小编给大家分享一下Vue数据驱动表单渲染form表单的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
form-create
具有动态渲染、数据收集、校验和提交功能的表单生成器,支持双向数据绑定、事件扩展以及自定义组件,可快速生成包含有省市区三级联动、时间选择、日期选择等17种功能组件。
Github | 文档
form-create 是基于 Vue开发的开源项目,可快速生成 iviewUI 的表单元素。目的是节省开发人员在表单页面上耗费的时间,从而更专注于功能开发。使用 form-creae 可快速、便捷的生成日常开发中所需的各种表单。
演示
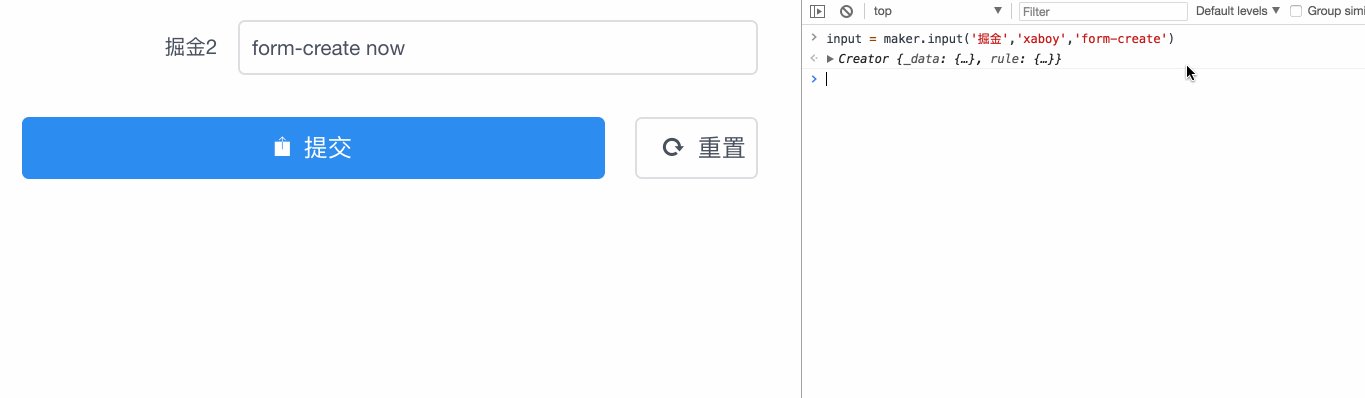
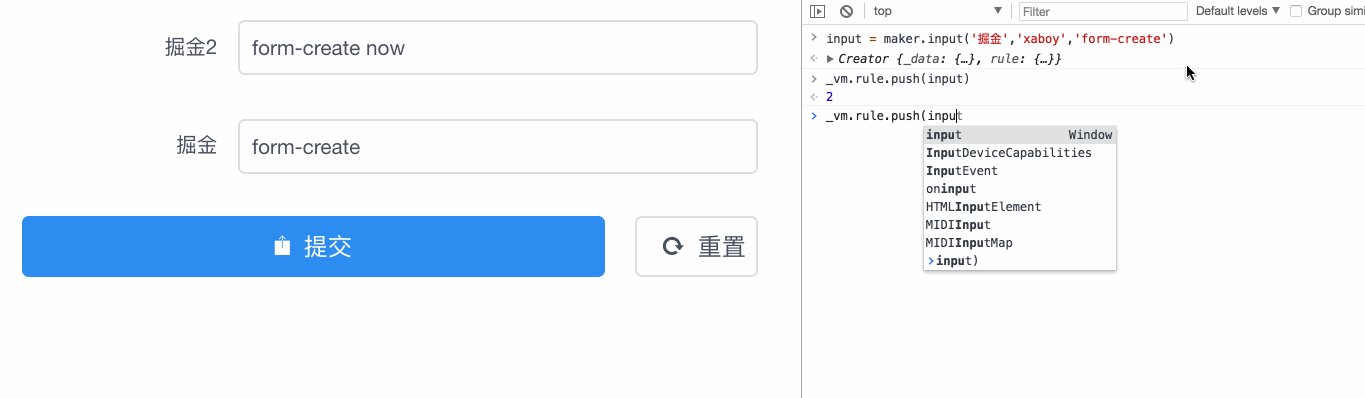
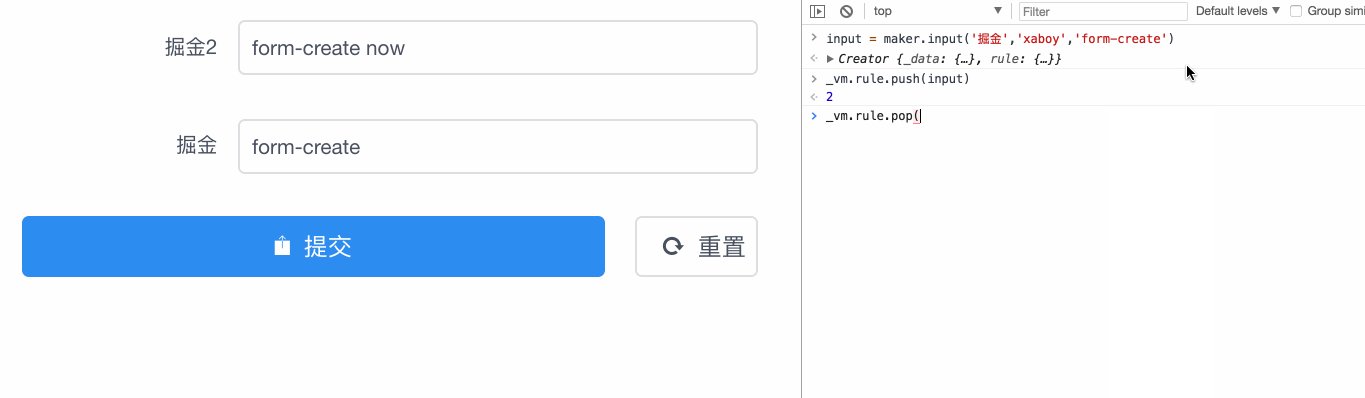
