小编给大家分享一下如何解决Django项目主urls导入应用中views的红线问题,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
使用PyCharm学习Django框架,从项目的主urls中导入app中的views的时候,导入的包中下面有红线报错,但是却能正常使用。要是这样也就没什么事了,但是导入之后的提示功能就丧失了,非常的不爽;网上百度了一下,竟然好多人遇到了这个问题,重要是解答的说的更是不明不白;这里记录一下详细的解决办法;
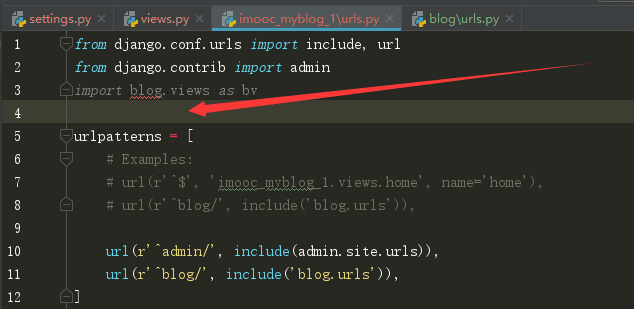
如下图,我这里就是在项目的主urls中导入一个叫blog的应用报红线,虽然运行不会报错,但是却没有了提示

解决办法:
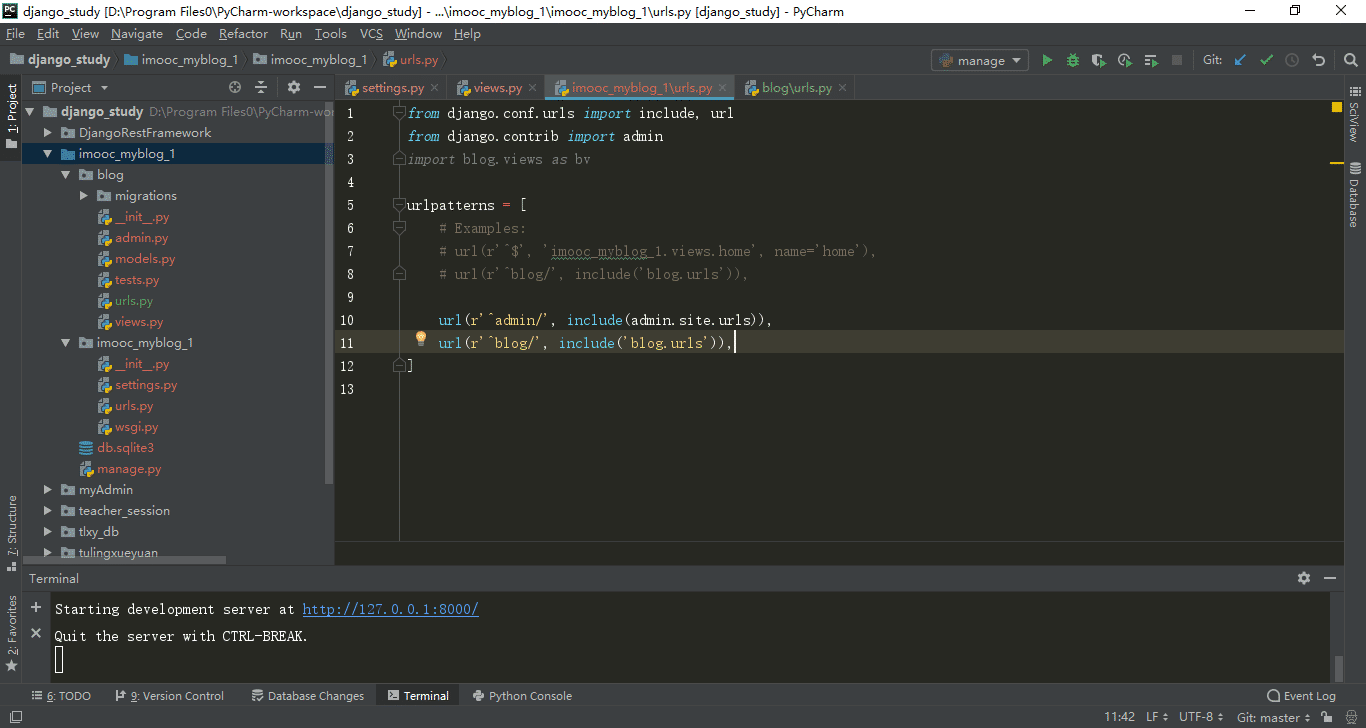
1. 如下图,我的Django项目名称叫做 imooc_myblog_1
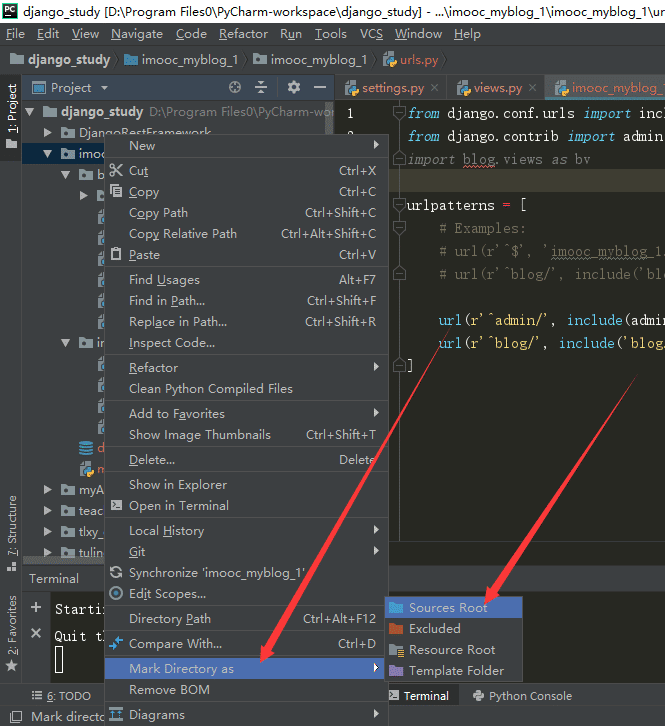
2. 右击 imooc_myblog_1,即Django项目
3. 选择 Make Directory as
4. 选择 Sources Root 选项,点击确认

如下图,执行上述操作之后,我的叫 imooc_myblog_1 的项目文件夹颜色变成了浅蓝色,而且代码中的报错也消失,代码提示也完全可以正常使用了

以上是“如何解决Django项目主urls导入应用中views的红线问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。