由于工作的原因,现在需要实现一个滚动加载(PC端)的效果,之前使用的是vue+element,但是element没有类似的组件,所以去github上找了一个名叫vue-mugen-scroll,使用起来很简单也很方便,所以给大家分享一下如果使用。
一、准备工作
首先需要安装一下组件:
npm install --save vue-mugen-scroll不需要全局引用,在需要的地方引用即可:
import MugenScroll from "vue-mugen-scroll";
export default {
components: { MugenScroll }
};二、编码
直接上代码
<template>
<section>
<div id="user-table" ref="user-table">
<div>
<el-table :data="tableDate" border >
<el-table-column prop="name" label="用户姓名"></el-table-column>
</el-table>
</div>
<mugen-scroll :handler="loadMore" :should-handle="!loading" scroll-container="user-table">
</mugen-scroll>
</div>
</section>
</template>
<script>
import MugenScroll from "vue-mugen-scroll";
export default {
name: "app",
components: { MugenScroll },
data() {
return {
// 加载状态
loading: false,
// 当前页数
page: 1,
// 总页数
pageTotal: 3,
pagesize: 10,
// 模拟后端返回的数据
datas: [
{ id: "1", name: "用户1" },
{ id: "2", name: "用户2" },
{ id: "3", name: "用户3" },
{ id: "4", name: "用户4" },
{ id: "5", name: "用户5" },
{ id: "6", name: "用户6" },
{ id: "7", name: "用户7" },
{ id: "8", name: "用户8" },
{ id: "9", name: "用户9" },
{ id: "10", name: "用户10" },
{ id: "11", name: "用户11" },
{ id: "12", name: "用户12" },
{ id: "13", name: "用户13" },
{ id: "14", name: "用户14" },
{ id: "15", name: "用户15" },
{ id: "16", name: "用户16" },
{ id: "17", name: "用户17" },
{ id: "18", name: "用户18" },
{ id: "19", name: "用户19" },
{ id: "20", name: "用户20" },
{ id: "21", name: "用户21" },
{ id: "22", name: "用户22" },
{ id: "23", name: "用户23" },
{ id: "24", name: "用户24" },
{ id: "25", name: "用户25" },
{ id: "26", name: "用户26" },
{ id: "27", name: "用户27" }
],
// 列表中的数据
tableDate: []
};
},
methods: {
// 加载更多
loadMore() {
// 是否当前page不是最后一页
if (this.page <= this.pageTotal) {
console.log("loadMore...");
this.loading = true;
// 模拟分页查询
let startIndex = (this.page - 1) * this.pagesize;
let endIndex = startIndex + this.pagesize;
this.tableDate.push(...this.datas.slice(startIndex, endIndex));
// 页码+1
this.page++;
console.log(this.tableDate);
this.loading = false;
}
}
}
};
</script>
<style scoped>
#user-table {
width: 400px;
height: 400px;
overflow-y: scroll;
margin: 100px auto;
}
</style>说明一下,这里最主要的就是<mugen-scroll>这个标签,should-handle属性就是是否需要执行加载方法,handler就是加载的具体方法,scroll-container就是指向的元素的ref,需要注意的是,需要滚动加载的元素,如#user-table,需要设置它的具体高度,而且要设置滚动条,就像我在<style>写到的,不然没有效果。
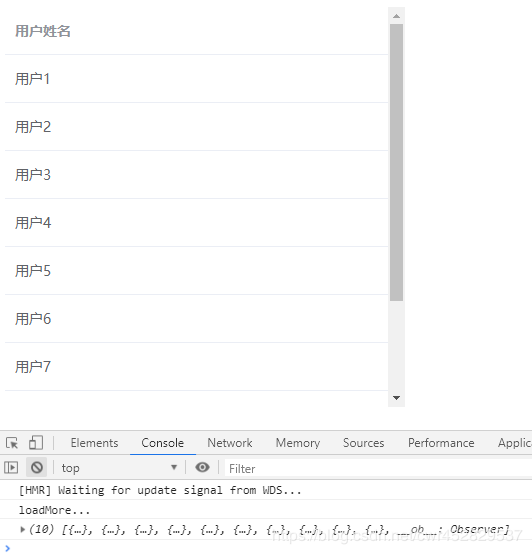
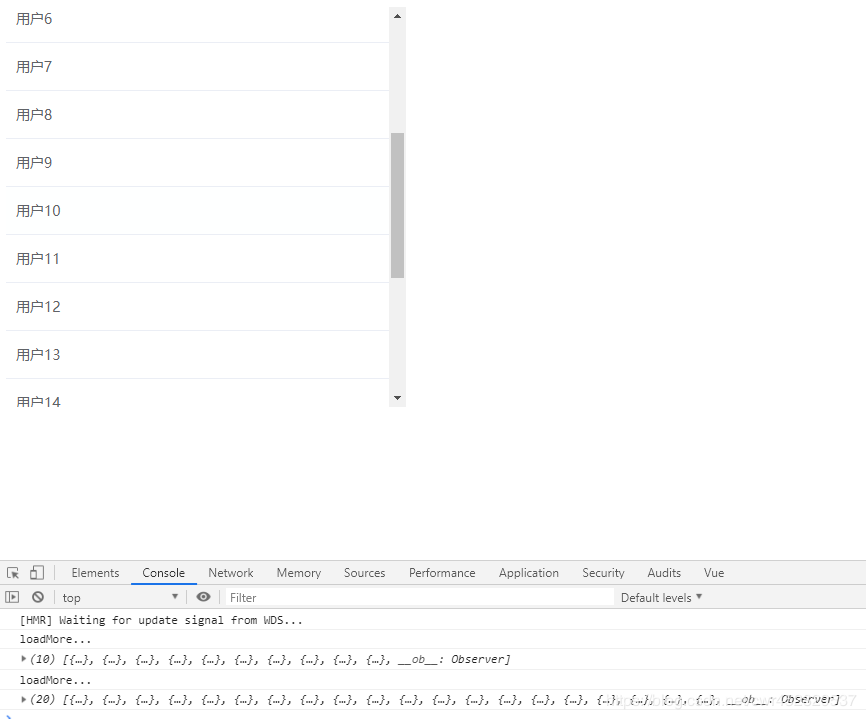
三、效果图
初始效果

滚动后的效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。