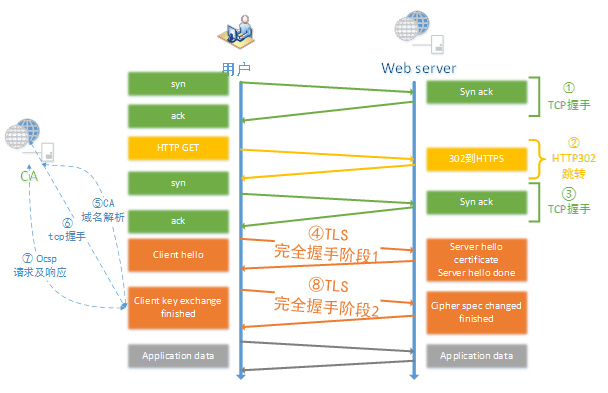
图 2 HTTPS 首次请求对访问速度的影响
HTTPS 首次请求需要的网络耗时解释如下:
1, 三次握手建立 TCP 连接。耗时一个 RTT。
2, 使用 HTTP 发起 GET 请求,服务端返回 302 跳转到 https://www.baidu.com。需要一个 RTT 以及 302 跳转延时。
a) 大部分情况下用户不会手动输入 https://www.baidu.com 来访问 HTTPS,服务端只能返回 302 强制浏览器跳转到 https。
b) 浏览器处理 302 跳转也需要耗时。
3, 三次握手重新建立 TCP 连接。耗时一个 RTT。
a) 302 跳转到 HTTPS 服务器之后,由于端口和服务器不同,需要重新完成三次握手,建立 TCP 连接。
4, TLS 完全握手阶段一。耗时至少一个 RTT。
a) 这个阶段主要是完成加密套件的协商和证书的身份认证。
b) 服务端和浏览器会协商出相同的密钥交换算法、对称加密算法、内容一致性校验算法、证书签名算法、椭圆曲线(非 ECC 算法不需要)等。
c) 浏览器获取到证书后需要校验证书的有效性,比如是否过期,是否撤销。
5, 解析 CA 站点的 DNS。耗时一个 RTT。
a) 浏览器获取到证书后,有可能需要发起 OCSP 或者 CRL 请求,查询证书状态。
b) 浏览器首先获取证书里的 CA 域名。
c) 如果没有命中缓存,浏览器需要解析 CA 域名的 DNS。
6, 三次握手建立 CA 站点的 TCP 连接。耗时一个 RTT。
a) DNS 解析到 IP 后,需要完成三次握手建立 TCP 连接。
7, 发起 OCSP 请求,获取响应。耗时一个 RTT。
8, 完全握手阶段二,耗时一个 RTT 及计算时间。
a) 完全握手阶段二主要是密钥协商。
9, 完全握手结束后,浏览器和服务器之间进行应用层(也就是 HTTP)数据传输。
当然不是每个请求都需要增加 7 个 RTT 才能完成 HTTPS 首次请求交互。大概只有不到 0.01% 的请求才有可能需要经历上述步骤,它们需要满足如下条件:
1, 必须是首次请求。即建立 TCP 连接后发起的第一个请求,该连接上的后续请求都不需要再发生上述行为。
2, 必须要发生完全握手,而正常情况下 80% 的请求能实现简化握手。
3, 浏览器需要开启 OCSP 或者 CRL 功能。Chrome 默认关闭了 ocsp 功能,firefox 和 IE 都默认开启。
4, 浏览器没有命中 OCSP 缓存。Ocsp 一般的更新周期是 7 天,firefox 的查询周期也是 7 天,也就说是 7 天中才会发生一次 ocsp 的查询。
5, 浏览器没有命中 CA 站点的 DNS 缓存。只有没命中 DNS 缓存的情况下才会解析 CA 的 DNS。
上节还只是简单描述了 HTTPS 关键路径上必须消耗的纯网络耗时,没有包括非常消耗 CPU 资源的计算耗时,事实上计算耗时也不小(30ms 以上),从浏览器和服务器的角度分别介绍一下:
1, 浏览器计算耗时
a) RSA 证书签名校验,浏览器需要解密签名,计算证书哈希值。如果有多个证书链,浏览器需要校验多个证书。
b) RSA 密钥交换时,需要使用证书公钥加密 premaster。耗时比较小,但如果手机性能比较差,可能也需要 1ms 的时间。
c) ECC 密钥交换时,需要计算椭圆曲线的公私钥。
d) ECC 密钥交换时,需要使用证书公钥解密获取服务端发过来的 ECC 公钥。
e) ECC 密钥交换时,需要根据服务端公钥计算 master key。
f) 应用层数据对称加解密。
g) 应用层数据一致性校验。
2, 服务端计算耗时
a) RSA 密钥交换时需要使用证书私钥解密 premaster。这个过程非常消耗性能。
