这篇文章主要介绍如何解决layui中select、radio等表单组件不显示的问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
layui是国内一款界面比较整洁大方的ui框架,里面封装了很多前端开发常用的组件,通常我们直接复制代码过去就可以实现效果,可以提高我们的开发效率。

使用步骤:
1、下载layui:https://www.layui.com
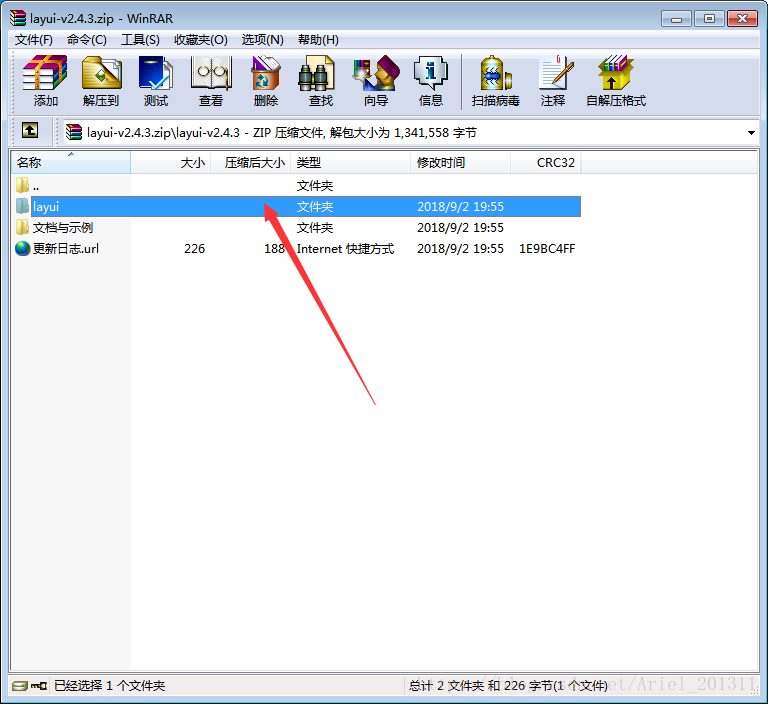
2、将layui文件夹复制到自己的项目里:

3、在html页面引入相关的css和js:
<link rel="stylesheet" type="text/css" href="/layui/css/layui.css" rel="external nofollow" media="all"> //路径仅供参考
<script type="text/javascript" src="/layui/layui.js"></script> //路径仅供参考4、我们除了直接复制组件代码过来使用外,也可以参考他们的开发文档,了解更多更详细的使用方法:
相关开发文档:https://www.layui.com/doc
form表单select、radio组件不显示的解决方法:
这里简单的复制了一段框架的form表单代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" media="all">
</head>
<body >
<form class="layui-form" >
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input type="text" name="" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">下拉选择框</label>
<div class="layui-input-block">
<select name="interest" lay-filter="aihao">
<option value="0">写作</option>
<option value="1">阅读</option>
</select>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="*">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script src="layui/layui.js" charset="utf-8"></script>
</body>
</html>但是运行的时候,select下拉框不能正常显示:

这里写出正确的解决方法,大家自行检查自己的代码:
1、在select等组件上记得要加上 lay-filter="***",用于在js中做渲染;
<select name="interest" lay-filter="aihao">2、对form表单的组件进行渲染:
<script>
layui.use('form', function(){
var form = layui.form;
form.render('select','aihao');
//各种基于事件的操作,下面会有进一步介绍
//form.render('组件名','lay-filter名')
});
</script>这样,就没有什么问题了:

以上是“如何解决layui中select、radio等表单组件不显示的问题”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。