情景描述
Layui数据表格中用到了表单元素radio,在当前页面选中radio状态,并同步更新到保存表格中所有的数据的数组中(获取表格中的所有数据并保存到数组中),再点击分页组件中的下一页、上一页、跳转按钮进行切换另外一个页面,然后在切换回之前的页面,会发现在以前页面上radio状态全部恢复默认了,我们当然是希望能保存住前一页radio的选中状态。
我写项目遇到的一个的情况:在第一页选中的radio的状态,点击下一页按钮切换到第二页,然后再点击上一页切换会第一页,第一页中的radio状态就恢复默认了。
原因分析
点击分页组件中的小组件进行切换页面时,渲染切换到的目标页面所使用的数据并不是更新后的tableContent中的数据,而是使用的table模块缓存中的数据,而我们只更新完tableContent中的数据时它并不会同步更新table模块缓存中的数据,所以导致了切换页面的时候无法记住radio的状态。
解决办法
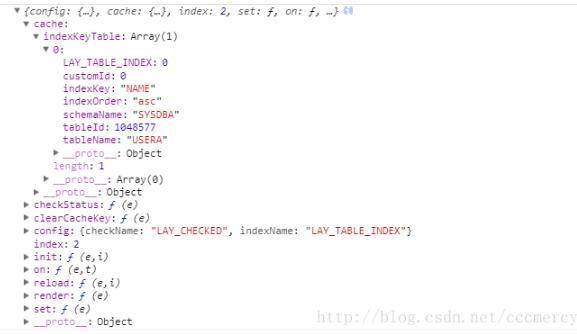
弄清楚问题原因解决起来就很简单了,只需要再点击radio的时候,同步更新tableContent中的数据和table模块缓存中的数据就可以了(数据是放在table的cache属性中的,如下图)。
数据表格

table中的数据

代码
layui.use(['form','layer','element','table','laypage'],function(){
var form = layui.form;
var layer = layui.layer;
var element = layui.element;
var table = layui.table;
var laypage = layui.laypage;
// 存储数据表格中的原始数据也就是索引键信息
var tableContent = new Array();
// 监听数据表格中的radio,更新原始数据数据中的radio状态,同时更新数据表格的缓存
form.on('radio(sortRadio)',function(data){
console.log(data);
console.log(data.elem); //得到radio原始DOM对象
console.log(data.value); //被点击的radio的value值
var radioValue = data.value;
// 获取customId
var radioName = $(data.elem).attr('name');
var tempArr = radioName.split('-');
var customId = parseInt(tempArr[1]);
console.table(tableContent);
// 将选择的排序方式更新到原始数据数组中
$.each(tableContent,function(index,data){
if (data.customId === customId) {
data.indexOrder = radioValue;
}
});
console.log(table);
console.table(tableContent);
// 更新缓存中的排序方式
var cacheData = table.cache.indexKeyTable;
$.each(cacheData,function(index,data){
if (data.customId === customId) {
data.indexOrder = radioValue;
}
});
console.table(table.cache.indexKeyTable);
});
})以上这篇Layui之table中的radio在切换分页时无法记住选中状态的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。