小编给大家分享一下怎么搭建按需加载的Vue组件库,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
按需加载的原理
按需加载,本质上是把一个组件库的不同组件 拆分成不同文件 ,按照需要引用对应的文件,而该文件暴露一个 install方法 ,供Vue.use使用。 比如:我只想引用element库里的一个Button组件
import Button from 'element-ui/lib/Button.js'
import Button from 'element-ui/lib/theme-chalk/Button.css'
Vue.use(Button);上面的写法比较繁琐,而且需要知道每个组件的实际路径,使用起来并不方便,所以我们还需要借助一个转换插件。
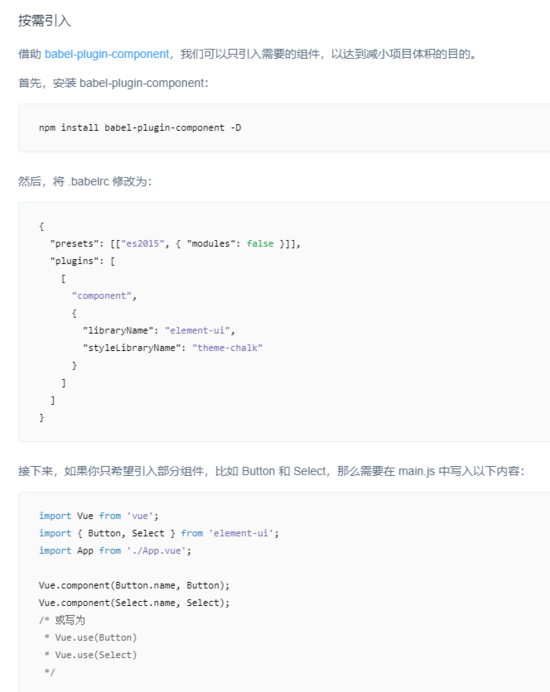
先来看看 element 是怎么做的,官方的的「快速手上」:

element使用一个了babel插件,作用就是代码转换:
import { Button } from 'components'
// 转换为
var button = require('components/lib/button')
require('components/lib/button/style.css')到这我们可以知道,要搭建一个按需加载的组件库。 主要工作 需要两点:
组件独立打包 ,单个文件对应单个组件
引入 代码转换 的插件
组件代码的编写规范
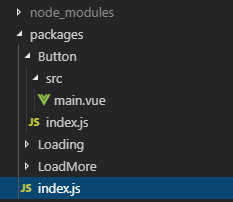
我们在项目的跟目录建一个文件夹packages,下面放我们的组件:

packages下每一个文件夹对应一个组件所需要的资源,在index.js定义组件的install方法。而packages/index.js存放了在全量加载时用的install方法
packages/Button/index.js:
import Button from './src/main';
Button.install = function(Vue) {
Vue.component(Button.name, Button);
};
export default Button;packages/Button/src/main.vue:
<template>
<div>
我是一个Button组件
</div>
</template>packages/index.js:
import Button from './Button';
import Loading from './Loading';
import LoadMore from './LoadMore';
const components = [
Button,
LoadMore,
Loading
];
const install = function(Vue) {
components.forEach(component => {
Vue.component(component.name, component);
});
}
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export default {
install, // 全量引入
Button,
LoadMore,
Loading
};webpack配置
组件代码写好了,接下来需要配置一下webpack的打包逻辑。我们复用vue-cli生成的模板,在上面做一些必要更改:
多入口
每个组件独立生成一个对应的js和css,这就需要我们在入口处就把组件的引用定义好:
webpack.prod.conf.js:
const entrys = {
Button: path.resolve(__dirname, '../packages/Button'),
index: path.resolve(__dirname, '../packages')
};
const webpackConfig = merge(baseWebpackConfig, {
entry: entrys,
// ......
});上述配置每增加一个组件都需要修改entrys,我们可以优化一下,使其 动态生成 :
webpack.prod.conf.js:
const entrys = require(./getComponents.js)([组件目录入口]);
const webpackConfig = merge(baseWebpackConfig, {
entry: entrys,
......
});getComponents.js:
const fs = require('fs');
const path = require('path');
/**
* 判断刚路径是否含有index.js
* @param {String} dir
*/
function hasIndexJs(dir) {
let dirs = [];
try {
dirs = fs.readdirSync(dir);
} catch(e) {
dirs = null;
}
return dirs && dirs.includes('index.js');
}
/**
* 获取指定入口和入口下包含index.js的文件夹的路径
* @param {String} entryDir
*/
const getPath = function(entryDir) {
let dirs = fs.readdirSync(entryDir);
const result = {
index: entryDir
};
dirs = dirs.filter(dir => {
return hasIndexJs(path.resolve(entryDir, dir));
}).forEach(dir => {
result[dir] = path.resolve(entryDir, dir);
});
return result;
}
module.exports = getPath;修改webpack的输出
默认生成的js文件并不支持ES6引入,在这里我们设置成 umd
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath('[name].js'),
library: 'LoadOnDemand',
libraryTarget: 'umd'
},配置 babel-plugin-component -D
上面的组件库打包发布到npm上之后。我们在使用的时候npm install babel-plugin-component -D之后,修改一下.babelrc.js:
"plugins": [
[
"component",
{
"libraryName": "load-on-demand", // 组件库的名字
"camel2Dash": false, // 是否把驼峰转换成xx-xx的写法
"styleLibrary": {
"base": false, // 是否每个组件都默认引用base.css
"name": "theme" // css目录的名字
}
}
]
],这里提一下属性 camel2Dash ,默认是开启的,开启状态下假如你的组件名是vueCompoent,引用的css文件会变成vue-component.css。
以上是“怎么搭建按需加载的Vue组件库”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。