本篇文章为大家展示了如何在django中实现foreignkey,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
foreignkey是一种关联字段,将两张表进行关联的方式,我们在dodels.py里写入要生成的两张表:
class Usergroup(models.Model):
uid=models.AutoField(primary_key=True)
caption=models.CharField(max_length=64,null=True)
ctime=models.DateField(auto_now_add=True,null=True)
uptime=models.DateField(auto_now=True,null=True)
class Userinfo(models.Model):
username=models.CharField(max_length=32,blank=True)
password=models.FileField(max_length=60,help_text='pwd')
email=models.CharField(max_length=60)
test=models.EmailField(max_length=20,null=True,error_messages={'invalid':'shurumima'})
user_group=models.ForeignKey('Usergroup',to_field='uid',default=1) #这里与上面的Usergroup表的uid进行关联,默认取到uid=1的行)
user_type_choices=(
(1,'superuser'),
(2,'commonuser'),
(3,'com-commonuser'),
)
user_type_id=models.IntegerField(choices=user_type_choices,default=1)运行下面两条命令:
C:\Users\Liujiangbu.GLOBALE.001\PycharmProjects\untitled3>python manage.py makemigrations
C:\Users\Liujiangbu.GLOBALE.001\PycharmProjects\untitled3>python manage.py migrate
编辑app项目的views.py加入下面两段:
def user_info(request):
if request.method == "GET":
#userlist = test.objects.all()
userlist2=models.Userinfo.objects.all() #获取Userinfo表的所有信息
# return render(request,'userinfo.html',{'userlist':userlist})
return render(request, 'userinfo.html', {'userlist2': userlist2}) #模板引用
elif request.method == "POST":
u = request.POST.get('user')
pp= request.POST.get('pwd')
#test.objects.create(username=u,depno=pp)
models.Userinfo.objects.create(username=u,password=pp,user_group_id=1)
return HttpResponse("<p>注册成功</p>")模板中创建userinfo.html,并加入下面内容:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>666666(runoob.com)</title>
</head>
<body >
<div>
<div >
<a class="menu" href="/home-bak" rel="external nofollow" >是爷们儿就点下 </a>
<br /> <a class="menu" href="/group" rel="external nofollow" >是爷们儿就洅点下 </a>
</div>
<div >
<h4>添加主机</h4>
<form method="POST" action="/userinfo">
<input type="hidden" name="csrfmiddlewaretoken" value="{{ csrf_token }}">
<input type="text" name="user">
<input type="text" name="pwd">
<input type="submit" name="添加">
</form>
<h4>主机列表</h4>
<ul>
{% for i in userlist2 %}
<li><a href="/datail" rel="external nofollow" >{{ i.username }}</a>
<span>{{ i.user_group.caption }}</span>
</li>
{% endfor %}
</ul>
</div>
</div>
</body>
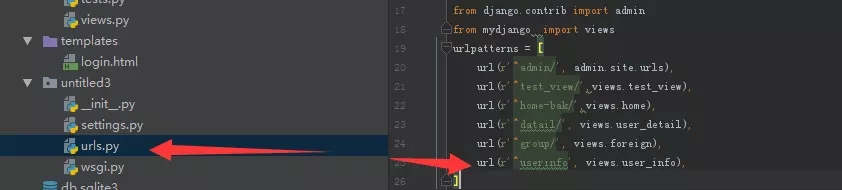
</html>然后添加url:

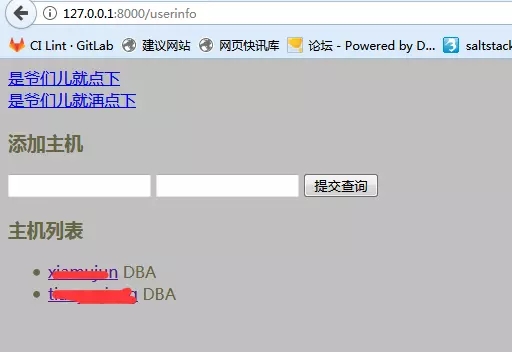
执行项目:

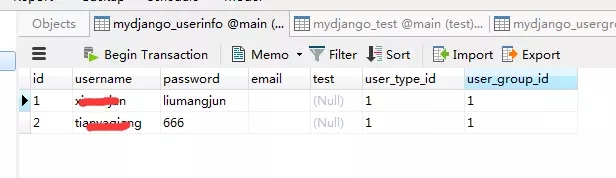
在空白处写入内容,会自动添加到数据库中:

上述内容就是如何在django中实现foreignkey,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。