基于vue通过数据过滤实现表格合并,供大家参考,具体内容如下
需求
思路
自从使用了vue,就再也不想直接操作dom节点了,所以还是对数据操作。
要合并单元格需要用到rowspan属性,所有想法是针对数据添加rowspan属性使其多行显示,但下面的行再去渲染就重复了,所以用hidden 隐藏掉。
所以,针对每一行数据 ,用rowspan和display来控制每一个单元格的合并行数和是否显示
代码
<table id="search_table" class="table table-bordered table-striped" cellspacing="0" width="100%">
<thead>
<tr class="table_bg">
<th class="" colspan="12">征期日历信息</th>
</tr>
<tr class="cell_bg">
<th class="" >月份</th>
<th class="" >征期</th>
<th class="" >缴款期</th>
<th class="" >税种</th>
</tr>
</thead>
<tbody id="tbody">
<tr class="" v-for="(i,index) in result">
<td :rowspan="i.ydspan" :class="{hidden: i.yddis}" class="text-center">
{{i.yd}}
</td>
<td :rowspan="i.zqspan" :class="{hidden: i.zqdis}">
{{i.zq}}
</td>
<td <%--:rowspan="i.jkqspan" :class="{hidden: i.jkqdis}"--%>>
{{i.jkq}}
</td>
<td>
{{i.sz}}
</td>
</tr>
</tbody>
</table>
这里,对需要合并的单元格添加 :rowspan=”i.ydspan” :class=”{hidden: i.yddis}”
接着,设计一个算法,对用于渲染table渲染的数组,每个数据项添加两个属性,rowspan和hidden,计算出rowspan的值为 本列中该 值相同的行数,(当然,数据在sql中是经过group by的)以及依据rowspan的值计算hidden的值是否显示true/false,最后将此改变后的数组输出。
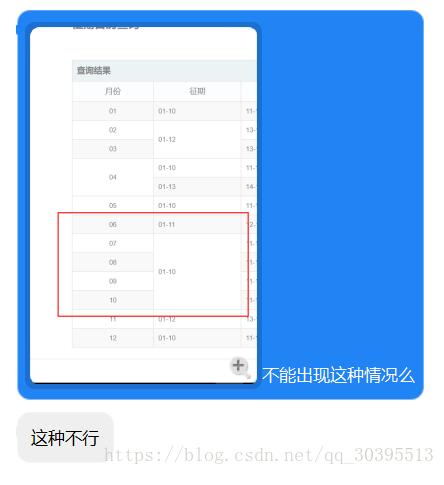
然而 ,需求是复杂的。

如图,要求第二列不能跨过第一列的维度合并,所以,没有办法一劳永逸,只能分别处理
先对月份处理,再对征期处理。
talk is cheap ,show you the code。
号称是算法,就俩for 循环
combineZQ:function (list) {
var k = 0;
let field ="zq";
while (k < list.length) {
list[k][field + 'span'] = 1;
list[k][field + 'dis'] = false;
for (var i = k + 1; i <= list.length - 1; i++) {
if (list[k][field] == list[i][field] && list[k][field] != ''&&list[k]['yd']==list[i]['yd']&&list[k]['yd']!='') {
list[k][field + 'span']++;
list[k][field + 'dis'] = false;
list[i][field + 'span'] = 1;
list[i][field + 'dis'] = true;
} else {
break;
}
}
k = i;
}
return list;
},
名字是拼音没毛病,我也不想,人家大公司的规范(-,-)
combineYd:function (list) {
var k = 0;
let field ="yd";
while (k < list.length) {
list[k][field + 'span'] = 1;
list[k][field + 'dis'] = false;
for (var i = k + 1; i <= list.length - 1; i++) {
if (list[k][field] == list[i][field] && list[k][field] != '') {
list[k][field + 'span']++;
list[k][field + 'dis'] = false;
list[i][field + 'span'] = 1;
list[i][field + 'dis'] = true;
} else {
break;
}
}
k = i;
}
return list;
},
然后。

这样就搞定了。
效果图: 这里前两列进行了合并

就是这样,by 一位即将成为 前端 的 后台程序员
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。