1.首先下载小程序开发工具
2.小程序中的wxml就相当于html , wxss就相当于css
3.布局和html布局几乎一样
4.宽度使用百分比
5.input框里的文字上下居中是用padding撑出来的
6.最下面的文字靠右,view相当于一个块元素,设定宽度后,text-align右对齐
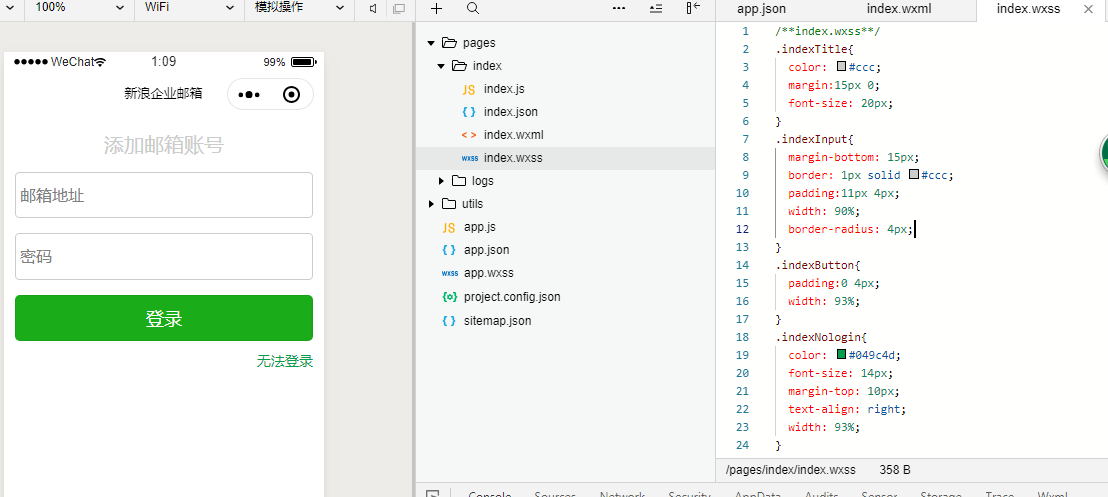
简单的测试界面如图

index.wxml代码
<!--index.wxml-->
<view class="container">
<text class="indexTitle">添加邮箱账号</text>
<view class="indexInput">
<input maxlength="10" placeholder="邮箱地址" />
</view>
<view class="indexInput">
<input maxlength="10" placeholder="密码" />
</view>
<view class="indexButton">
<button type="primary"> 登录 </button>
</view>
<view class="indexNologin">
<a href=""> 无法登录 </a>
</view>
</view>index.wxss代码
/**index.wxss**/
.indexTitle{
color: #ccc;
margin:15px 0;
font-size: 20px;
}
.indexInput{
margin-bottom: 15px;
border: 1px solid #ccc;
padding:11px 4px;
width: 90%;
border-radius: 4px;
}
.indexButton{
padding:0 4px;
width: 93%;
}
.indexNologin{
color: #049c4d;
总结
以上所述是小编给大家介绍的微信小程序框架的页面布局代码,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。