b) ECC 密钥交换时,需要计算椭圆曲线的公私钥。
c) ECC 密钥交换时,需要使用证书私钥加密 ECC 的公钥。
d) ECC 密钥交换时,需要根据浏览器公钥计算共享的 master key。
e) 应用层数据对称加解密。
f) 应用层数据一致性校验。
由于客户端的 CPU 和操作系统种类比较多,所以计算耗时不能一概而论。手机端的 HTTPS 计算会比较消耗性能,单纯计算增加的延迟至少在 50ms 以上。PC 端也会增加至少 10ms 以上的计算延迟。
服务器的性能一般比较强,但由于 RSA 证书私钥长度远大于客户端,所以服务端的计算延迟也会在 5ms 以上。
安全性方面
在目前的技术背景下,HTTPS是现行架构下最安全的解决方案,主要有以下几个好处:
1、使用HTTPS协议可认证用户和服务器,确保数据发送到正确的客户机和服务器;
2、HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性。
3、HTTPS是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。
技术方面
1、相同网络环境下,HTTPS协议会使页面的加载时间延长近50%,增加10%到20%的耗电。此外,HTTPS协议还会影响缓存,增加数据开销和功耗。
2、HTTPS协议的安全是有范围的,在黑客攻击、拒绝服务攻击、服务器劫持等方面几乎起不到什么作用。
3、最关键的,SSL 证书的信用链体系并不安全。特别是在某些国家可以控制 CA 根证书的情况下,中间人攻击一样可行。
成本方面
1、SSL的专业证书需要购买,功能越强大的证书费用越高。个人网站、小网站可以选择入门级免费证书。
2、SSL 证书通常需要绑定 固定IP,为服务器增加固定IP会增加一定费用;
3、HTTPS 连接服务器端资源占用高较高多,相同负载下会增加带宽和服务器投入成本;
既然HTTPS有这么多缺点,那是不是就不该做呢,当然不是的,随着技术的发展很多缺点是可以优化和弥补的。比如:
打开速度问题完全可以通过CDN加速解决,很多IDC也在着手推出免费证书和一站式HTTPS搭建服务,HTTPS成本在未来将会大大缩小!
调研中发现,大多数人对HTTPS持观望态度,他们对HTTPS安全性是认可的,但是从各个层面进行考虑后,做出了目前不做HTTPS网站的决定,主要有以下两种观点:
正方观点
1、HTTPS具有更好的加密性能,避免用户信息泄露;
2、HTTPS复杂的传输方式,降低网站被劫持的风险;
3、搜索引擎已经全面支持HTTPS抓取、收录,并且会优先展示HTTPS结果;
4、从安全角度来说个人觉得要做HTTPS,不过HTTPS可以采用登录后展示;
5、HTTPS绿锁表示可以提升用户对网站信任程度;
6、基础成本可控,证书及服务器已经有了成型的支持方案;
7、网站加载速度可以通过cdn等方式进行弥补,但是安全不能忽略;
8、HTTPS是网络的发展趋势,早晚都要做;
9、可以有效防止山寨、镜像网站;
反方观点
1、HTTPS会降低用户访问速度,增加网站服务器的计算资源消耗;
2、目前搜索引擎只是收录了小部分HTTPS内容,应该保持观望制度;
3、HTTPS需要申请加密协议,增加了运营成本;
4、百度目前对HTTPS的优先展现效果不明显,谷歌较为明显;
5、技术门槛较高,无从下手;
6、目前站点不涉及私密信息,无需HTTPS;
7、兼容性有待提升,如robots不支持/联盟广告不支持等;
8、HTTPS网站的安全程度有限,该被黑还是被黑;
9、HTTPS维护比较麻烦,在搜索引擎支持HTTP的情况,没必要做HTTPS;
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。