怎么在Vue中利用lodop实现打印?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
一. Lodop与C-Lodop的区别
Lodop打印控件是浏览器插件,与浏览器紧密结合来实现本地打印,是一种内嵌到浏览器里交互方式。(适用浏览器:ie系列、火狐51版及历史版本、谷歌44版及历史版本。(新版火狐及谷歌不再支持np插件,也不能使用lodop))
C-Lodop打印服务是以提供服务方式解决web打印,摆脱了对浏览器的依赖,解决了新版谷歌(45版及后续版本)、64位火狐、edge等浏览器不再支持Lodop插件方式的情况,C-Lodop打印服务支持所有浏览器。
既然C-Lodop可以替代Lodop并且支持所有浏览器,实际开发过程中可以直接使用C-Lodop进行完成打印需求
二.vue中使用Lodop
1 把官方提供的LodopFuncs.js文件保存到某个目录下,如myProject\src\assets\LodopFuncs.js
2 修改LodopFuncs.js文件, 在文件最底部添加一行代码 export { getLodop }; //导出getLodop
3 在打印事件处理函数所在文件里 import 该 module 在打印事件函数中调用getLodop获取LODOP对象变量,按照官方教程书写自己的打印函数,通过 PRINT、PREVIEW、PRINT_DESIGN进行输出。
三.实例代码
1. LodopFuncs.js由于选择了C-Lodop打印服务,也就不再需要进行对各浏览器进行判断了,也不再需要各种提示下载哪个版本的控件了
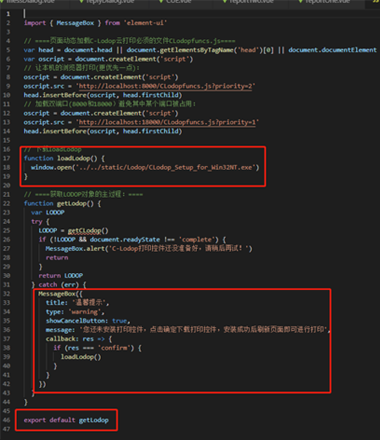
改写后的lodopFuncs.js如下图所示,项目需求中引入了element的组件,提醒用户点击确认后下载打印控件 (win32NT.exe既支持32位也支持64位的系统,也就不用对用户操作系统进行判断了直接下载安装后刷新页面使用就好)

2. template模板代码
小提示: 注意id放置位置,引用的是documnet.getElmentById('tableId').innerHTML

示例: 进行getLodop的引用 import getLodop from '你的LodopFuncs.js 的路径'

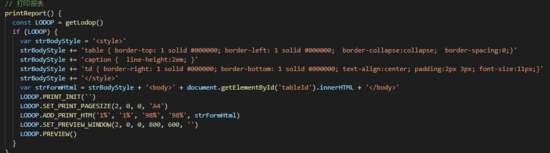
打印报表的方法进行代码编写,主要程序就三行代码 let LODOP = getLodop()//调用getLodop获取LODOP对象
LODOP.PRINT_INIT("")
LODOP.ADD_PRINT_TEXT(50, 231, 260, 39, "打印内容")
LODOP.PREVIEW()但实际项目需求中,需要对用户进行判断,判断用户是否已安装打印服务,如果没有安装要提示用户下载安装,已安装好可以提示直接安装
打印的样式根据项目的需求也会有不同,有的是打印表格,有的是文本 有的是图片,用户根据官方文档操作写样式,字体大小,横竖版设置等等
四.附源码
import { MessageBox } from 'element-ui'
// ====页面动态加载C-Lodop云打印必须的文件CLodopfuncs.js====
var head = document.head || document.getElementsByTagName('head')[0] || document.documentElement
var oscript = document.createElement('script')
// 让本机的浏览器打印(更优先一点):
oscript = document.createElement('script')
oscript.src = 'http://localhost:8000/CLodopfuncs.js?priority=2'
head.insertBefore(oscript, head.firstChild)
// 加载双端口(8000和18000)避免其中某个端口被占用:
oscript = document.createElement('script')
oscript.src = 'http://localhost:18000/CLodopfuncs.js?priority=1'
head.insertBefore(oscript, head.firstChild)
// 下载loadLodop
function loadLodop() {
window.open('../../static/Lodop/CLodop_Setup_for_Win32NT.exe')
}
// ====获取LODOP对象的主过程:====
function getLodop() {
var LODOP
try {
LODOP = getCLodop()
if (!LODOP && document.readyState !== 'complete') {
MessageBox.alert('C-Lodop打印控件还没准备好,请稍后再试!')
return
}
return LODOP
} catch (err) {
MessageBox({
title: '温馨提示',
type: 'warning',
showCancelButton: true,
message: '您还未安装打印控件,点击确定下载打印控件,安装成功后刷新页面即可进行打印',
callback: res => {
if (res === 'confirm') {
loadLodop()
}
}
})
}
}
export default getLodop<template>
<div class="umess table-dialog">
<!-- 表格组 -->
<div class="umess table-main">
<div class="title">{{ tabName }}</div>
<!-- 导入导出 -->
<div class="btn-top-list">
<el-button type="primary" plain @click="exportReport">导出报表</el-button>
<el-button type="primary" plain @click="printReport">打印报表</el-button>
</div>
<!-- 表格组 -->
<div id="tableId" class="table-box">
<table class="utable">
<caption><b><font face="黑体" size="3">{{ tabName }}</font></b></caption>
<thead>
<tr v-for="(tr,index) in tableHead" :key="index">
<td v-for="(item,i) in tr" :key="i" :colspan="item.cols" :rowspan="item.rows" :min-width="item.width">{{ item.value }}</td>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in tableBody" :key="index">
<td v-for="(td, i) in item" :key="i" :colspan="td.cols" :rowspan="td.rows">
<div class="td1">{{ td.value }}</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- end -->
</div>
</template>
<script>
import { tableHead, tableResolve } from '../excelTem/reportOne.js'
import getLodop from '@/api/lodop'
export default {
data() {
return {
tabId: '',
tabName: '',
tableHead: tableHead,
tableBody: []
}
},
mounted() {
},
methods: {
// 打印报表
printReport() {
const LODOP = getLodop()
if (LODOP) {
var strBodyStyle = '<style>'
strBodyStyle += 'table { border-top: 1 solid #000000; border-left: 1 solid #000000; border-collapse:collapse; border-spacing:0;}'
strBodyStyle += 'caption { line-height:2em; }'
strBodyStyle += 'td { border-right: 1 solid #000000; border-bottom: 1 solid #000000; text-align:center; padding:2px 3px; font-size:11px;}'
strBodyStyle += '</style>' //设置打印样式
var strFormHtml = strBodyStyle + '<body>' + document.getElementById('tableId').innerHTML + '</body>' //获取打印内容
LODOP.PRINT_INIT('') //初始化
LODOP.SET_PRINT_PAGESIZE(2, 0, 0, 'A4') //设置横向
LODOP.ADD_PRINT_HTM('1%', '1%', '98%', '98%', strFormHtml) //设置打印内容
LODOP.SET_PREVIEW_WINDOW(2, 0, 0, 800, 600, '') //设置预览窗口模式和大小
LODOP.PREVIEW()
}
}
}
}
</script>看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。