本文实例讲述了VUE 自定义组件模板的方法。分享给大家供大家参考,具体如下:
先说下需求吧,因为客户的用户群比较大,如果需求变动,频繁更新版本就需要重新开发和重新发布,影响用户的体验,考虑到这一层就想到,页面展示效果做动态可配,需求更新时,重新配置一份模板录入到数据库,然后根据用户选择的模板进行展示。
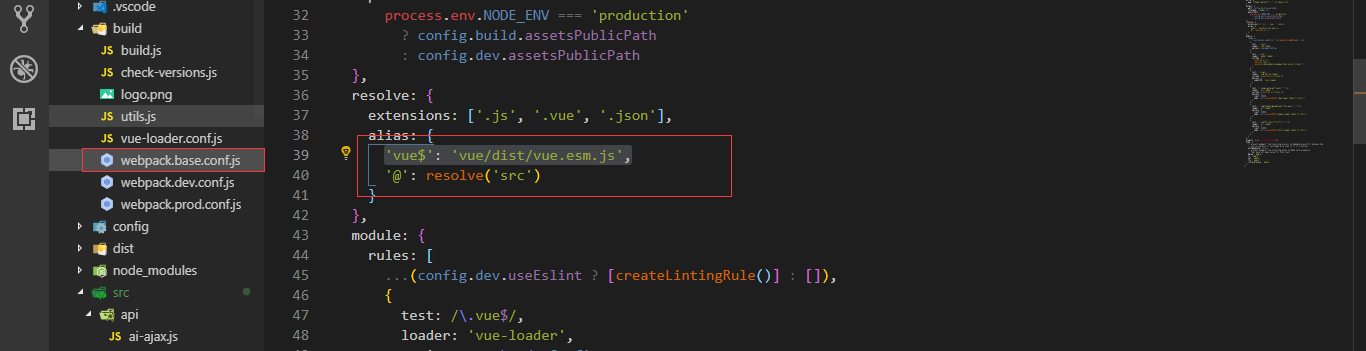
关于页面展示做的动态可配,我是参考vue的Component组件方式,开始时可能会遇到组件定义后不能加载的情况,并在控制台如下错误:You are using the runtime-only build of Vue where the template compiler is not available.......解决办法,如下图文件中添加 'vue$': 'vue/dist/vue.esm.js', 即可,具体原因自行百度吧。

开始上代码:
1.最初版本的代码,这个是刚开始的时候测试一些想法
<template>
<div >
<ai-panel :testData="testData"></ai-panel>
</div>
</template>
<script>
export default {
data(){
return {
testData:{name:"李四"}
}
}
,components: { // 自定义组件
aiPanel: {
name: 'aiPanel',
template: '<span>{{testData.name}}</span>',
props: ['testData']//用作接收父级组件传递的参数 :testData="testData" 即可
//这里还可以继续定义 子组件的 data,methods等
}
}
}
</script>
通过测试发现一些地方并不能自由的控制,例如后台传过来的html语句并不能很好的放入到子组件的template中,然后又根据vue的api重新优化了一版,如下
1.首先创建一个工具类 的js文件,js中添加如下代码
import Vue from 'vue'//引入vue
export function doComponents(opt){
//opt 调用时传入 可以包含template的html语句,data中需要绑定的数据等
let billItem = opt.billItem
let billHtml =opt.billHtml;
const myComponent = Vue.extend({
template: billHtml,
data() {
return {
billItem:billItem
}
},
methods: {// 子模板中自定义事件
}
})
// $mount(id)通过查找页面id手动挂载到页面
new myComponent().$mount("#testTemplate")
}
2.页面代码如下
<template>
<div>
<div class="card main-form">
<!-- ai-btn是我自定义的按钮,大佬们可以换成element组件的按钮哈 -->
<ai-btn title="查询" icon="el-icon-search" lcss="btn-org" @onClick="query"/>
</div>
<div ref="testTemplate" id="testTemplate">
</div>
</div>
</template>
<script>
import * as temp from "@/api/myTemplate";//上面 定义的js文件
export default {
data(){
return {
billItem:{name:"测试"},
billHtml:'<div class="org">{{billItem.name}}</div>',
}
},
methods:{
noResponse(){
alert("系统升级中,暂时无法提供查询!");
},
query: function() {
this.$http.post('/billing/qcdr/qryBillInfo').then((res)=> {
//如果后台接口有数据可以 从res获取后台数据,我这里就直接用页面的测试数据了
let option = {
"billHtml":this.billHtml,
"billItem":this.billItem
}
temp.doComponents(option);//加载模板
}, (error)=>{
this.$message.error("系统繁忙");
})
}
}
}
</script>
这样每次查询都可以根据后台的返回的html重新生成页面 这样可以做到只需要搭建一次框架,后期可以根据客户的需求,重新配置模板,将模板中的html保存到数据库,通过指定模板展示,页面查询时,获取对应模板即可展示。
希望本文所述对大家vue.js程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。