jinjia和vue.js默认的模板转义符都是{{}}
目前的解决办法是修改vue.js的转义符,将原来的{{}}替换为其他标签,我改为{[]}

版本1.x和2.x方法如下
// 1.x
Vue.config.delimiters = ['{[', ']}']
// 2.x
new Vue({
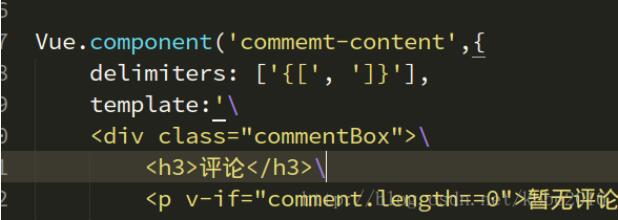
delimiters: ['{[', ']}']
})以上这篇快速解决vue.js 模板和jinja 模板冲突的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。