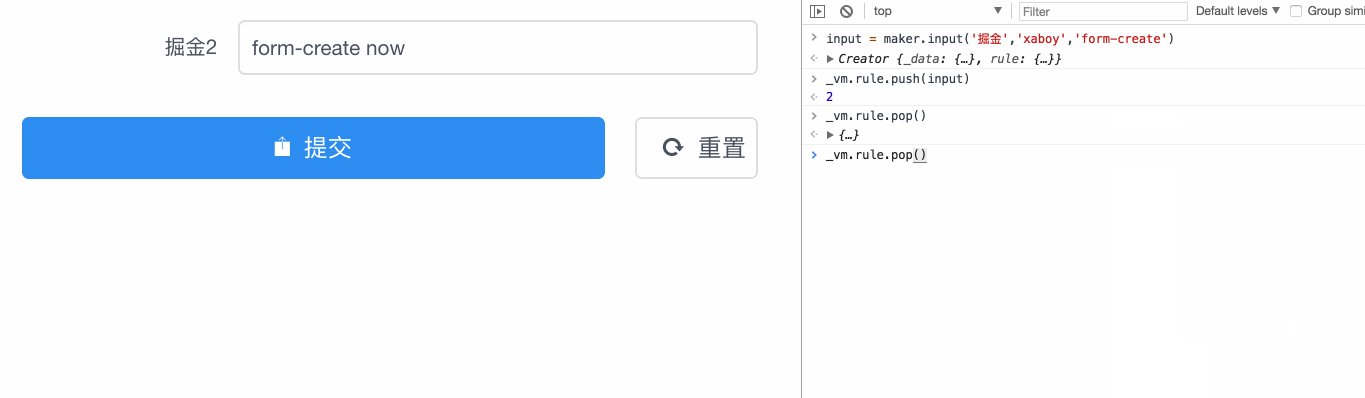
生成器
如何优雅的创建动态生成一个 input 输入框。

内置了规则生成器,用来生成组件规则的助手方法,通过链式操作即可快速生成对应的组件规则。
json
使用 json 数据生成。可通过后端返回生成规则,进行渲染。

php 表单生成器,这是我的另外一个开源项目。通过php生成表单规则,前端可使用 form-create 可直接根据参数进行表单渲染。这样可以很好的做到前后端分离,同时后端也可以很简便的控制表单中的组件和字段。
