网页分享到微信要怎么才能自定义标题,内容和图片呢?
需求概述
微信中可以直接转发网页链接,用户在微信内置浏览器中打开后可以通过微信浏览器中右上角进行分享到朋友,朋友圈,QQ等。但直接这样分享的话,用户看到的只是一条链接,没有任何的图文内容。
如下图,图1是别人分享给我的链接效果,图2是我分享给别人的效果。两种方案的用户体验我想都不用我多说了,一眼就能看的出来.

方案实现
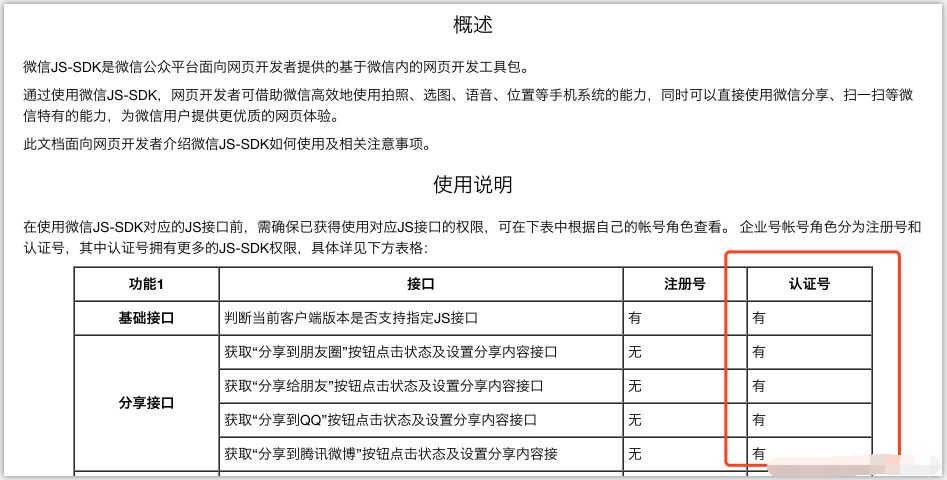
要达到上图自定义文案与图标的效果,必须要采用微信提供的JS-SDK,微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。可参考微信JS-SDK说明文档。(如果你不懂技术或者没有认证的公众号,使用wecard工具也可以实现相关的效果。)

具体步骤:
1、准备一个备案的域名和空间,绑定域名到该空间去。
2、登录微信公众平台,进入“公众号设置”的功能设置里面填写js接口安全域名,这个要填写的是你微信浏览器要打开的域名地址,不能添加IP地址。
3、引入js文件,在需要调用js接口的页面接入JS文件。
http://res.wx.qq.com/open/js/jweixin-1.2.0.js
4、通过config接口注入权限并验证配置(这一步算是整个步骤中最关键的一步,必须正确的配置信息才可以进行调用JS-SDK。)
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
详细接入代码
+ (currentLink.indexOf("?") > -1 ? ("&u=" + "${u!}" + "&t=" + "${t!}" + "&o=" + "${o!}" + "&s=" + "${s!}") : ("?u=" + "${u!}" + "&t=" + "${t!}" + "&o=" + "${o!}" + "&s=" + "${s!}"));
shareLink = shareLink + (shareLink.indexOf("?") > -1 ? ("&city=" + "深圳") : ("?city=" + "深圳"));
var shareImgUrl = "${IMGPATH!}/images/banner2.png";
var shareGid = "";
wx.ready(function () {
//分享给朋友
wx.onMenuShareAppMessage({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "friend", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到朋友圈
wx.onMenuShareTimeline({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "Timeline", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到QQ
wx.onMenuShareQQ({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "QQ", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到腾讯QQ
wx.onMenuShareWeibo({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "Weibo", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到QZone
wx.onMenuShareQZone({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "QZone", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
});
function shared(url, type, gid){
var rUrl = basePath + "/share/add?type=" + type + "&url=" + encodeURI(url);
if(!!gid) {
rUrl += "&gid=" + gid;
}
$.ajax({
type: "GET",
url: rUrl,
dataType: "json",
success: function(rs){
//alert("分享成功");
}
});
}
" _ue_custom_node_="true">
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。