本文实例为大家分享了微信小程序实现动态列表项的顺序加载动画,供大家参考,具体内容如下
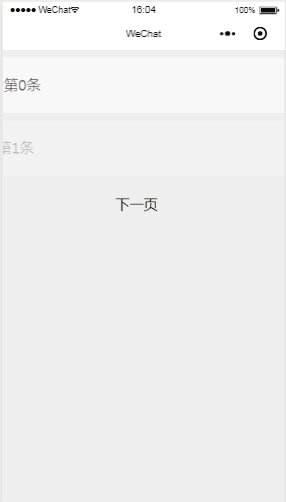
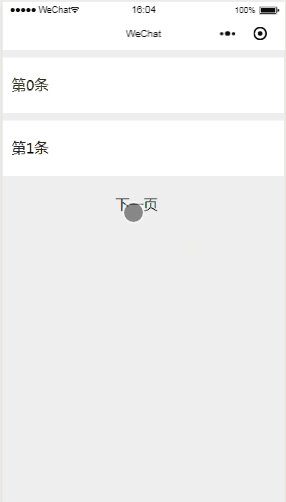
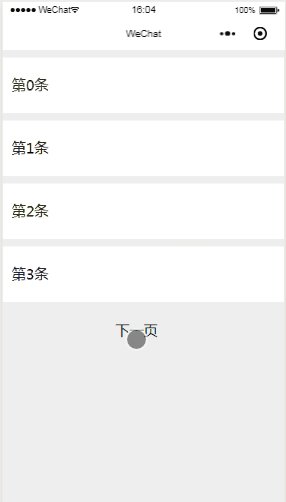
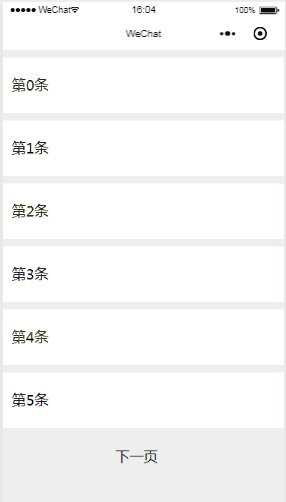
效果

思路
1、最开始用了纯CSS动画animation,发现动画需要重复写,于是换使用transition动画。
2、使用onReady()可以让页面加载好再显示动画以免动画提前结束。
代码
wxml
<!-- style中的主要为了区分已加载好的项和新数据,只有新数据有动画 -->
<view wx:for="{{lists}}" class="common"
style='opacity:{{index >= (page-1)*2?op:"1"}};margin-left:{{index >= (page-1)*2?mr:"0"}}rpx;transition:all {{index >= (page-1)*2?(index-(page-1)*2)*0.5+0.5:"0"}}s;' >
第{{index}}条
</view>
<view bindtap='next' style='position:relative;right:-150px;top:50rpx;'>下一页</view>wcss
page{
background: #eee
}
.common{
height: 100rpx;
opacity: 0;
margin-left: -50rpx;
background: #fff;
margin-top: 20rpx;
line-height: 100rpx;
padding: 25rpx;
}js
Page({
data: {
list: ['啦啦啦', '嚯嚯嚯'],
lists: ['啦啦啦', '嚯嚯嚯'],
page:1
},
onLoad: function (options) {
},
onReady:function(e){
this.setData({
op: 1,
mr:0
})
},
next:function(e){
this.data.page ++;
//模拟从后台获取到了下一页的数据,附加到原有数组上
var lists = this.data.lists.concat(this.data.list)
this.setData({
lists:lists,
page: this.data.page,
op: 0,
mr: -50
})
this.onReady();
},
})以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。