这期内容当中小编将会给大家带来有关如何对TypeScript库进行单元测试,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
步骤1:安装用于单元测试的包
单元测试assert(推断)代码中一些属性。例如你有一个方法add(x,y),其应该正确地将x和y相加,通过单元测试你可以进行如下测试assert(add(3,4)).equals(7)。
一些用于单元测试的库提供了好用的assert方法来执行测试。我们这里使用了Mocha和Chai,通过如下命令进行安装:
npm i mocha @types/mocha chai @types/chai ts-node typescript --save-dev
步骤2:编写第一个单元测试
假设你有以下单元:
typescript-library/src/math.ts
export function add(x: number, y: number) {
return x + y;
}那对应的单元测试可能是这样的:
typescript-library/src/math.test.ts
import { add } from './math';
import * as mocha from 'mocha';
import * as chai from 'chai';
const expect = chai.expect;
describe('My math library', () => {
it('should be able to add things correctly' , () => {
expect(add(3,4)).to.equal(7);
});
});步骤3:运行单元测试
您可以使用以下命令运行测试:
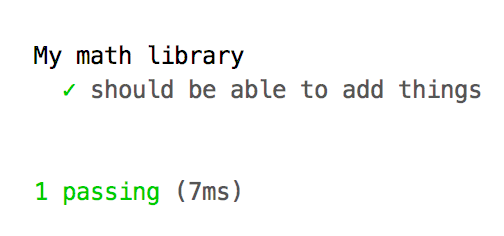
./node_modules/mocha/bin/mocha --reporter spec --require ts-node/register src/**/*.test.ts然后应该会在控制台中看到一个输出,如下所示:

您可以将这个长命令放入package.json中转换成"scripts:{"test":"…"}"然后用npm test运行测试。也就是说此时的package.json应该是:
{
"devDependencies": {
"@types/chai": "^4.1.7",
"@types/mocha": "^5.2.7",
"chai": "^4.2.0",
"ts-node": "^8.3.0",
"mocha": "^6.1.4"
},
"scripts": {
"test": "./node_modules/mocha/bin/mocha --reporter spec --require ts-node/register src/**/*.test.ts"
}
}如果您想运行单独的某个单元测试,可以用./node_modules/mocha/bin/mocha --reporter spec --grep "TestName" --require ts-node/register src/**/*.test.ts。“TestName”可以是任何的describe值,在本例中就如./node_modules/mocha/bin/mocha --reporter spec --grep "My math library" --require ts-node/register test/**/*.test.ts。
上述就是小编为大家分享的如何对TypeScript库进行单元测试了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。