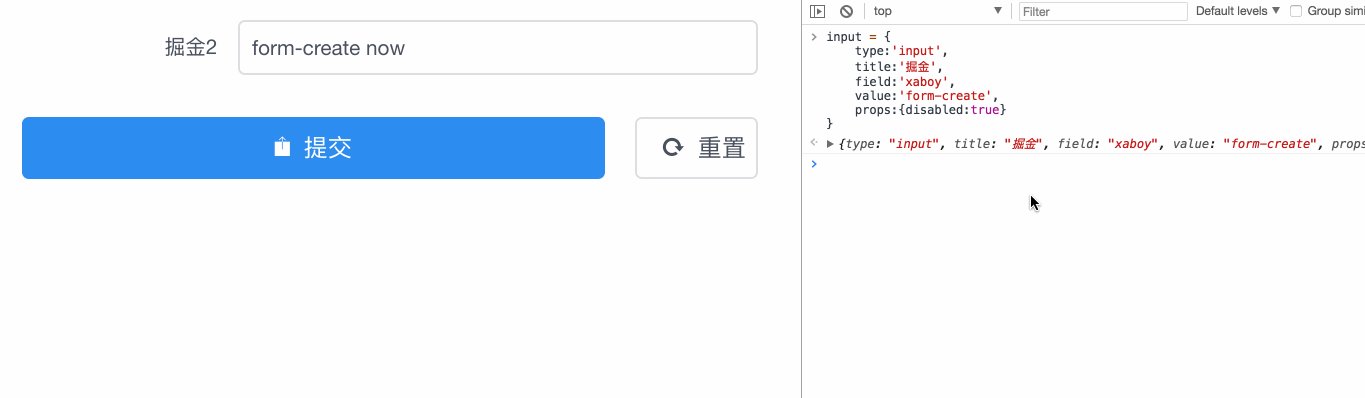
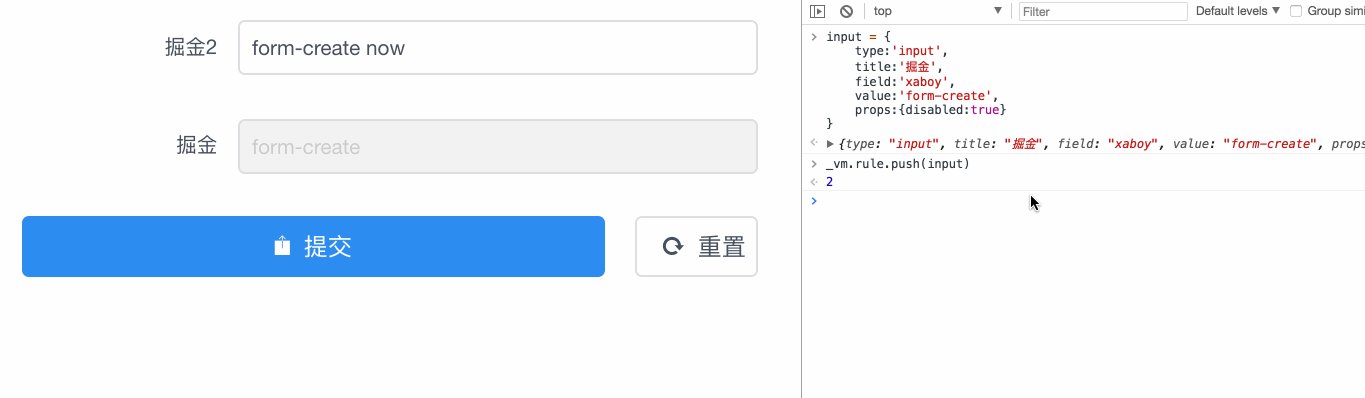
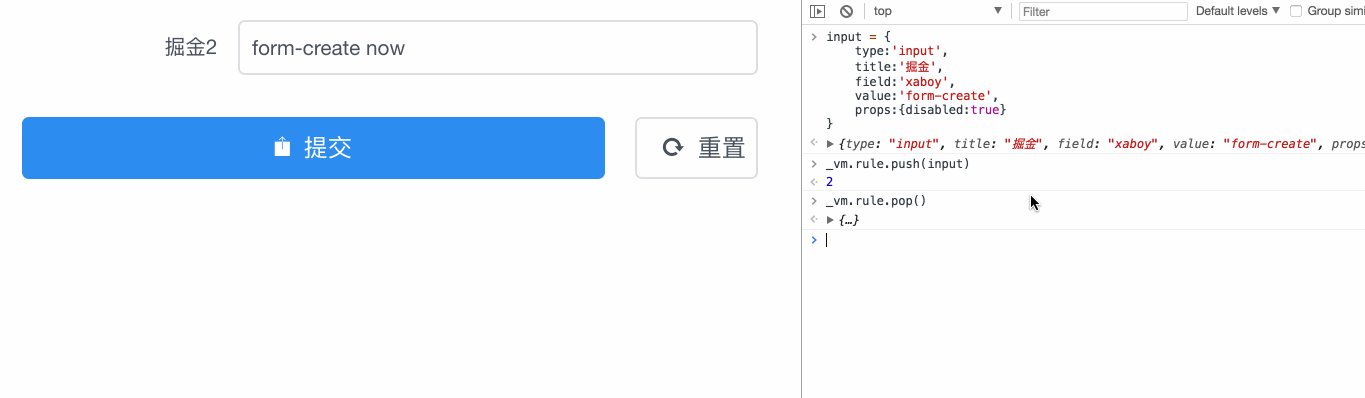
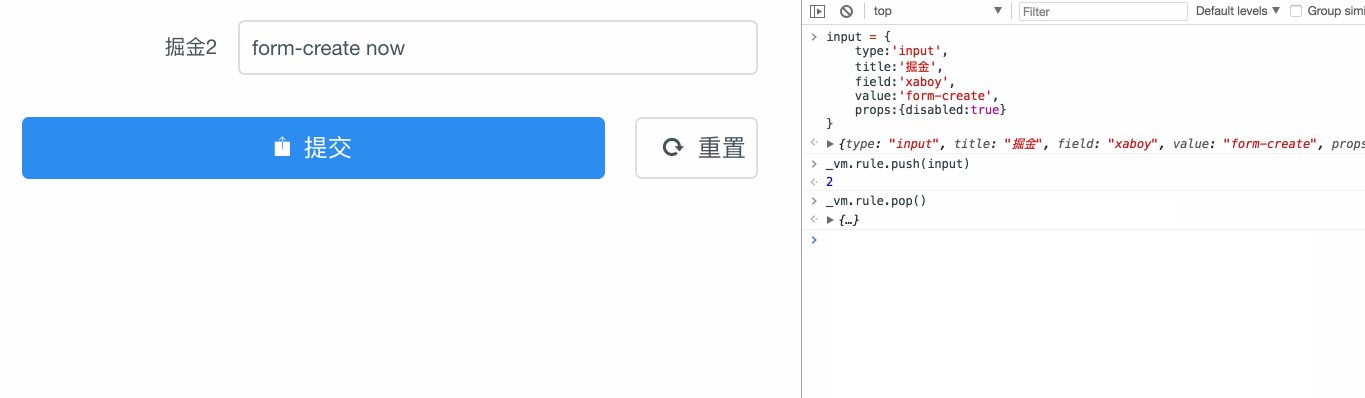
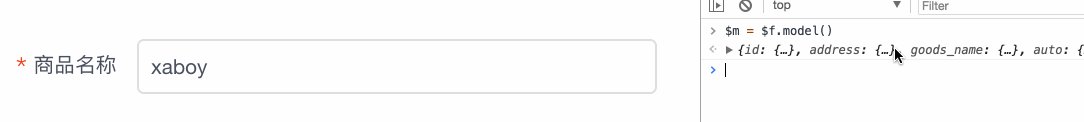
