жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶д»Ӣз»ҚReactдёӯдј еҖјдёҺз»„д»¶дј еҖјзҡ„е…ізі»жҳҜд»Җд№ҲпјҢеҶ…е®№йқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
react 组件зӣёдә’д№Ӣй—ҙзҡ„дј еҖјпјҡ
дј еҖјеҲҶзҲ¶зә§з»„д»¶дј еҖјз»ҷеӯҗ组件 еӯҗз»„д»¶дј еҖјз»ҷзҲ¶з»„件 е№ізә§з»„件гҖҒжІЎжңүеөҢеҘ—зҡ„组件зӣёдә’дј еҖј
1.зҲ¶з»„件еҗ‘еӯҗз»„д»¶дј еҖј
зҲ¶з»„件йҖҡиҝҮеұһжҖ§зҡ„еҪўејҸжқҘеҗ‘еӯҗз»„д»¶дј еҖјпјҢеӯҗ组件йҖҡиҝҮpropsжқҘжҺҘеҸ—зҲ¶з»„д»¶дј йҖ’иҝҮжқҘзҡ„еҸӮж•°
//еӯҗ组件
class list extends React.Component{
constructor(props){
super(props); // еҲқе§ӢеҢ–еҸҜд»ҘдёҚз”Ёз®Ў
}
render(){
return(
<div>
<div>{this.props.nameall}</div>
</div>
)
}
}
//зҲ¶з»„件
class App extends React.Component{
render(){
return(
<div>
<list content="item"/>
</div>
)
}
}2.еӯҗ组件еҗ‘зҲ¶з»„д»¶дј еҖј
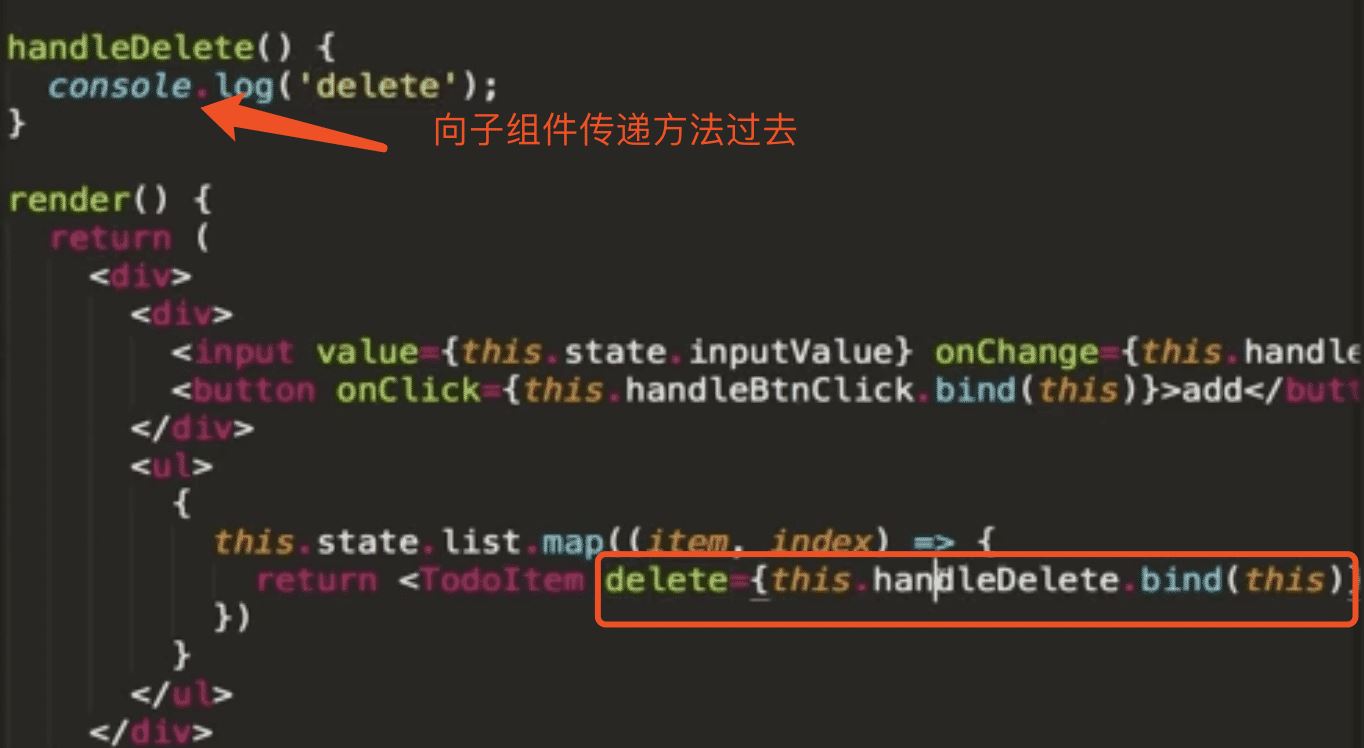
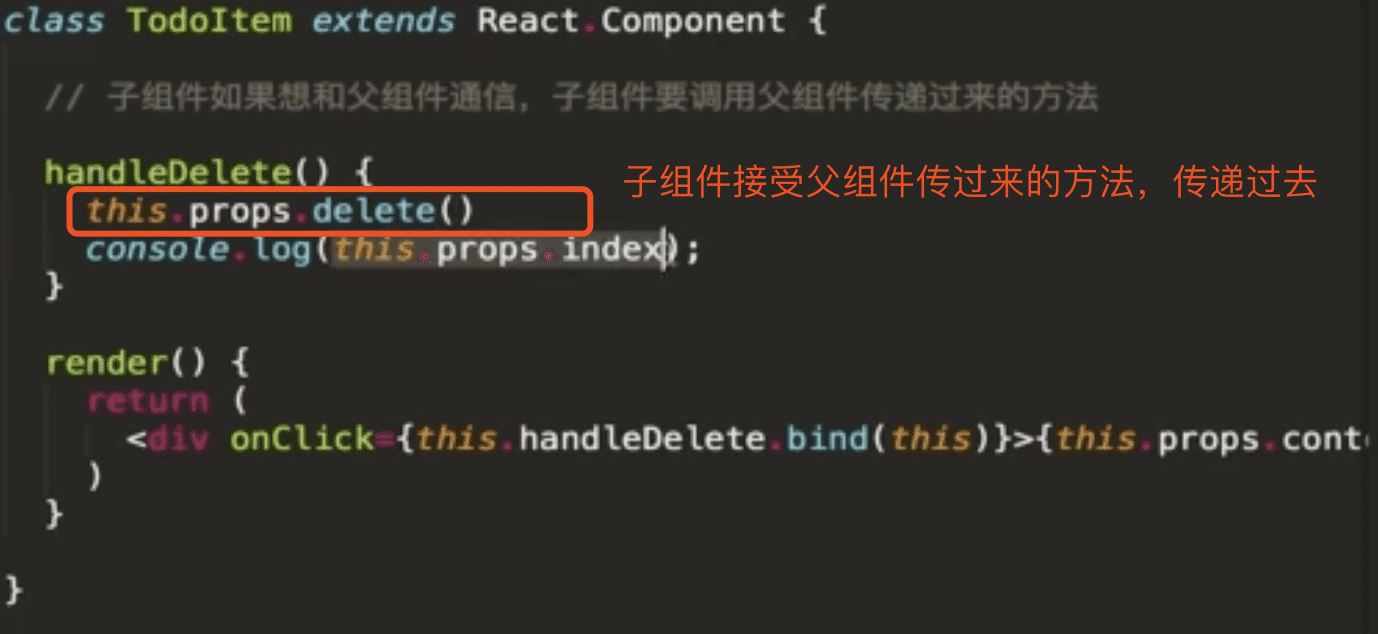
еӯҗ组件е’ҢзҲ¶з»„件йҖҡдҝЎдј еҖјзҡ„иҜқпјҢеӯҗ组件и°ғз”ЁзҲ¶з»„д»¶дј йҖ’иҝҮжқҘзҡ„ж–№жі•пјҢд»ҺиҖҢе®һзҺ°


е…ідәҺReactдёӯдј еҖјдёҺз»„д»¶дј еҖјзҡ„е…ізі»жҳҜд»Җд№Ҳе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