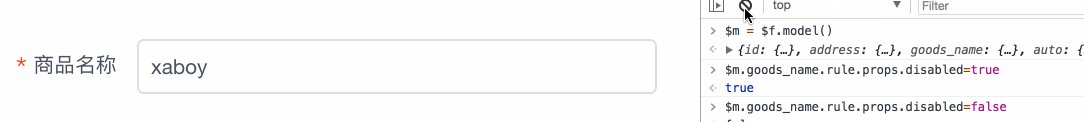
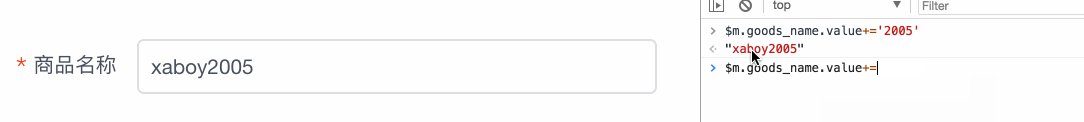
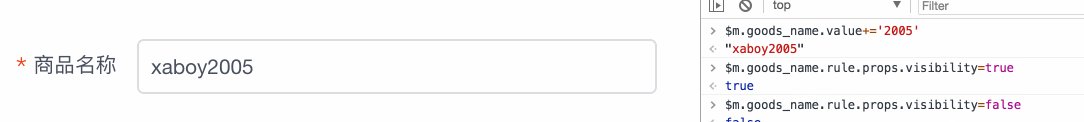
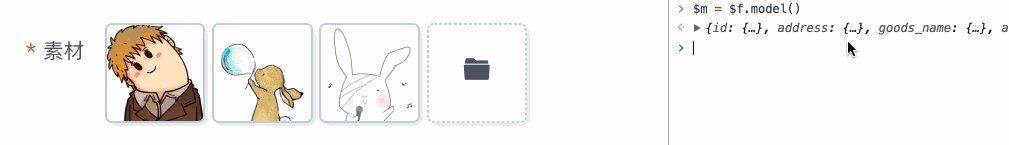
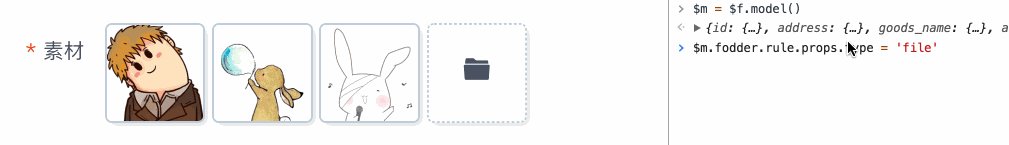
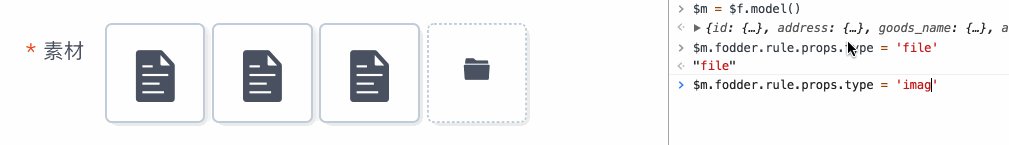
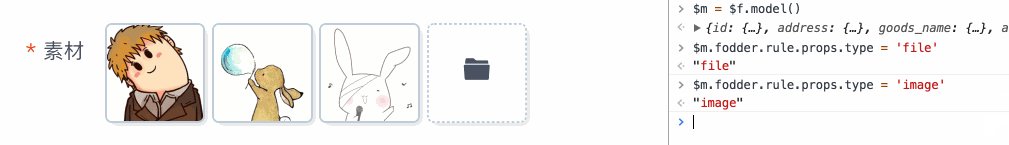
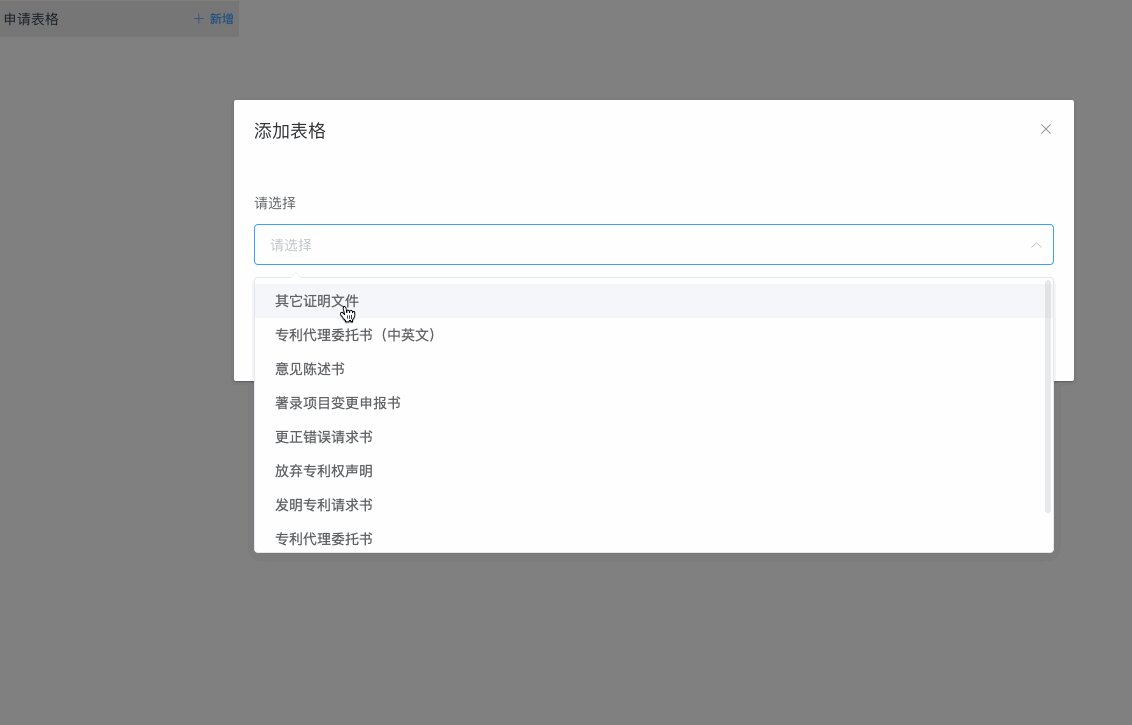
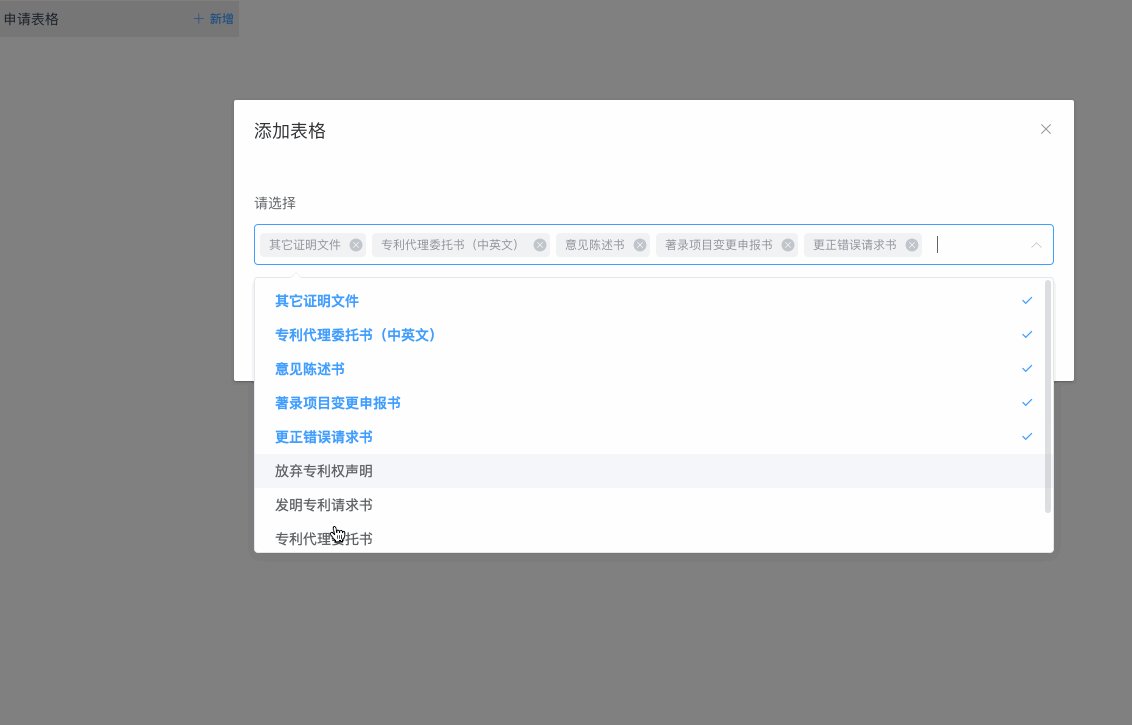
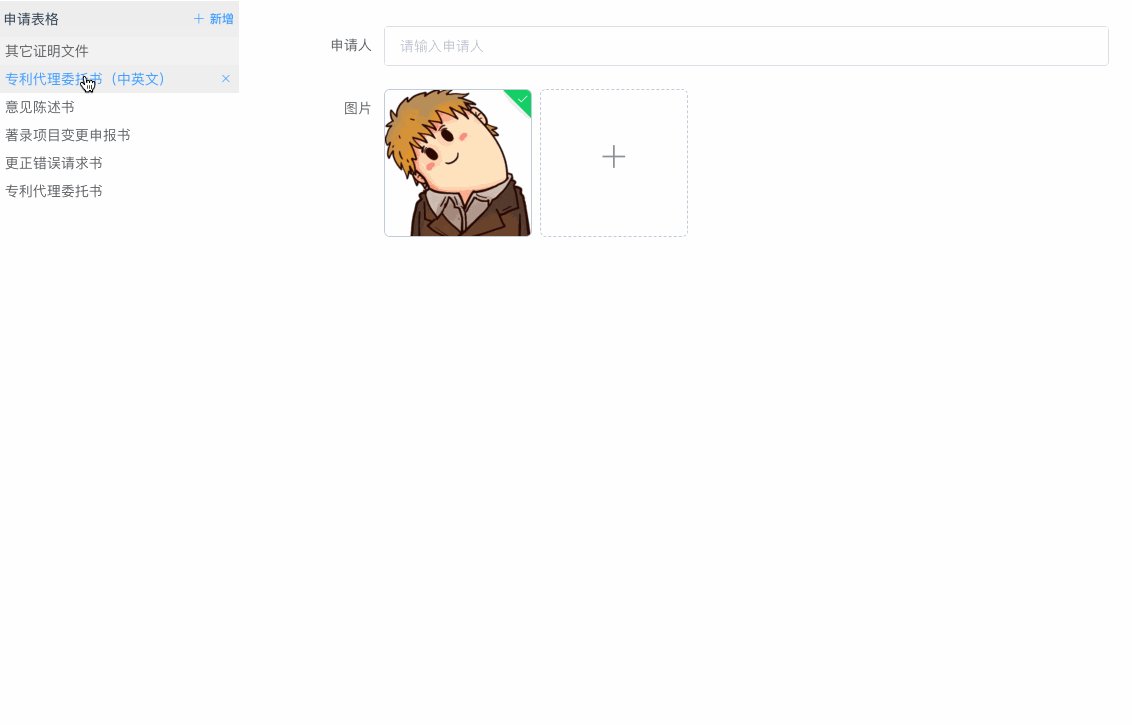
动态渲染
当生成规则发生变化时,页面也会实时更新。1.5版本新增组件缓存功能,会按需对组件进行更新,很大的提升了渲染速度和性能。
动态渲染实例1

动态渲染实例2

自定义组件
form-create 支持生成任意自定义组件,包括嵌套使用 form-create。
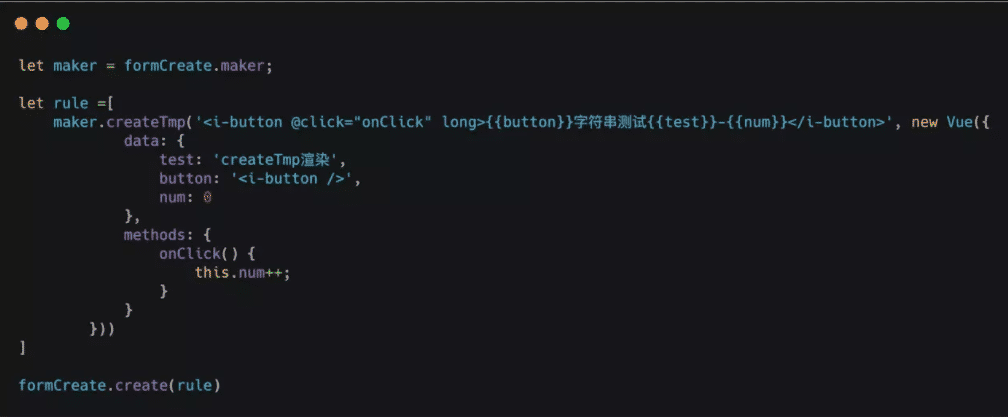
举例
在表单中生成一个 iview 按钮组件

生成 elementUI 组件 参考案例

使用自定义组件可提升表单的灵活性,也可以实现功能更复杂的表单。
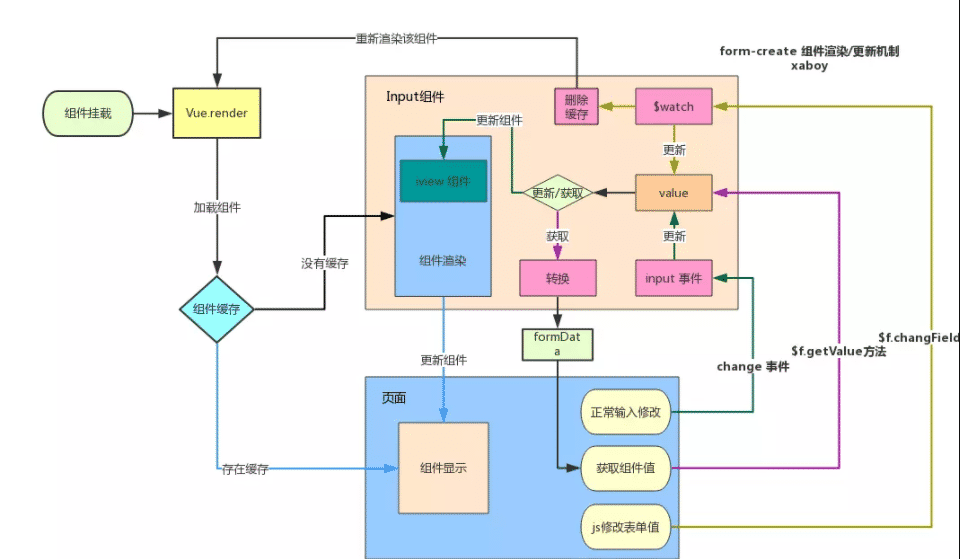
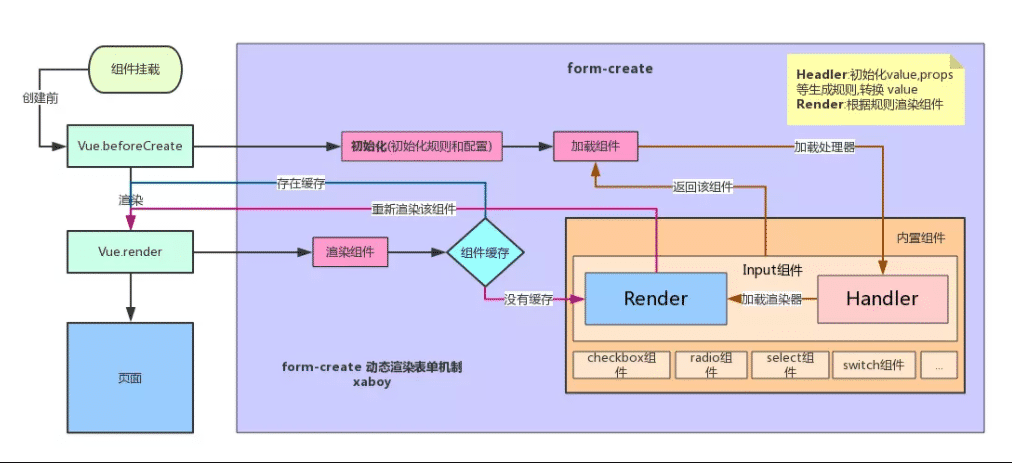
实现原理
form-create 组件渲染/更新机制图

form-craete 动态渲染表单机制图

以上是“Vue数据驱动表单渲染form表单的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。